Tds Msg
说明
协议工具包 用于解决 通过 iframe 实现通讯的问题。
术语约定
本项目服务端 以下简称 Project
第三方接入平台 以下简称 第三方
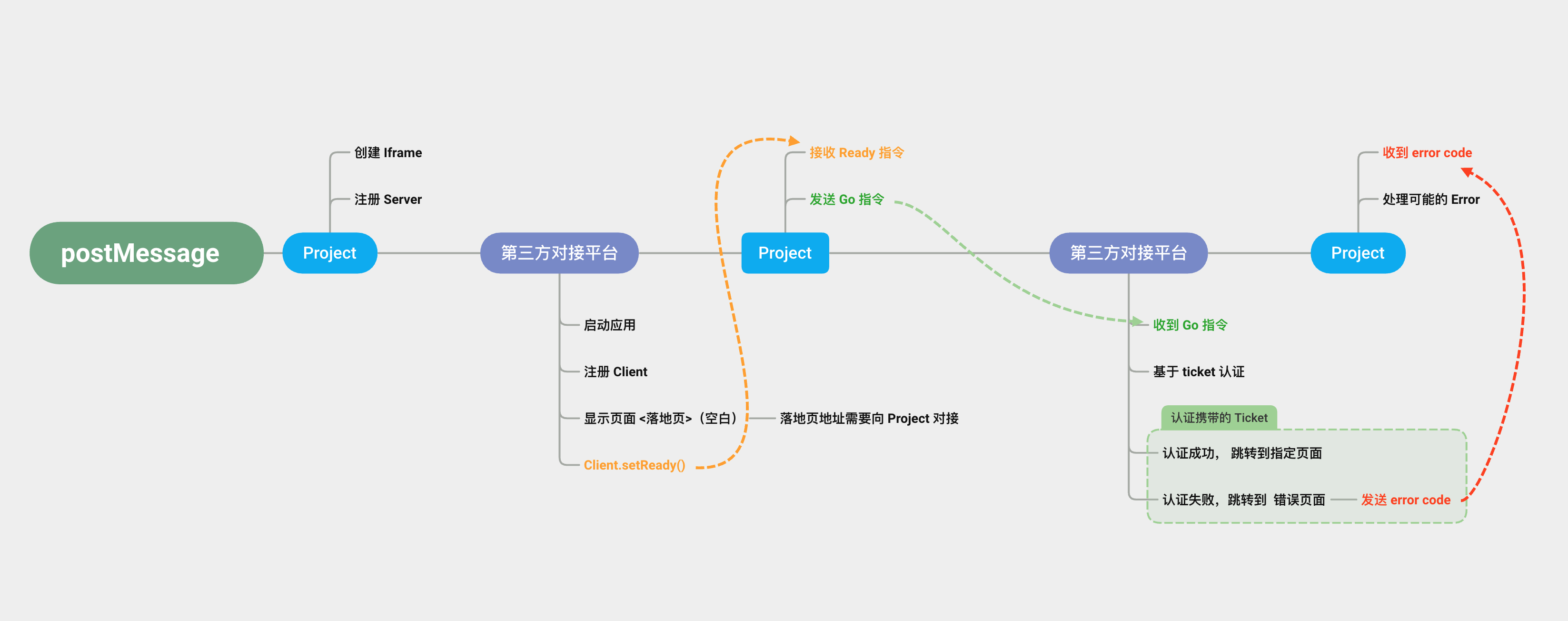
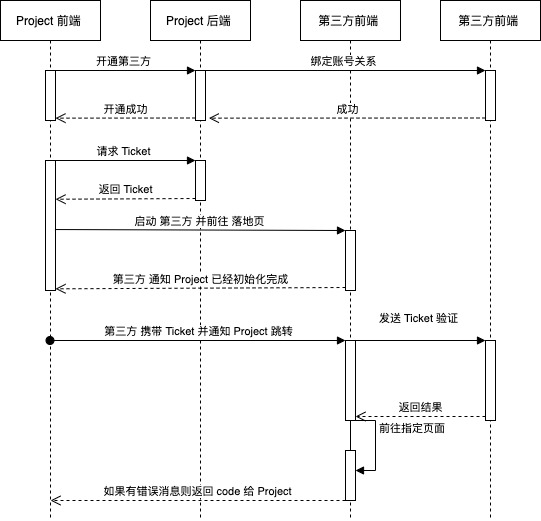
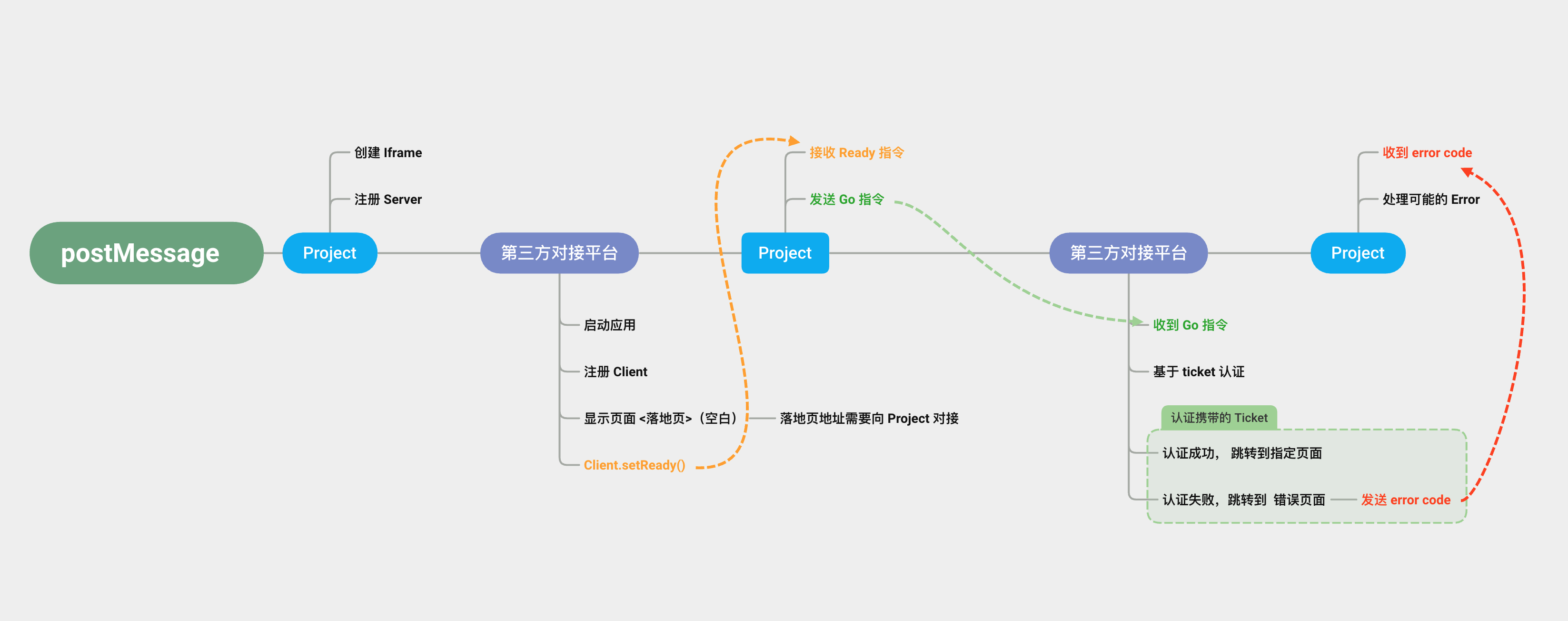
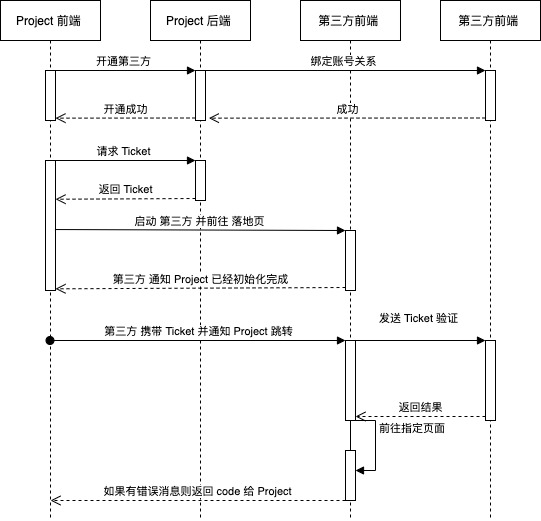
认证流程

时序图

安装
- 通过 npm 方式:
yarn add @taptap/tds-msg
npm i @taptap/tds-msg
- 下载 release 包使用
使用
客户端使用< 第三方使用 >
import TdsClient from "@taptap/tds-msg/es/client";
const client = new TdsClient('http://localhost:3001', {
onGo: function (tdsMsg) {
console.log('go', tdsMsg.path, tdsMsg)
}
})
client.setReady();
client.setError(100);
client.refreshTicket();
client.syncPath({ path: '/' });
client.destroy();
client.on(TdsClient.ClientEventGo, function (tdsMsg) {
console.log('go', tdsMsg.path, tdsMsg)
})
TdsClient 为了保证安全,将会对域名进行校验,所以这里需要在第一个参数传递受信域名
事件的绑定和移除详见 EventEmitter
事件名字同 回调函数名 一致,也可如上文所示直接使用 TdsClient.ClientEventGo 等获取
预定义的通用 错误Code 可以参考 TdsClient.ErrorCode
服务端使用 < Project >
import TdsServer from "@taptap/tds-msg/es/server";
const server = new TdsServer('http://localhost:3000', () => document.querySelector('iframe'), {
onError: (code) => {
console.error(`error: ${code}`);
},
onReady: (data) => {
console.log('ready', data)
server.go('/data', '111', {projectId: '1', orgId: '1'})
},
onMessage: (data) => {
console.log('message', data)
},
onRefreshTicket: () => {
console.log('refreshTick', data)
},
onSyncPath: (data) => {
console.log('syncPath', data)
}
});
server.once(TdsServer.ServerEventReady, function (data) {
console.log('ready', data);
server.go('/data', '111', { projectId: '1', orgId: '1' });
})
server.on(TdsServer.ServerEventError,function (data) {
console.error(`error:`, data);
})
server.on(TdsServer.ServerEventRefreshTicket,function (data) {
console.log('refresh', data);
})
server.on(TdsServer.ServerEventSyncPath,function (data) {
console.log('refresh', data);
})
window.server = server;
修改源码/查看 demo
npm run build
npm run dev
demo 请打开 http://localhost:3000/ 查看