



[!NOTE]
This is one of 198 standalone projects, maintained as part
of the @thi.ng/umbrella monorepo
and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on
GitHub. Thank you! ❤️
About
Data-driven declarative & extensible HTML form generation. This is a support package for @thi.ng/rdom.
This package uses vanilla JS objects to define component specs for various types
of form elements (various factory functions are provided). These specs can then
be passed to the polymorphic & dynamically extensible
compileForm()
function to generate the actual form elements/components in hiccup format, which
can then be used with
thi.ng/rdom or
for static (or SSR) HTML generation via
thi.ng/hiccup.
All generated form elements are unstyled by default, but can be fully customized
(in various stages) via user-provided options.
Examples
Please see the rdom-formgen example
project,
which demonstrates all supported elements and various customization
options...
Login form
import {
compileForm, form, hidden, password, str, submit
} from "@thi.ng/rdom-forms";
const loginForm = compileForm(
form({ action: "/login", method: "post" },
str({ id: "user", label: "Username", desc: "or email address" }),
password({ id: "pass", label: "Password", desc: "min. 8 characters", min: 8 }),
hidden({ name: "target", value: "user-home" }),
submit({ title: "Login", label: "" })
),
{
behaviors: { values: false },
descAttribs: { class: "desc" }
}
);
import { serialize } from "@thi.ng/hiccup";
console.log(serialize(loginForm));
Resulting output (reformatted):
<form action="/login" method="post">
<div>
<label for="user">Username<span class="desc">or email address</span></label>
<input type="text" id="user" name="user" />
</div>
<div>
<label for="pass">Password<span class="desc">min. 8 characters</span></label>
<input type="password" autocomplete minlength="8" id="pass" name="pass" />
</div>
<input type="hidden" id="target" name="target" value="user-home" />
<div>
<label for="submit-0"></label>
<input type="submit" value="Login" id="submit-0" name="submit-0" />
</div>
</form>
Status
ALPHA - bleeding edge / work-in-progress
Search or submit any issues for this package
Related packages
Installation
yarn add @thi.ng/rdom-forms
ESM import:
import * as rf from "@thi.ng/rdom-forms";
Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/rdom-forms"></script>
JSDelivr documentation
Package sizes (brotli'd, pre-treeshake): ESM: 2.28 KB
Dependencies
Note: @thi.ng/api is in most cases a type-only import (not used at runtime)
Usage examples
Nine projects in this repo's
/examples
directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|
 | Large ASCII font text generator using @thi.ng/rdom | Demo | Source |
 | Interactive & reactive image blurhash generator | Demo | Source |
 | Color palette generation via dominant color extraction from uploaded images | Demo | Source |
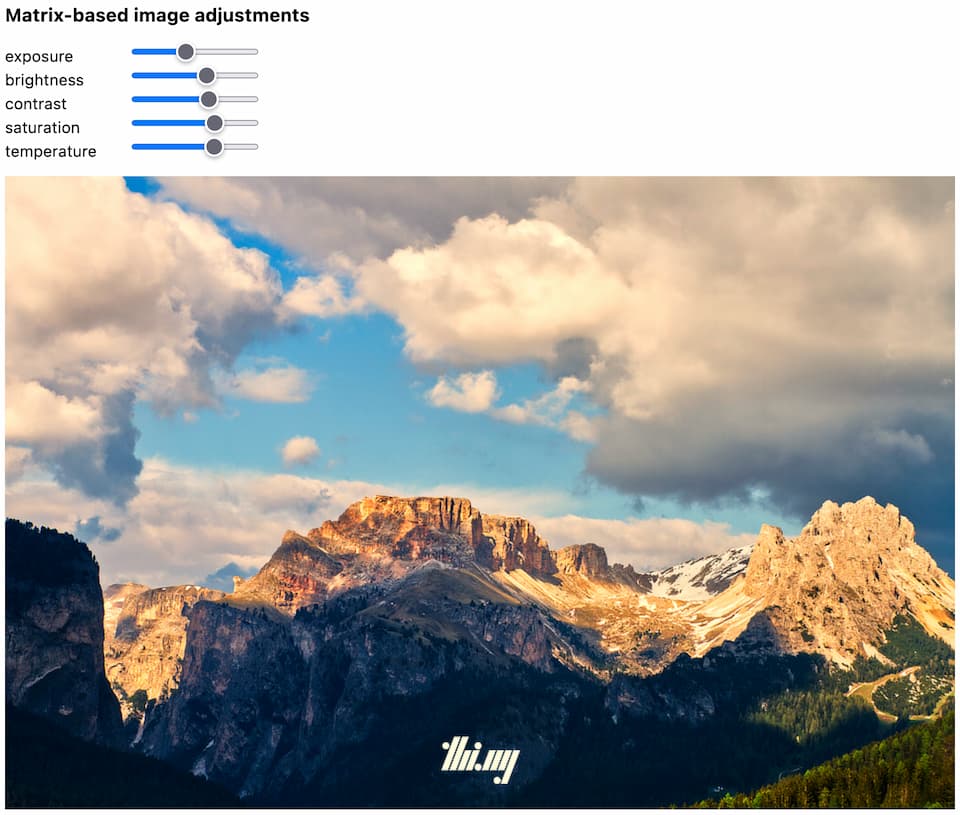
 | Matrix-based image color adjustments | Demo | Source |
 | Interactive pixel sorting tool using thi.ng/color & thi.ng/pixel | Demo | Source |
 | Basic usage of the declarative rdom-forms generator | Demo | Source |
 | rdom & hiccup-canvas interop test | Demo | Source |
 | Interactive ridge-line plot | Demo | Source |
 | Interactive scatter & line plot of low-discrepancy samples | Demo | Source |
API
Generated API docs
TODO
Authors
If this project contributes to an academic publication, please cite it as:
@misc{thing-rdom-forms,
title = "@thi.ng/rdom-forms",
author = "Karsten Schmidt",
note = "https://thi.ng/rdom-forms",
year = 2023
}
License
© 2023 - 2024 Karsten Schmidt // Apache License 2.0














