
Security News
PyPI’s New Archival Feature Closes a Major Security Gap
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.
@syncfusion/ej2-vue-heatmap
Advanced tools
Feature rich data visulization control used to visualize the matrix data where the individual values are represented as colors for Vue
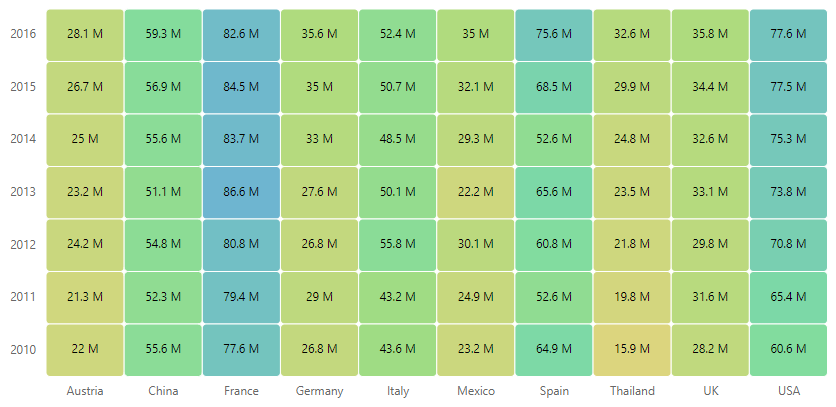
The Vue Heat Map component is a graphical representation of two-dimensional data where the values are represented with gradient or solid color variations. The data points are rendered as HeatMap cells using Scalable Vector Graphics (SVG) or canvas UI rendering.
Getting started . Online demos . Learn more

Trusted by the world's leading companies

You can use Vue CLI to setup your Vue 2 applications. To install Vue CLI, use the following command.
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serve
Initiating a new project prompts us to choose the type of project to be used for the current application. Select the option Default ([Vue 2] babel, eslint) from the menu.
All Syncfusion Vue packages are published in npmjs.com registry. To install Vue Heat Map package, use the following command.
npm install @syncfusion/ej2-vue-heatmap --save
You can register the HeatMap component in your application by using the Vue.use(). Refer to the code example given below.
import { HeatMapPlugin } from '@syncfusion/ej2-vue-heatmap';
Vue.use(HeatMapPlugin);
Registering HeatMapPlugin in Vue, will register the HeatMap component along with its required child directives globally.
Add the Vue HeatMap by using ejs-heatmap selector in template section of the App.vue file.
<template>
<div id="app">
<ejs-heatmap :dataSource='dataSource'></ejs-heatmap>
</div>
</template>
<script>
import Vue from 'vue';
import { HeatMapPlugin } from '@syncfusion/ej2-vue-heatmap';
Vue.use(HeatMapPlugin);
export default Vue.extend ({
data: function() {
return {
dataSource: [
[73, 39, 26, 39, 94, 0],
[93, 58, 53, 38, 26, 68],
[99, 28, 22, 4, 66, 90],
[14, 26, 97, 69, 69, 3],
[7, 46, 47, 47, 88, 6],
[41, 55, 73, 23, 3, 79],
[56, 69, 21, 86, 3, 33],
[45, 7, 53, 81, 95, 79],
[60, 77, 74, 68, 88, 51],
[25, 25, 10, 12, 78, 14],
[25, 56, 55, 58, 12, 82],
[74, 33, 88, 23, 86, 59]
]
}
}
});
</script>
Refer the Getting Started with Vue3 topic for using Syncfusion Vue components in Vue 3 applications.
HeatMap component is also offered in the following list of frameworks.
 JavaScript |  Angular |  React |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use.Syncfusion® Essential Studio®licensed software, including this component, is subject to the terms and conditions ofSyncfusion® Essential Studio®EULA. To acquire a license for 80+ Vue UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
FAQs
Feature rich data visulization control used to visualize the matrix data where the individual values are represented as colors for Vue
The npm package @syncfusion/ej2-vue-heatmap receives a total of 369 weekly downloads. As such, @syncfusion/ej2-vue-heatmap popularity was classified as not popular.
We found that @syncfusion/ej2-vue-heatmap demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.

Research
Security News
Malicious npm package postcss-optimizer delivers BeaverTail malware, targeting developer systems; similarities to past campaigns suggest a North Korean connection.

Security News
CISA's KEV data is now on GitHub, offering easier access, API integration, commit history tracking, and automated updates for security teams and researchers.