[!NOTE]
This is one of 199 standalone projects, maintained as part
of the @thi.ng/umbrella monorepo
and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on
GitHub. Thank you! ❤️
For the Clojure version, please visit: thi.ng/color-clj
About
Array-based color types, CSS parsing, conversions, transformations, declarative theme generation, gradients, presets.
Supported color spaces / modes
Fast color model/space conversions (any direction) between (in alphabetical
order). All types support an alpha channel, which defaults to 100% opaque (apart
from the integer types).
- ABGR (uint32,
0xaabbggrr, aka sRGB(A) as packed int) - ARGB (uint32,
0xaarrggbb, aka sRGB(A) as packed int) - CSS (string, hex3/4/6/8, named colors, system colors, rgba(), hsla(), lch(), lab(), etc.)
- HCY (float4, similar to LCH)
- HSI (float4)
- HSL (float4)
- HSV (float4)
- Lab (float4, D50/D65 versions)
- LCH (float4)
- Oklab (float4)
- Oklch (float4) (polar version of oklab)
- RGB (float4, linear)
- sRGB (float4, gamma corrected)
- XYY (float4)
- XYZ (float4, aka CIE 1931, D50/D65 versions)
- YCC (float4, aka YCbCr)
| From/To | CSS | HCY | HSI | HSL | HSV | Int | Lab | LCH | Oklab | Oklch | RGB | sRGB | XYY | XYZ | YCC |
|---|
| CSS | ✅ | 🆎 | 🆎 | ✅ | 🆎 | ✅(1) | ✅(4) | ✅ | ✅ | ✅ | ✅ | ✅ | 🆎 | 🆎 | 🆎 |
| HCY | 🆎 | ✅ | 🆎 | 🆎 | 🆎 | ❌ | 🆎 | 🆎 | 🆎 | 🆎 | ✅(2) | ✅(2) | 🆎 | 🆎 | 🆎 |
| HSI | 🆎 | 🆎 | ✅ | 🆎 | 🆎 | ❌ | 🆎 | 🆎 | 🆎 | 🆎 | ✅(2) | ✅(2) | 🆎 | 🆎 | 🆎 |
| HSL | ✅ | 🆎 | 🆎 | ✅ | 🆎 | ❌ | 🆎 | 🆎 | 🆎 | 🆎 | ✅(2) | ✅(2) | 🆎 | 🆎 | 🆎 |
| HSV | 🆎 | 🆎 | 🆎 | ✅ | ✅ | ❌ | 🆎 | 🆎 | 🆎 | 🆎 | ✅(2) | ✅(2) | 🆎 | 🆎 | 🆎 |
| Int | ✅ | 🆎 | 🆎 | 🆎 | 🆎 | ❌ | 🆎 | 🆎 | 🆎 | 🆎 | 🆎 | ✅ | ✅ | 🆎 | 🆎 |
| Lab | ✅(5) | 🆎 | 🆎 | 🆎 | 🆎 | ❌ | ✅(3) | ✅ | 🆎 | 🆎 | ✅(3) | 🆎 | 🆎 | ✅(3) | 🆎 |
| LCH | ✅(5) | 🆎 | 🆎 | 🆎 | 🆎 | ❌ | ✅ | ✅ | 🆎 | 🆎 | 🆎 | 🆎 | 🆎 | 🆎 | 🆎 |
| Oklab | ✅(5) | 🆎 | 🆎 | 🆎 | 🆎 | ❌ | 🆎 | 🆎 | ✅ | ✅ | ✅ | 🆎 | 🆎 | ✅ | 🆎 |
| Oklch | ✅(5) | 🆎 | 🆎 | 🆎 | 🆎 | ❌ | 🆎 | 🆎 | ✅ | ✅ | 🆎 | 🆎 | 🆎 | 🆎 | 🆎 |
| RGB | 🆎 | ✅(2) | ✅(2) | ✅(2) | ✅(2) | ✅ | ✅(3) | ✅ | ✅ | 🆎 | ✅ | ✅ | 🆎 | ✅(3) | ✅(2) |
| sRGB | ✅ | ✅(2) | ✅(2) | ✅(2) | ✅(2) | ✅ | 🆎 | 🆎 | 🆎 | 🆎 | ✅ | ✅ | 🆎 | 🆎 | 🆎 |
| XYY | 🆎 | 🆎 | 🆎 | 🆎 | 🆎 | ❌ | 🆎 | 🆎 | 🆎 | 🆎 | 🆎 | 🆎 | ✅ | ✅ | 🆎 |
| XYZ | 🆎 | 🆎 | 🆎 | 🆎 | 🆎 | ❌ | ✅ | 🆎 | 🆎 | 🆎 | ✅ | 🆎 | ✅ | ✅(3) | 🆎 |
| YCC | 🆎 | 🆎 | 🆎 | 🆎 | 🆎 | ❌ | 🆎 | 🆎 | 🆎 | 🆎 | ✅(2) | 🆎 | 🆎 | 🆎 | ✅ |
- ✅ - direct conversion
- 🆎 - indirect conversion (mostly via RGB/sRGB)
- (1) - only via
parseHex() - (2) - no consideration for linear/gamma encoded RGB/sRGB
(see Wikipedia)
- (3) - including D50/D65 illuminant options
- (4) - parsed as Lab w/ D50 illuminant as per CSS Color Module Level 4
- (5) - only if targeting CSS Color Module Level 4 or newer
Color creation / conversion
Each color type provides a factory function to create & convert color instances
from other models/spaces. These functions can take the following arguments:
- CSS string
- number (interpreted as packed ARGB int32)
- array of color channel values (used as is)
- scalars (one per channel, alpha optional, always defaults to 1.0)
- color instance (might trigger conversion if needed)
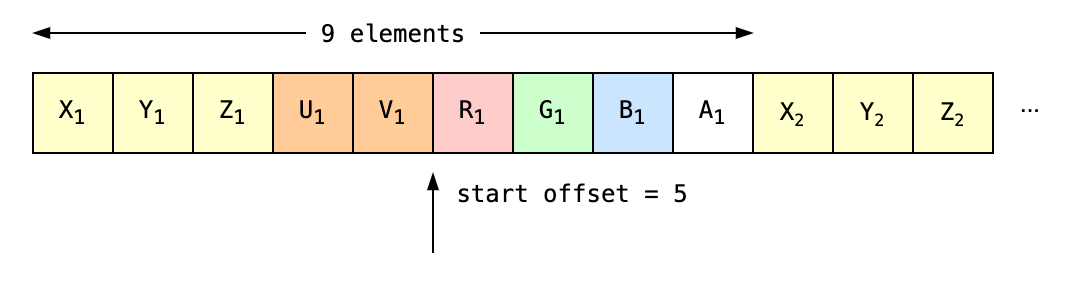
Additionally, an optional target backing buffer, start index and stride can be
given. See next section.
Some examples:
import { css, labD50, rgb, srgb } from "@thi.ng/color";
srgb("#ff0")
srgb(0x44ffff00)
srgb(1,1,0)
srgb([0.1, 0.2, 0.3, 0.4])
labD50("#ff0")
css(labD50("#ff0"))
css(rgb(labD50("#ff0")))
Additionally, colors can be created from black body temperatures
(kelvinRgb())
or wavelengths
(wavelengthXyz()).


Storage & memory mapping
All color types store their channel values in plain arrays, typed arrays of
(mostly) normalized values ([0,1] interval). Where applicable, the hue too is
stored in that range (similar to CSS
turn units), NOT in degrees.
Likewise, luminance is always stored in the [0,1] too, even for Lab, LCH where
often the [0,100] range is used instead.
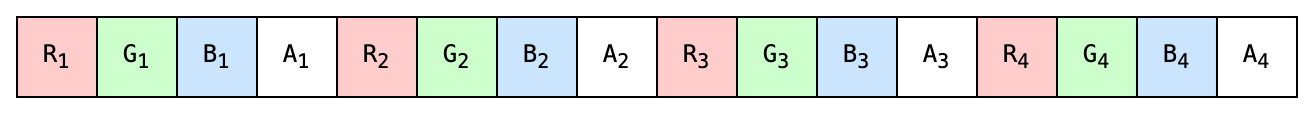
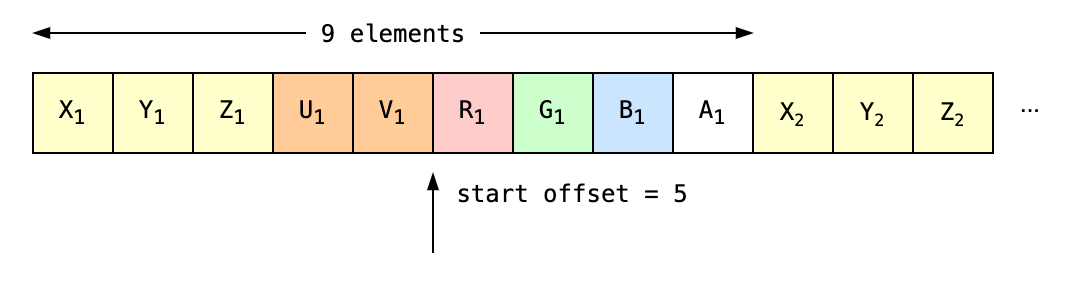
As a fairly unique feature, all color types can be used to provided views of a
backing memory buffer (e.g. for WASM/WebGL/WebGPU interop, pixel buffers etc.),
incl. support for arbitrary component strides.
The lightweight class wrappers act similarly to the Vec2/3/4 wrappers in
@thi.ng/vectors,
support striding (for mapped memory views), named channel accessor
aliases (in addition to array indexing) and are fully compatible with
all vector functions.

import { Hue, css, namedHueRgb, rgb, srgb } from "@thi.ng/color";
const memory = new Float32Array(16);
const colors = rgb.mapBuffer(memory, 4, 0, 1, 4);
namedHueRgb(colors[0], Hue.ORANGE);
namedHueRgb(colors[1], Hue.CHARTREUSE);
namedHueRgb(colors[2], Hue.SPRING_GREEN);
namedHueRgb(colors[3], Hue.AZURE);
memory
css(colors[0])
css(colors[1])
css(colors[2])
css(colors[3])
colors[0].deref()

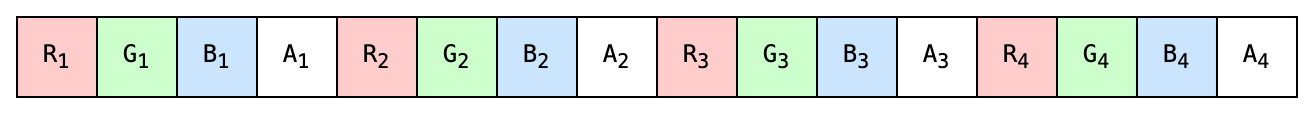
const attribs = new Float32Array([
0,0,0, 0,0, 0.25,0.5,0,1,
100,0,0, 1,0, 0.5,0.5,0.25,1,
100,100,0, 1,1, 0,1,0.5,1,
]);
const colors2 = srgb.mapBuffer(attribs, 3, 5, 1, 9);
css(colors2[0])
css(colors2[1])
css(colors2[2])
Color theme generation
The package provides several methods for declarative & probabilistic color theme
generation. The latter relies on the concept of LCH color ranges, which can be
sampled directly and/or mixed with a base color (of any type) to produce
randomized variations. Furthermore, multiple such ranges can be combined into a
weighted set to define probabilistic color themes.
import {
COLOR_RANGES,
colorFromRange,
colorsFromRange,
colorsFromTheme,
hsv,
lch,
} from "@thi.ng/color";
colorFromRange("bright");
colorFromRange("warm", { base: hsv(0.33, 1, 1) });
const colors = colorsFromRange("bright");
colors.next();
[...colorsFromRange("cool", { num: 10, base: lch(1, 0.8, 0), variance: 0.1 })];
[
...colorsFromTheme(
[
["warm", "goldenrod"],
["cool", "springgreen", 0.1],
],
{ num: 100, variance: 0.05 }
),
];
[
...colorsFromTheme(
[
{ range: "warm", base: "goldenrod" },
{ range: COLOR_RANGES.cool, base: hsv(0, 1, 0.5), weight: 0.1 },
],
{ num: 100, variance: 0.05 }
),
];
This table below shows three sets of sample swatches for each color range preset
and the following color theme (raw samples and chunked & sorted):
- 1/3 goldenrod
- 1/3 turquoise
- 1/3 pink
- 1/6 black
- 1/6 gray
- 1/6 white
| ID | 100 colors drawn from color range preset |
|---|
bright |  |
|  |
|  |
cool |  |
|  |
|  |
dark |  |
|  |
|  |
fresh |  |
|  |
|  |
hard |  |
|  |
|  |
intense |  |
|  |
|  |
light |  |
|  |
|  |
neutral |  |
|  |
|  |
soft |  |
|  |
|  |
warm |  |
|  |
|  |
weak |  |
|  |
|  |
Full example:
import { colorsFromTheme, swatchesH, type ColorThemePartTuple } from "@thi.ng/color";
import { serialize } from "@thi.ng/hiccup";
import { svg } from "@thi.ng/hiccup-svg";
import { writeFileSync } "node:fs";
const theme: ColorThemePartTuple[] = [
["cool", "goldenrod"],
["hard", "hotpink", 0.1],
["fresh", "springgreen", 0.1],
];
const colors = [...colorsFromTheme(theme, { num: 200, variance: 0.05 })];
const doc = svg(
{ width: 1000, height: 50, __convert: true },
swatchesH(colors, 5, 50)
);
writeFileSync("swatches-ex01.svg", serialize(doc));

Color sorting & distance
The package provides several functions to compute full or channel-wise distances
between colors. These functions can also be used for sorting color arrays (see below).
distChannel - single channel distance onlydistHsv / distHsvSat / distHsvLumadistEucledian3 / distEucledian4distRgbLuma / distSrgbLumadistCIEDE2000distCMC
The sort() function
can be used to sort an array of colors using arbitrary sort criteria (basically
any function which can transform a color into a number). The following
comparators are bundled:
import {
colorsFromTheme,
distCIEDE2000,
lch,
proximity,
sort,
type ColorThemePartTuple,
} from "@thi.ng/color";
const theme: ColorThemePartTuple[] = [
["cool", "goldenrod"],
["hard", "hotpink", 0.1],
["fresh", "springgreen", 0.1],
];
const colors = [...colorsFromTheme(theme, { num: 200, variance: 0.05 })];
sort(colors, proximity(lch("#fff"), distCIEDE2000()));

Sorting memory-mapped colors
Memory mapped colors (e.g. a mapped pixel buffer) can be sorted (in place) via
sortMapped().
This function does NOT change the order of elements in the given colors array,
BUT instead sorts the apparent order by swapping the contents of the backing
memory.
See the pixel sorting
example
for a concrete use case...
import { css, luminanceSrgb, sortMapped, srgb } from "@thi.ng/color";
const buf = new Float32Array([
0, 1, 0, 1, 0, 0.5, 0, 1, 0, 0.25, 0, 1, 0, 0.75, 0, 1,
]);
const pix = srgb.mapBuffer(buf);
console.log(pix.map((x) => css(x)));
sortMapped(pix, luminanceSrgb);
console.log(pix.map((x) => css(x)));
console.log(buf);
Gradients
The package provides several approaches, functions and presets to declaratively
define color gradients and then sample them at user-defined resolutions to
compute arrays of colors which can then be used for look-up purposes (e.g.
mapping data values to colors).
Multi-stop gradients in any color space
The
multiColorGradient()
function can be used to generate gradients in any color space and gradient stops
must be using all the same color type. Colors are pairwise interpolated, and by
default, uses generic
mix() function which
delegates to type specific strategies. See
GradientOpts
for details.

import { lch, multiColorGradient, swatchesH } from "@thi.ng/color";
import { serialize } from "@thi.ng/hiccup";
import { svg } from "@thi.ng/hiccup-svg";
import { writeFileSync } "node:fs";
const L = 0.8;
const C = 0.8;
const gradient = multiColorGradient({
num: 100,
stops: [
[0, lch(L, C, 0)],
[1 / 3, lch(L, C, 1 / 3)],
[2 / 3, lch(L, C, 2 / 3)],
[1, lch(L, 0, 1)],
],
});
writeFileSync(
"lch-gradient.svg",
serialize(
svg(
{ width: 500, height: 50, __convert: true },
swatchesH(gradient, 5, 50)
)
)
);
Cosine gradients
The following presets are bundled (in cosine-gradients.ts):
| Preview | Gradient ID |
|---|
 | blue-cyan |
 | blue-magenta-orange |
 | blue-white-red |
 | cyan-magenta |
 | green-blue-orange |
 | green-cyan |
 | green-magenta |
 | green-red |
 | heat1 |
 | magenta-green |
 | orange-blue |
 | orange-magenta-blue |
 | purple-orange-cyan |
 | rainbow1 |
 | rainbow2 |
 | rainbow3 |
 | rainbow4 |
 | red-blue |
 | yellow-green-blue |
 | yellow-magenta-cyan |
 | yellow-purple-magenta |
 | yellow-red |
Two-color cosine gradients
The
cosineCoeffs()
function can be used to compute the cosine gradient coefficients between 2
start/end colors:
import { css, cosineCoeffs, cosineGradient } from "@thi.ng/color";
console.log(
cosineGradient(10, cosineCoeffs([1, 0, 1, 1], [0, 1, 0, 1])).map((x) => css(x))
);
Multi-stop gradients
The
multiCosineGradient()
function returns an iterator of raw RGB colors based on given gradient stops.
This iterator computes a cosine gradient between each color stop and yields a
sequence of RGB values.
import { css, multiCosineGradient, srgb } from "@thi.ng/color";
const gradient = multiCosineGradient({
num: 10,
stops: [
[0.1, [1, 0, 0, 1]],
[0.5, [0, 1, 0, 1]],
[0.9, [0, 0, 1, 1]],
],
tx: srgb
});
console.log(gradient);
console.log(gradient.map((x) => css(x)));
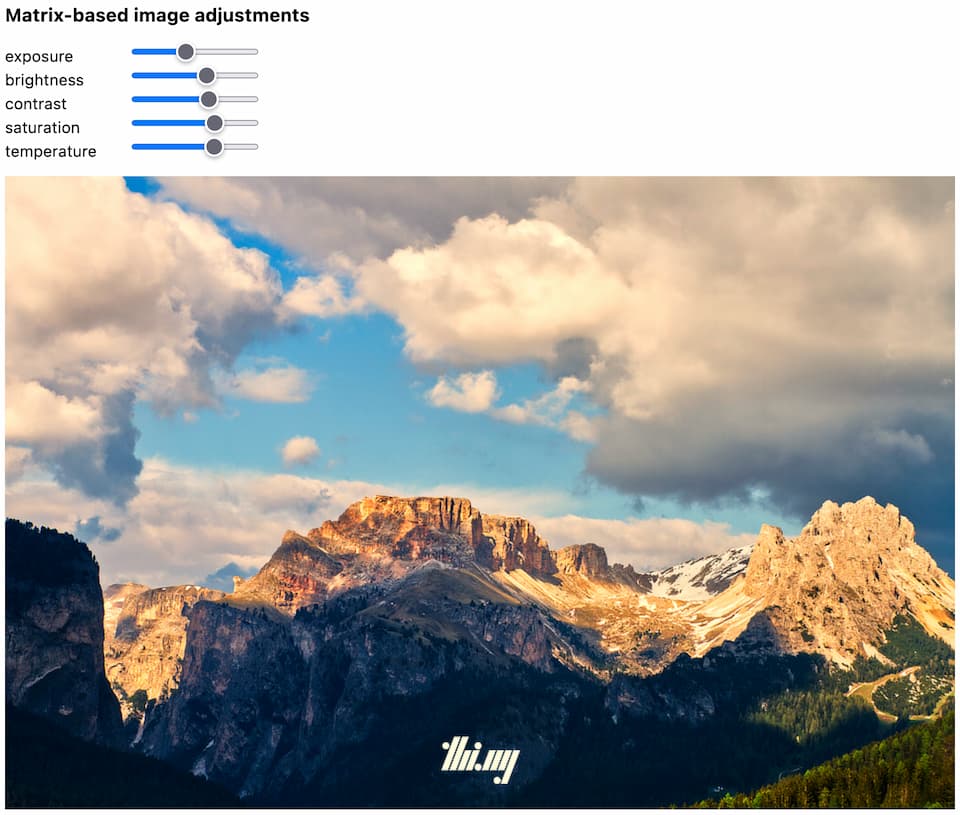
RGB color transformations
RGB color matrix
transformations,
including parametric preset transforms:
- brightness
- contrast
- exposure
- saturation (luminance aware)
- hue rotation
- color temperature (warm / cold)
- sepia (w/ fade amount)
- tint (green / magenta)
- grayscale (luminance aware)
- subtraction/inversion (also available as non-matrix op)
- luminance to alpha
Transformation matrices can be combined using matrix multiplication /
concatenation (see
concat()) for more
efficient application.
Status
STABLE - used in production
Search or submit any issues for this package
Support packages
Related packages
- @thi.ng/pixel - Typedarray integer & float pixel buffers w/ customizable formats, blitting, drawing, convolution
- @thi.ng/vectors - Optimized 2d/3d/4d and arbitrary length vector operations, support for memory mapping/layouts
Installation
yarn add @thi.ng/color
ESM import:
import * as color from "@thi.ng/color";
Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/color"></script>
JSDelivr documentation
For Node.js REPL:
const color = await import("@thi.ng/color");
Package sizes (brotli'd, pre-treeshake): ESM: 15.79 KB
Dependencies
Note: @thi.ng/api is in most cases a type-only import (not used at runtime)
Usage examples
27 projects in this repo's
/examples
directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|
 | Basic 2D boid simulation and spatial indexing neighbor lookups | Demo | Source |
 | Tool to interactively compute & visualize color contrasts against WCAG threshold | Demo | Source |
 | Probabilistic color theme generator | Demo | Source |
 | Heatmap visualization of this mono-repo's commits | | Source |
 | Color palette generation via dominant color extraction from uploaded images | Demo | Source |
 | Fiber-based cooperative multitasking basics | Demo | Source |
 | Shape conversions & operations using polygons with holes | Demo | Source |
 | Piechart visualization of CSV data | Demo | Source |
 | Iterating the unique edges of a tessellation | Demo | Source |
 | Augmenting thi.ng/geom shapes for WebGL, using instancing & attribute buffers | Demo | Source |
 | Converting thi.ng/geom shape types for WebGL | Demo | Source |
 | Visualization of different grid iterator strategies | Demo | Source |
 | Various hdom-canvas shape drawing examples & SVG conversion / export | Demo | Source |
 | Basic hiccup-based canvas drawing | Demo | Source |
 | k-means clustering visualization | Demo | Source |
 | Matrix-based image color adjustments | Demo | Source |
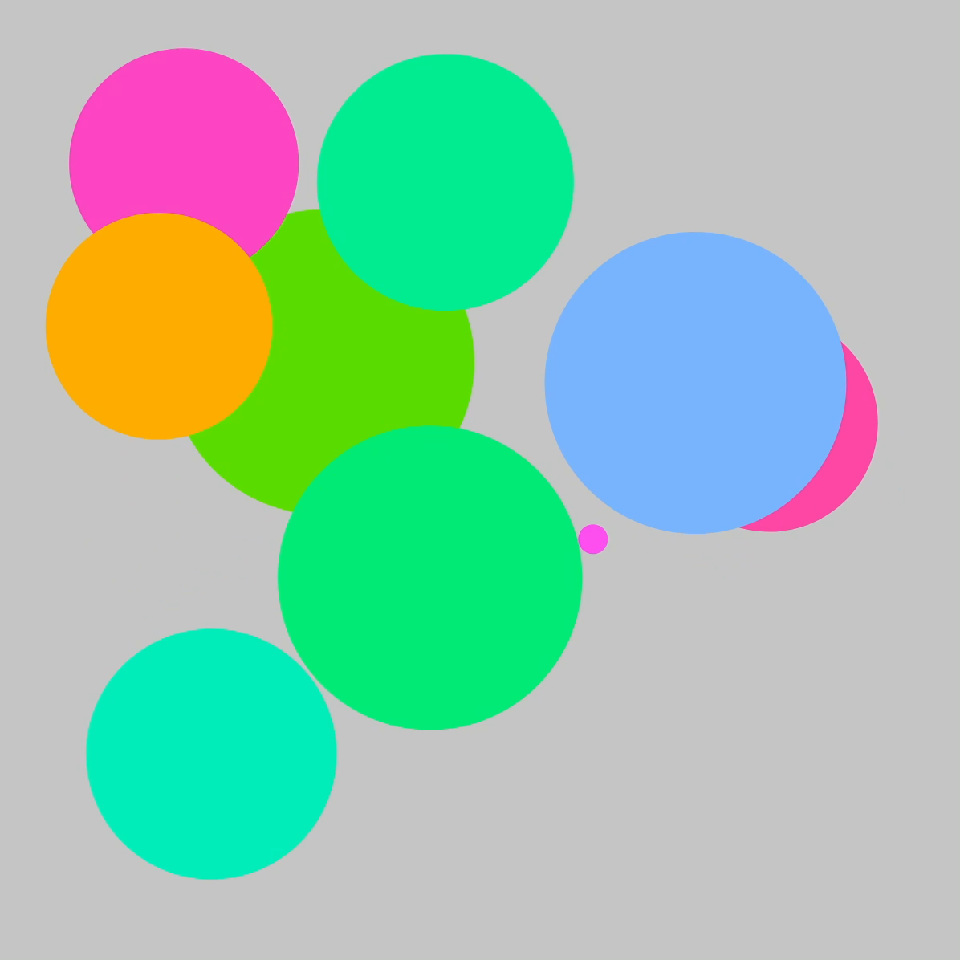
 | Randomized 4-point 2D color gradient image generator | Demo | Source |
 | Image dithering and remapping using indexed palettes | Demo | Source |
 | Interactive pixel sorting tool using thi.ng/color & thi.ng/pixel | Demo | Source |
 | Animated, iterative polygon subdivisions & visualization | Demo | Source |
 | Animated SVG elements with reactive attributes | Demo | Source |
 | Fork-join worker-based raymarch renderer (JS/CPU only) | Demo | Source |
 | Fitting, transforming & plotting 10k data points per frame using SIMD | Demo | Source |
 | Responsive & reactively computed stacked column layout | Demo | Source |
 | Multi-layer vectorization & dithering of bitmap images | Demo | Source |
 | Interactive ridge-line plot | Demo | Source |
 | Interactively drawing to & reading from a WebGL offscreen render texture | Demo | Source |
API
Generated API docs
Authors
If this project contributes to an academic publication, please cite it as:
@misc{thing-color,
title = "@thi.ng/color",
author = "Karsten Schmidt",
note = "https://thi.ng/color",
year = 2016
}
License
© 2016 - 2024 Karsten Schmidt // Apache License 2.0