
Security News
PyPI Introduces Digital Attestations to Strengthen Python Package Security
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.
@tencentcloud/chat-uikit-wechat
Advanced tools
TUIKit 是基于 IM SDK 实现的一套 UI 组件,其包含会话、聊天、群组、个人资料等功能,基于 TUIKit 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
腾讯云即时通信(Instant Messaging,IM)基于 QQ 底层 IM 能力开发,仅需植入 SDK 即可轻松集成聊天、会话、群组、资料管理能力,帮助您实现文字、图片、短语音、短视频等富媒体消息收发,全面满足通信需要。
chat-uikit-wechat 是基于腾讯云 IM SDK 的一款 小程序 UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组、音视频通话等功能。基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
chat-uikit-wechat 中的组件在实现 UI 功能的同时,会调用 IM SDK 相应的接口实现 IM 相关逻辑和数据的处理,因而开发者在使用 chat-uikit-wechat 时只需关注自身业务或个性化扩展即可。
chat-uikit-wechat 效果如下图所示:

在微信开发者工具上创建一个小程序项目,选择不使用模版。

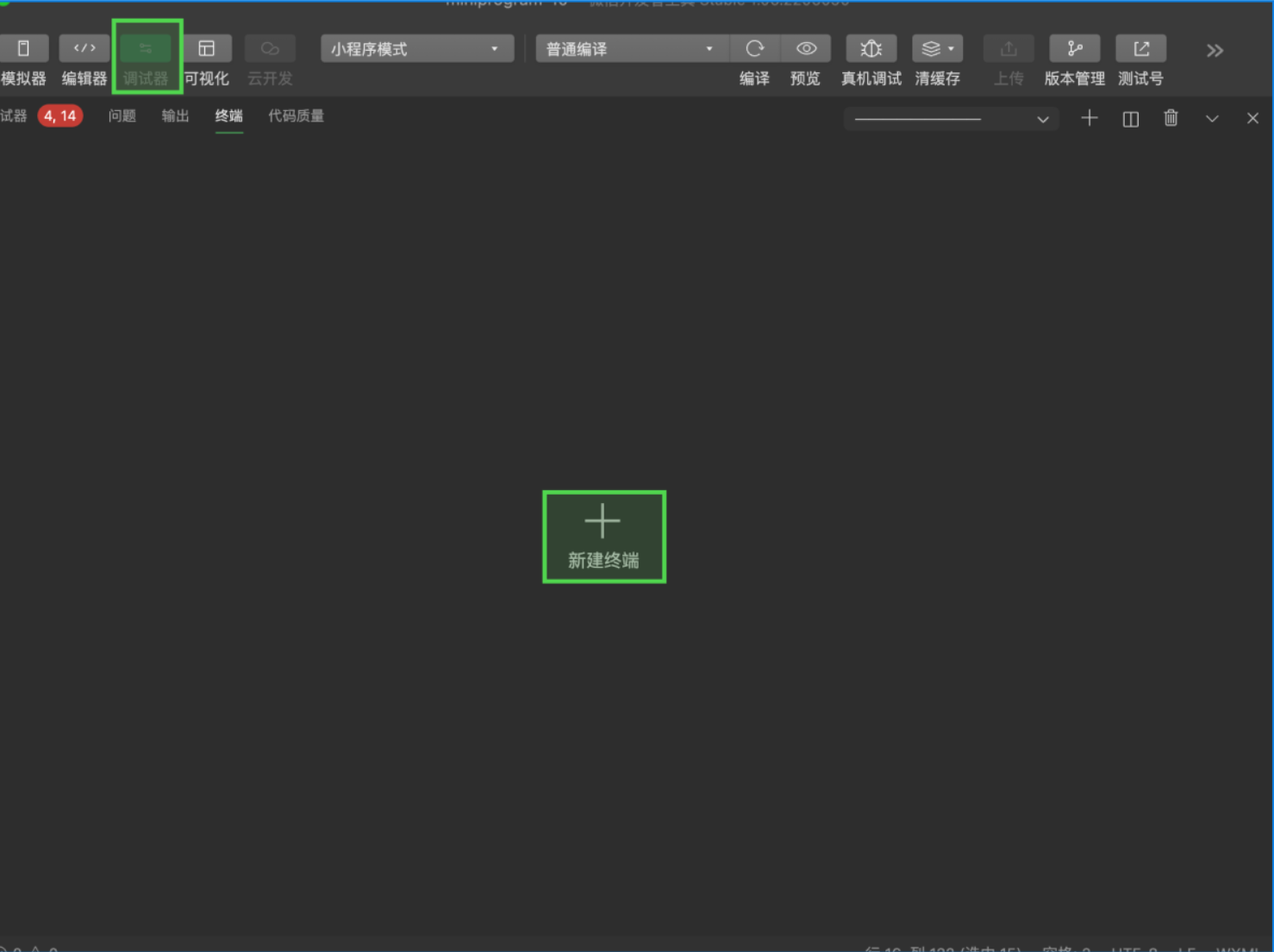
微信开发者工具创建的小程序不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。新建终端,如下:

输入:
npm init
然后通过 npm 方式下载 TUIKit 组件, 为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己的小程序目录下:
macOS端
npm i @tencentcloud/chat-uikit-wechat
mkdir -p ./TUIKit && cp -r node_modules/@tencentcloud/chat-uikit-wechat/ ./TUIKit
Windows端
npm i @tencentcloud/chat-uikit-wechat
xcopy node_modules\@tencentcloud\chat-uikit-wechat .\TUIKit /i /e
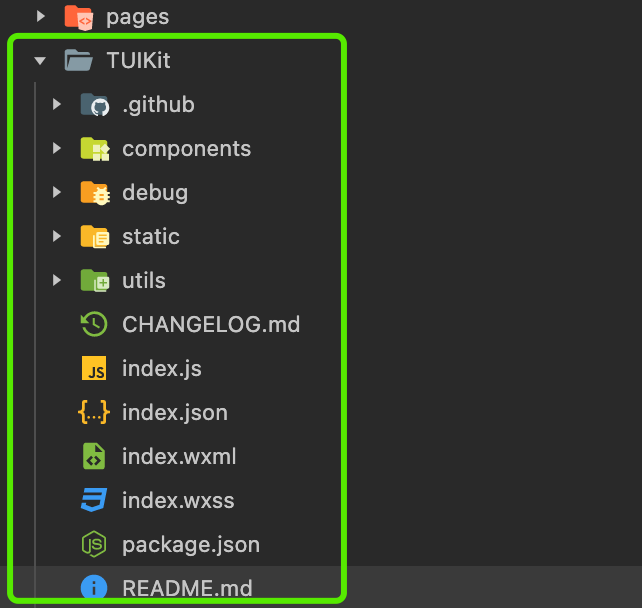
成功后目录结构如图所示:

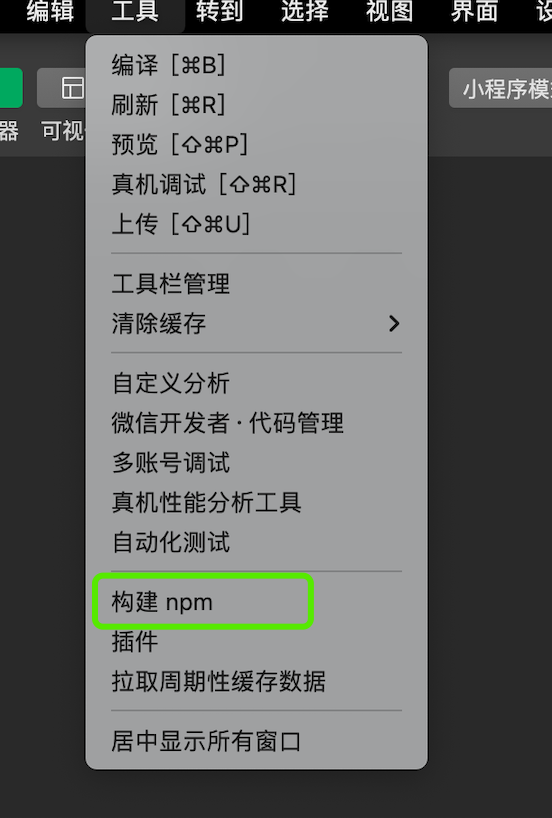
构建 npm,微信开发者工具-工具 > 构建 npm:

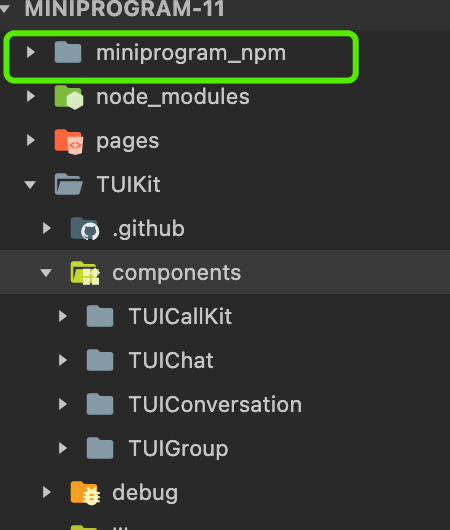
构建 npm 后目录如下(新增 miniprogram_npm 文件夹):

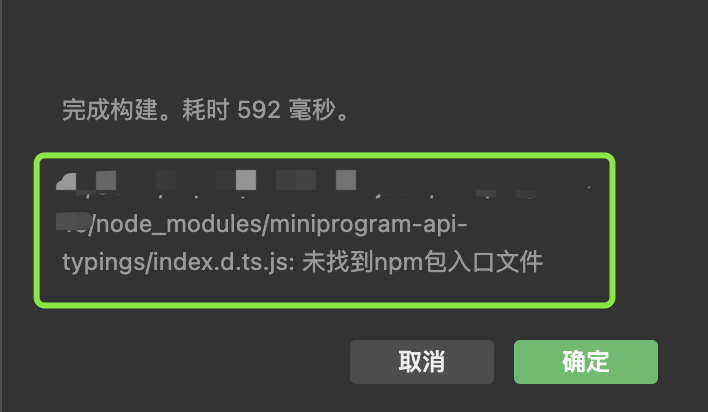
! 您构建 npm 时,若出现如下图所示提示,请点击【确定】按钮,该提示信息不会影响到组件的正常使用。

在 page 页面引用 TUIKit 组件,为此您需要分别修改 index.wxml 、index.js 和 index.json。
wxml 文件

<view>
<TUIKit config="{{config}}" id="TUIKit"></TUIKit>
</view>
config 的参数如下表所示:
| 参数 | 类型 | 是否必填 | 含义 |
|---|---|---|---|
| userID | String | 是 | 当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符(-)和下划线(_) |
| SDKAPPID | Number | 是 | 云通信应用的 SDKAppID |
| SECRETKEY | String | 是 | 密钥信息,详情可参考步骤4 |
| EXPIRETIME | Number | 否 | userSig 过期时间 |
js 文件

import TencentCloudChat from '@tencentcloud/chat';
import TIMUploadPlugin from 'tim-upload-plugin';
import TIMProfanityFilterPlugin from 'tim-profanity-filter-plugin';
import { genTestUserSig } from '../../TUIKit/debug/GenerateTestUserSig';
Page({
data: {
config: {
userID: '', //User ID
SDKAPPID: 0, // Your SDKAppID
SECRETKEY: '', // Your secretKey
EXPIRETIME: 604800,
}
},
onLoad() {
const userSig = genTestUserSig(this.data.config).userSig
wx.$TUIKit = TencentCloudChat.create({
SDKAppID: this.data.config.SDKAPPID
})
wx.$chat_SDKAppID = this.data.config.SDKAPPID;
wx.$chat_userID = this.data.config.userID;
wx.$chat_userSig = userSig;
wx.TencentCloudChat = TencentCloudChat;
wx.$TUIKit.registerPlugin({ 'tim-upload-plugin': TIMUploadPlugin });
wx.$TUIKit.registerPlugin({ 'tim-profanity-filter-plugin': TIMProfanityFilterPlugin });
wx.$TUIKit.login({
userID: this.data.config.userID,
userSig
});
wx.setStorage({
key: 'currentUserID',
data: [],
});
wx.$TUIKit.on(wx.TencentCloudChat.EVENT.SDK_READY, this.onSDKReady,this);
},
onUnload() {
wx.$TUIKit.off(wx.TencentCloudChat.EVENT.SDK_READY, this.onSDKReady,this);
},
onSDKReady() {
const TUIKit = this.selectComponent('#TUIKit');
TUIKit.init();
}
});
json 文件

{
"usingComponents": {
"TUIKit": "../../TUIKit/index"
},
"navigationStyle": "custom"
}
小程序分包有如下好处:

2.在 app.json 文件注册分包。
{
"pages": [
"pages/index/index"
],
"subPackages": [
{
"root": "TUI-CustomerService",
"name": "TUI-CustomerService",
"pages": [
"pages/index"
],
"independent": false
}
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
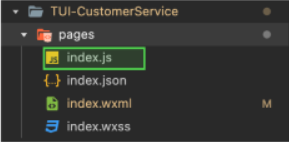
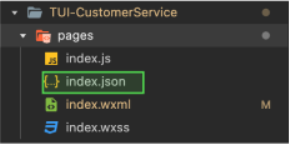
3.将 TUIKit 文件夹复制到分包目录下。
成功后的目录结构:

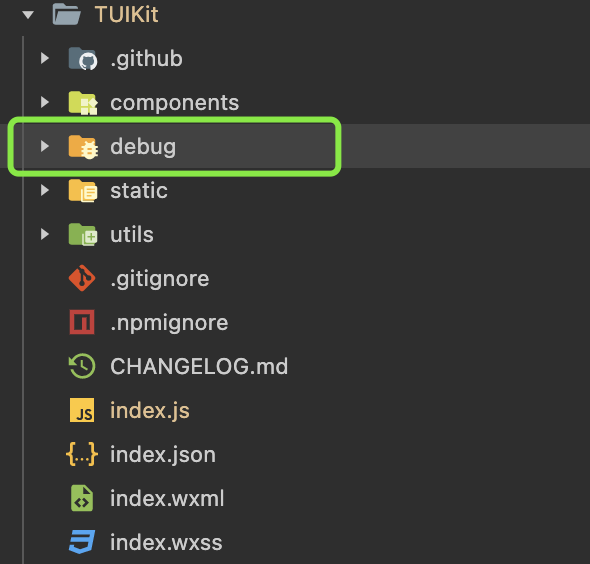
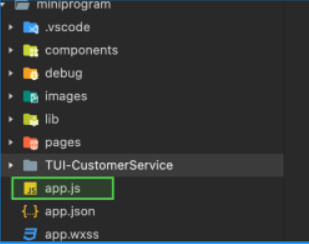
4.将 TUIKit 文件夹下的 debug 文件夹复制到主包。

wxml 文件

<view>
<TUIKit config="{{config}}" id="TUIKit"></TUIKit>
</view>
config 的参数如下表所示:
| 参数 | 类型 | 是否必填 | 含义 |
|---|---|---|---|
| userID | String | 是 | 当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符(-)和下划线(_) |
| SDKAPPID | Number | 是 | 云通信应用的 SDKAppID |
| SECRETKEY | String | 是 | 密钥信息,详情可参考步骤4 |
| EXPIRETIME | Number | 否 | userSig 过期时间 |
js 文件

Page({
// 其他代码
onLoad() {
const TUIKit = this.selectComponent('#TUIKit');
TUIKit.init();
},
});
json 文件

{
"usingComponents": {
"TUIKit": "../TUIKit/index"
},
"navigationStyle": "custom"
}
app.js 文件

import TencentCloudChat from '@tencentcloud/chat';
import TIMUploadPlugin from 'tim-upload-plugin';
import TIMProfanityFilterPlugin from 'tim-profanity-filter-plugin';
import { genTestUserSig } from './debug/GenerateTestUserSig';
App({
onLaunch: function () {
wx.$TUIKit = TencentCloudChat.create({
SDKAppID: this.globalData.config.SDKAPPID,
});
const userSig = genTestUserSig(this.globalData.config).userSig
wx.$chat_SDKAppID = this.globalData.config.SDKAPPID;
wx.TencentCloudChat = TencentCloudChat;
wx.$chat_userID = this.globalData.config.userID;
wx.$chat_userSig = userSig;
wx.$TUIKit.registerPlugin({ 'tim-upload-plugin': TIMUploadPlugin });
wx.$TUIKit.registerPlugin({ 'tim-profanity-filter-plugin': TIMProfanityFilterPlugin });
wx.$TUIKit.login({
userID: this.globalData.config.userID,
userSig
});
// 监听系统级事件
wx.$TUIKit.on(wx.TencentCloudChat.EVENT.SDK_READY, this.onSDKReady,this);
},
onUnload() {
wx.$TUIKit.off(wx.TencentCloudChat.EVENT.SDK_READY, this.onSDKReady,this);
},
globalData: {
config: {
userID: '', // User ID
SECRETKEY: '', // Your secretKey
SDKAPPID: 0, // Your SDKAppID
EXPIRETIME: 604800,
},
},
onSDKReady(event) {
// 监听到此事件后可调用 SDK 发送消息等 API,使用 SDK 的各项功能。
}
});
wxml 文件

<view class="container" bindtap="handleJump">
载入腾讯云 IM 分包
</view>
js 文件

Page({
handleJump() {
wx.navigateTo({
url: '../../TUI-CustomerService/pages/index',
})
}
})
步骤4: 获取 SDKAppID 、SECRETKEY 与 userID
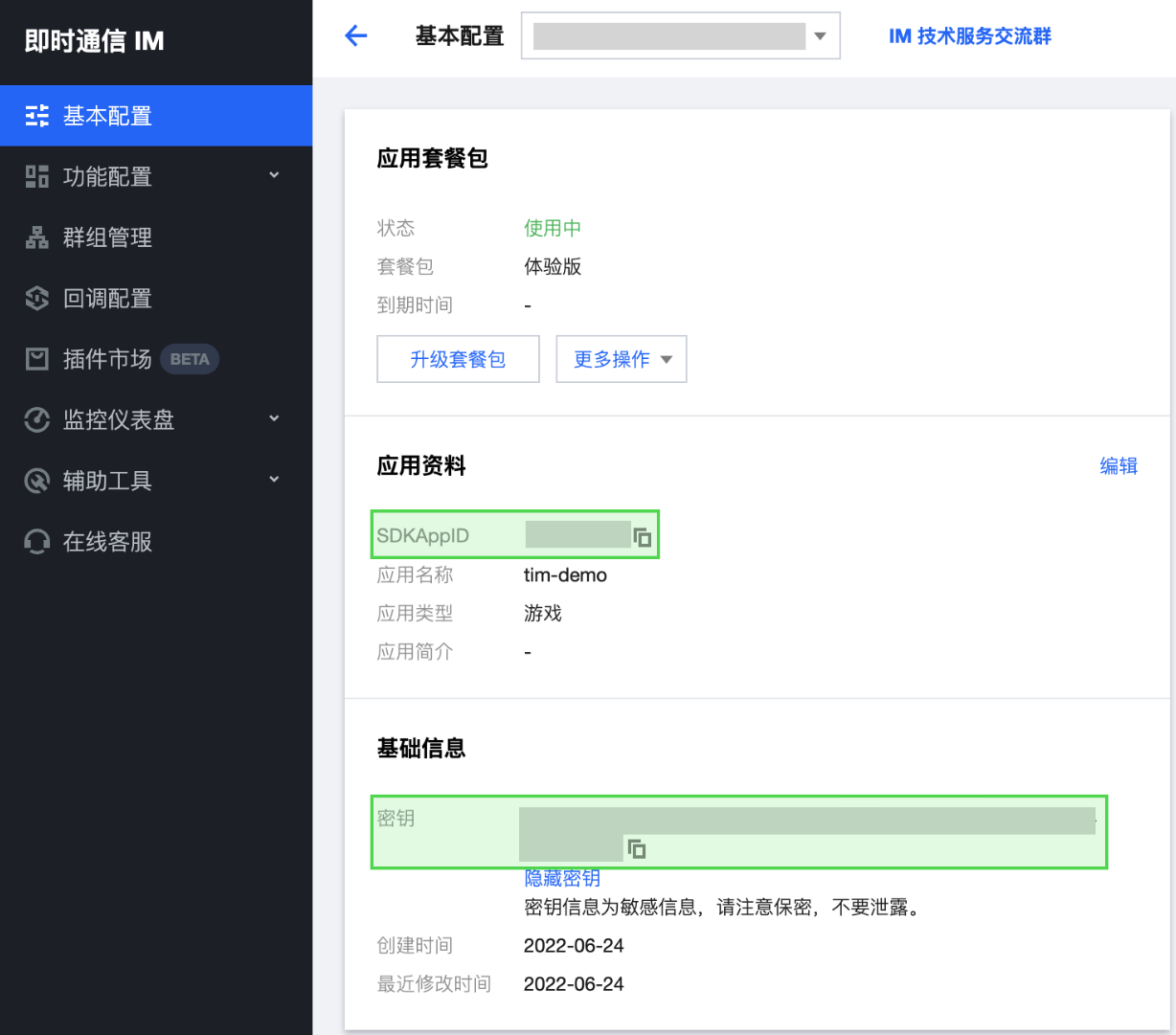
设置步骤3示例代码中的相关参数 SDKAPPID、SECRETKEY 以及 userID ,其中 SDKAppID 和密钥等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:
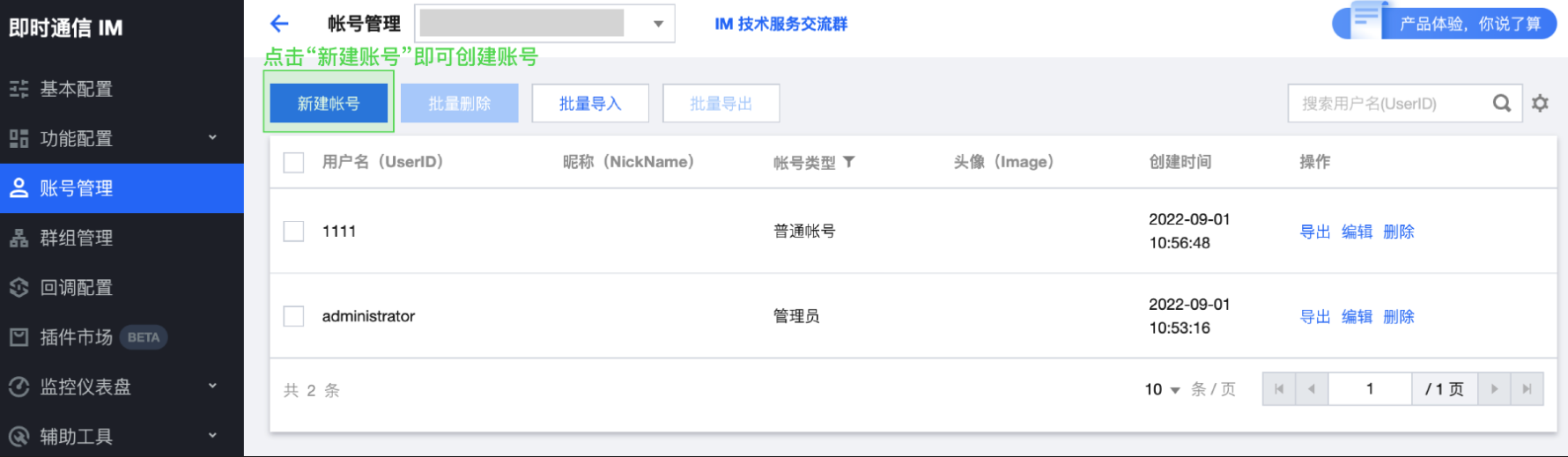
 userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:
userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:






UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
!
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
请在微信公众平台>开发>开发管理>开发设置>服务器域名中进行域名配置:
从v2.11.2起 SDK 支持了 WebSocket,WebSocket 版本须添加以下域名到 socket 合法域名:
| 域名 | 说明 | 是否必须 |
|---|---|---|
wss://wss.im.qcloud.com | Web IM 业务域名 | 必须 |
wss://wss.tim.qq.com | Web IM 业务域名 | 必须 |
将以下域名添加到 request 合法域名:
| 域名 | 说明 | 是否必须 |
|---|---|---|
https://web.sdk.qcloud.com | Web IM 业务域名 | 必须 |
https://webim.tim.qq.com | Web IM 业务域名 | 必须 |
https://api.im.qcloud.com | Web IM 业务域名 | 必须 |
| 域名 | 说明 | 是否必须 |
|---|---|---|
https://cos.ap-shanghai.myqcloud.com | 文件上传域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件上传域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件上传域名 | 必须 |
将以下域名添加到 downloadFile 合法域名:
| 域名 | 说明 | 是否必须 |
|---|---|---|
https://cos.ap-shanghai.myqcloud.com | 文件下载域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件下载域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件下载域名 | 必须 |
FAQs
TUIKit 是基于 Chat SDK 实现的一套 UI 组件,其包含会话、聊天、群组、个人资料等功能,基于 TUIKit 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
The npm package @tencentcloud/chat-uikit-wechat receives a total of 5 weekly downloads. As such, @tencentcloud/chat-uikit-wechat popularity was classified as not popular.
We found that @tencentcloud/chat-uikit-wechat demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.