TalkJS React Native SDK (Expo)
Official TalkJS SDK for React Native (Expo)
Note: This module is identical to @talkjs/react-native,
except it has push notification support disabled. If you need push notifications, you can send them
from your own backend using TalkJS webhooks or you can switch to
@talkjs/react-native and create a
development build for your project using
EAS Build or
eject to the bare workflow.
Expo's push notification support is rather limited which means that ejecting is the only option
if you need advanced push notification UX features offered in Android, such as images in the notifications,
making notifications appear as conversations, or grouping notifications per conversation.
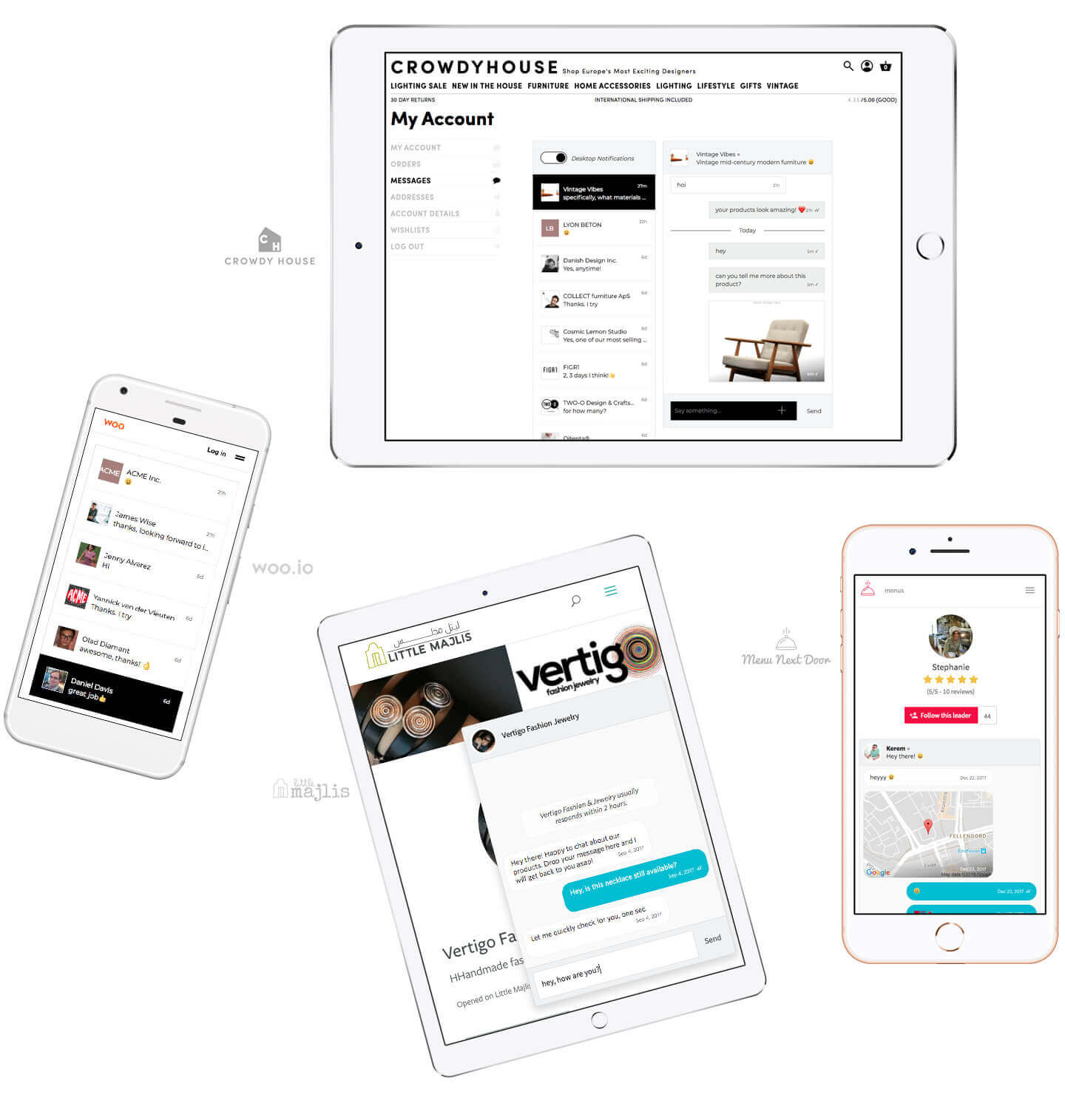
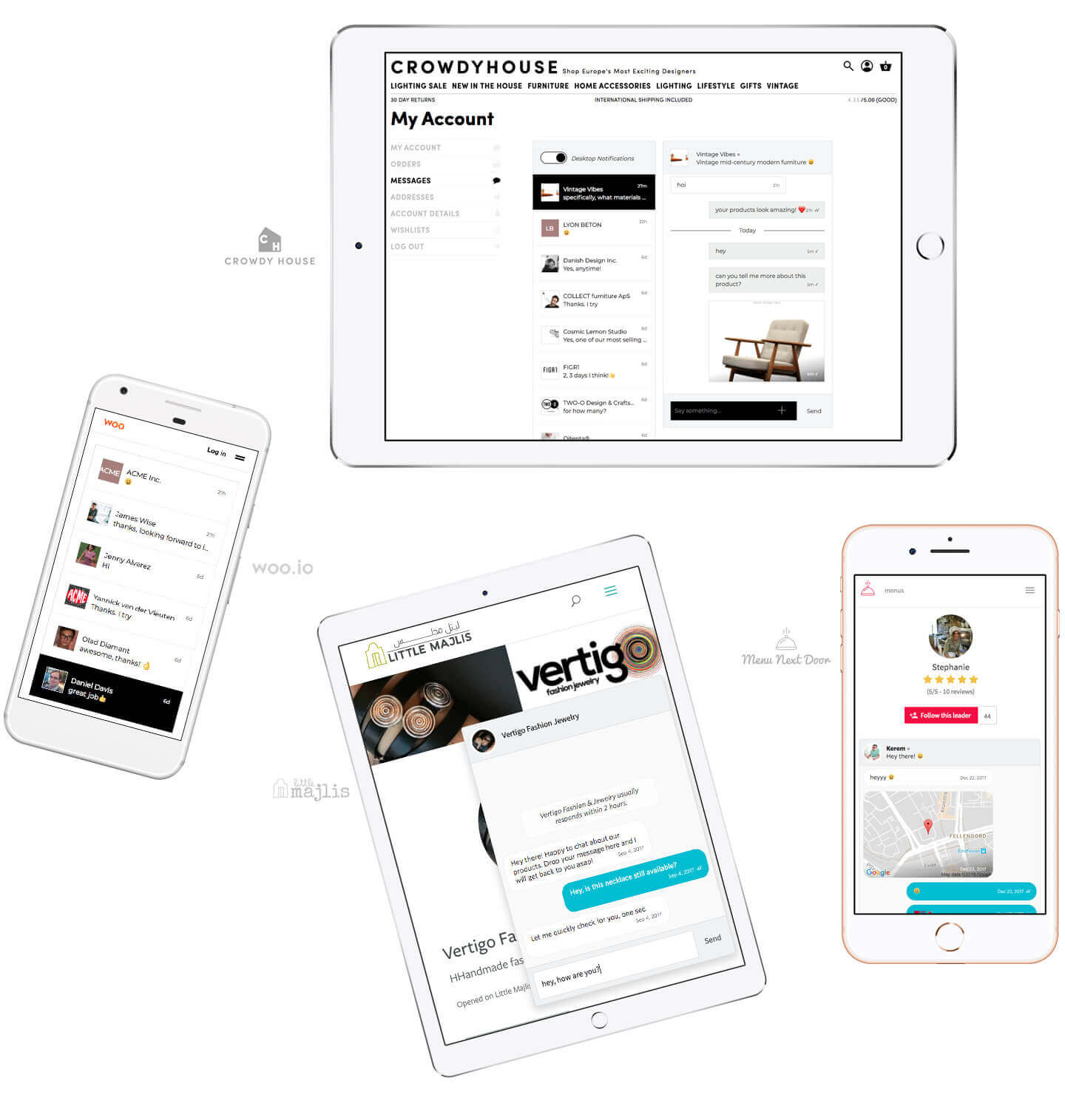
What is TalkJS?
TalkJS lets you add user-to-user chat to your marketplace, on-demand app, or social platform.
For more information, visit talkjs.com.

Don't hesitate to let us know if you have any questions about TalkJS.
Installation
expo install @talkjs/expo
Usage
You can import the library in one of the following ways:
ES6 / TypeScript:
import * as TalkjsRn from '@talkjs/expo';
CommonJS:
const TalkjsRn = require('@talkjs/expo');
Then follow our React Native guide
to start using TalkJS in your project.
TalkJS is fully forward compatible
We promise to never break API compatibility. We may at times deprecate methods or fields, but we will
never remove them. If something that used to work stops working, then that's a bug.
Please report it and we'll fix it asap.
The package is being released in a beta state. The reason for this is that there are things that one
can do with the TalkJS JavaScript SDK that aren't possible with the React Native SDK. We will
release v1.0.0 of this package once the two SDKs are similar in terms of features. This however
does not take away from our commitment to always maintain backward compatibility. So you can be
assured that the package is stable for production use.
Changelog
Note: These are only the changes that have an effect on the React Native package and its interface.
TalkJS gets many improvements and fixes all the time. Consider subscribing to
our changelog if you want to stay updated.
0.4.2
This is a minor update ensuring a great user experience when using voice messages,
particularly on iOS.
To enable voice messages,
you'll need to first enable it per role in the TalkJS dashboard. Then you'll need to
specify the necessary permissions for both Android and iOS.
For Android, add the following to your AndroidManifest.xml file:
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
For iOS, add the following to your Info.plist file:
<key>NSMicrophoneUsageDescription</key>
<string>Messages shown to your user when the microphone is accessed for the first time</string>
Added
- Improved UX on iOS when using audio messages.
0.4.1
Fixes
-
Fix mark as read. This release ensures that messages are marked as read reliably as long as the chat is
visible. If the app is in the background, or the chat is covered by the System UI (example: when receiving a call)
then the messages won't be marked as read.
-
Fix rare crash on Android for SDK 28+ when the @react-navigation/native library is used.
0.4.0
With this release, we have updated the package's dependencies and peer dependencies to keep them up to date
and also fix bugs in some of them.
As of npm v7, peer dependencies are installed by default so updating the TalkJS SDK should
also update the peer dependencies accordingly. For yarn users, you may have to update
the packages individually.
0.3.4
- Fix "Chat not found" error when joining as Guest.
0.3.3
- Fix regression in the support of devices with iOS 14 and lower.
0.3.1
- Fix "Chat not found" bug when creating a new conversation.
0.3.0
New Features
- Improved Error Reporting.
- Add support for Guest Access through the addition of
asGuest prop in Chatbox. - Enable capturing of keyup events in Chatbox through the
captureKeyboardEvents and onKeyup props. - Added the methods:
getText and
typeText to MessageField.
Changes
Fixes
- Fix bug when user and/or conversation synchronization were disabled.
Deprecated
- The following props in ConversationList:
feedConversationTitleMode, thirdParties, onBlur and onFocus. - The following props in Chatbox:
chatSubtitleMode, chatTitleMode, thirdParties, translateConversations, onBlur and onFocus.
0.2.1
- Fix bug in Chatbox when conversation synchronization was disabled.
0.2.0
- Added a ConversationList component.
- Added the messageField property to the Chatbox component
- Fix bug in ConversationBuilder.setAttributes that prevented setting a value to null or undefined
after previously having given it a value.
- (iOS): Fix push notification registration token not getting received.
- (iOS): Fix zooming when messageField is clicked.
0.1.0
- Added the following components: Session, Chatbox and HtmlPanel.
- First release