
Security News
require(esm) Backported to Node.js 20, Paving the Way for ESM-Only Packages
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.
@tipe/react-dropzone-uploader
Advanced tools
React file dropzone and uploader: fully customizable, progress indicators, upload cancellation and restart, zero deps and excellent TypeScript support
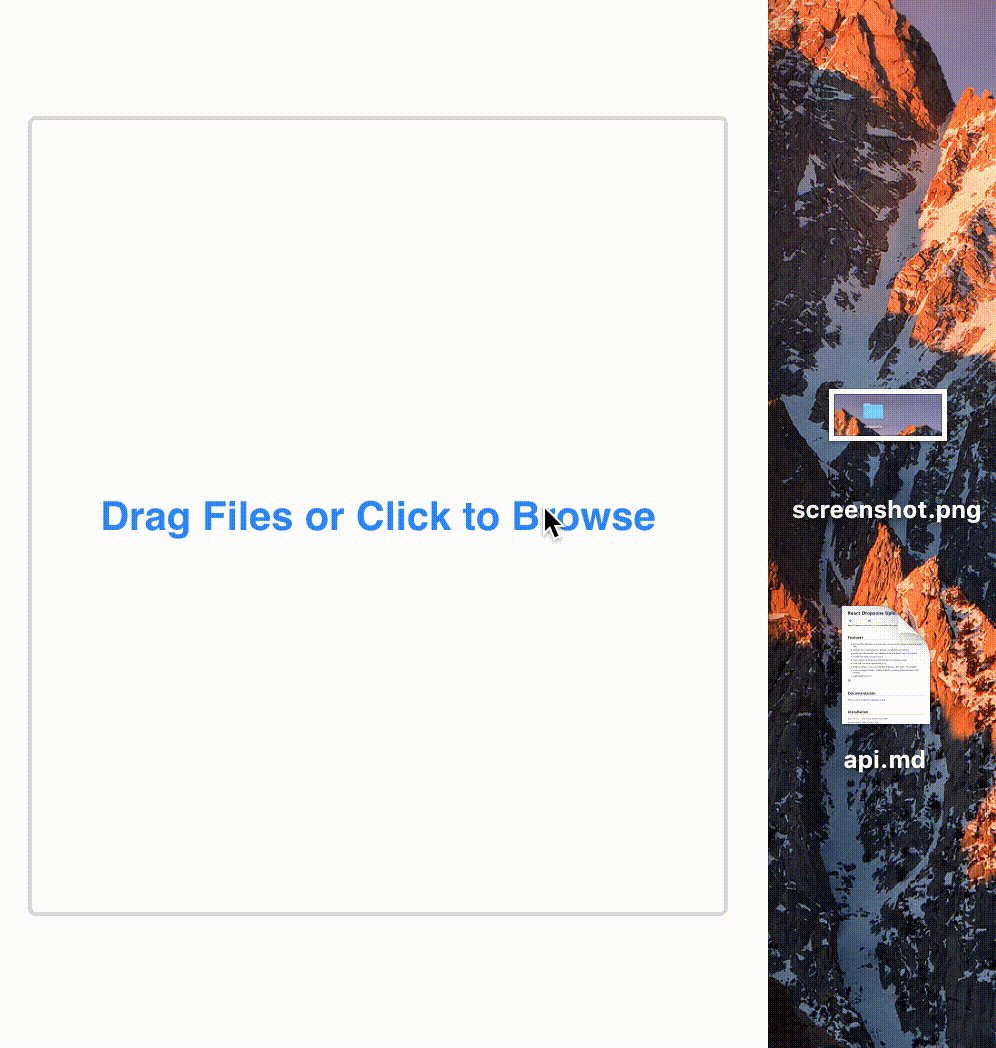
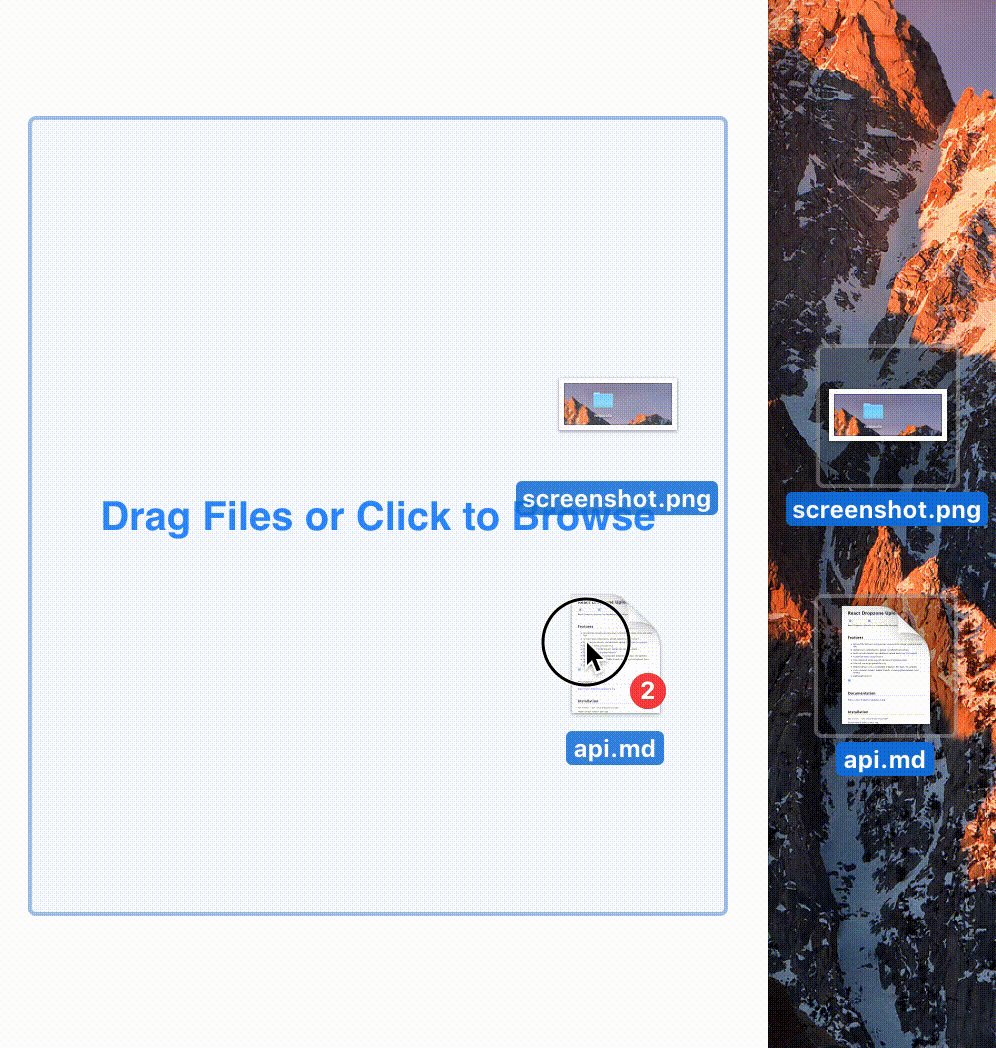
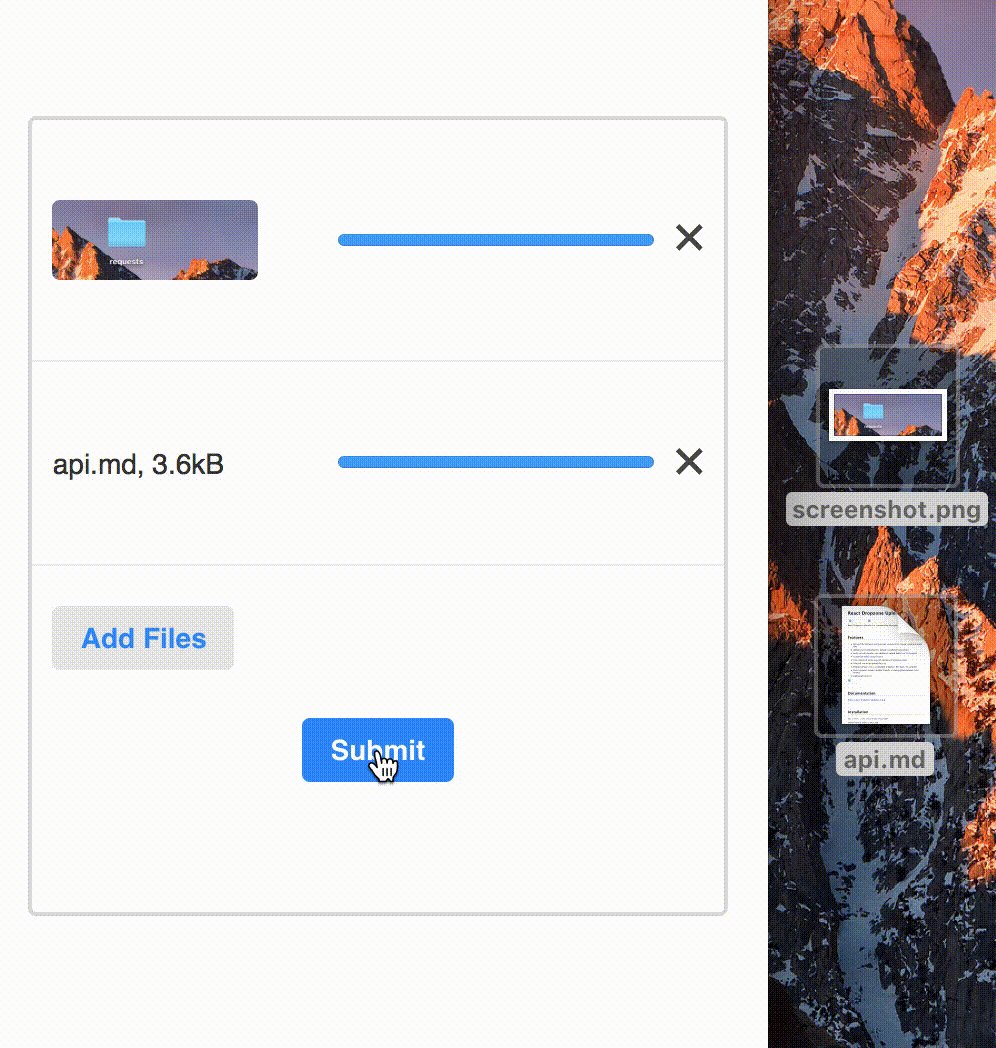
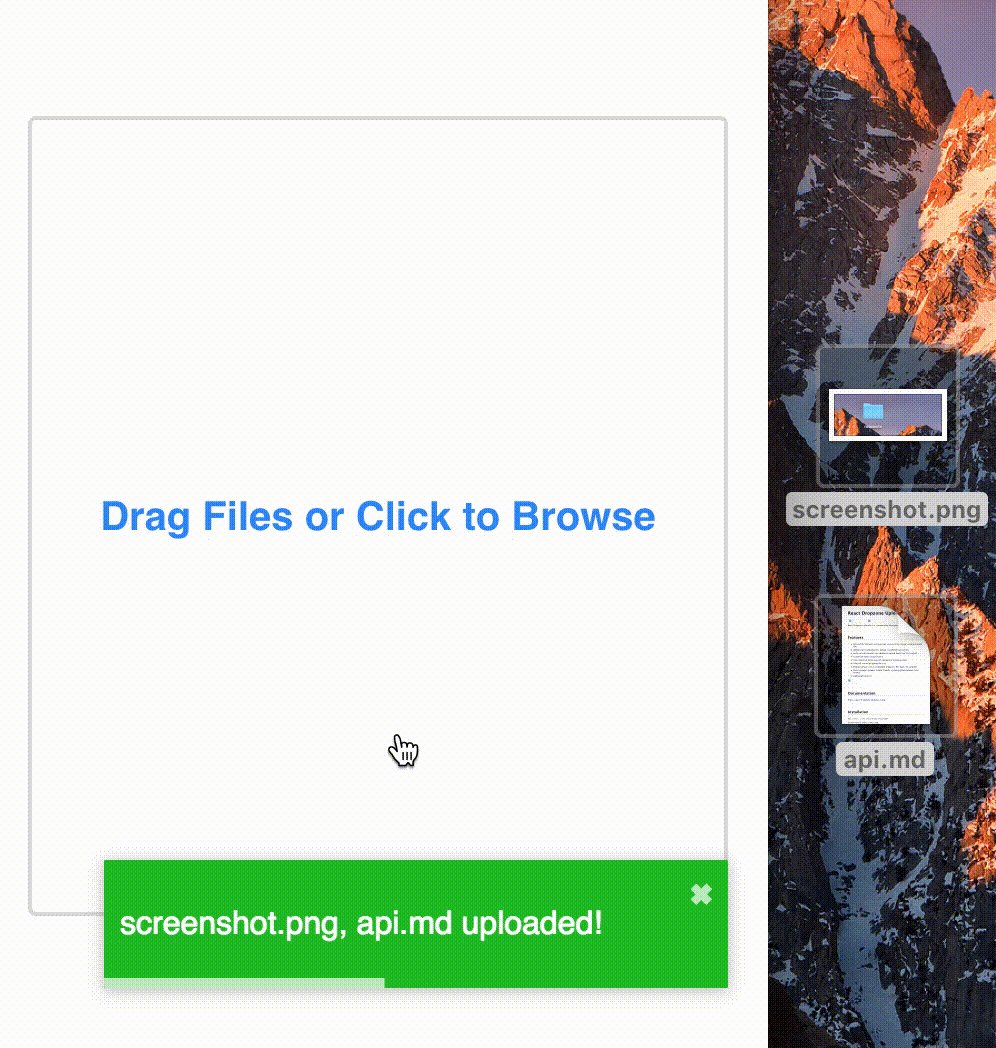
React Dropzone Uploader is a customizable file dropzone and uploader for React.

https://react-dropzone-uploader.js.org
npm install --save react-dropzone-uploader
Import default styles in your app.
import 'react-dropzone-uploader/dist/styles.css'
RDU handles common use cases with almost no config. The following code gives you a dropzone and clickable file input that accepts image, audio and video files. It uploads files to https://httpbin.org/post, and renders a button to submit files that are done uploading. Check out a live demo.
import 'react-dropzone-uploader/dist/styles.css'
import Dropzone from 'react-dropzone-uploader'
const MyUploader = () => {
// specify upload params and url for your files
const getUploadParams = ({ meta }) => { return { url: 'https://httpbin.org/post' } }
// called every time a file's `status` changes
const handleChangeStatus = ({ meta, file }, status) => { console.log(status, meta, file) }
// receives array of files that are done uploading when submit button is clicked
const handleSubmit = (files) => { console.log(files.map(f => f.meta)) }
return (
<Dropzone
getUploadParams={getUploadParams}
onChangeStatus={handleChangeStatus}
onSubmit={handleSubmit}
accept="image/*,audio/*,video/*"
/>
)
}
See more live examples here: https://react-dropzone-uploader.js.org/docs/examples.
Check out the full table of RDU's props.
| Chrome | Firefox | Edge | Safari | IE | iOS Safari | Chrome for Android |
|---|---|---|---|---|---|---|
| ✔ | ✔ | ✔ | 10+, 9* | 11* | ✔ | ✔ |
* requires Promise polyfill, e.g. @babel/polyfill
This library is available as an ES Module at https://unpkg.com/react-dropzone-uploader@VERSION/dist/react-dropzone-uploader.umd.js.
If you want to include it in your page, you need to include the dependencies and CSS as well.
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.4.2/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.4.2/umd/react-dom.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prop-types/15.6.2/prop-types.min.js"></script>
<script src="https://unpkg.com/react-dropzone-uploader@VERSION/dist/react-dropzone-uploader.umd.js"></script>
<link rel"stylesheet" href="https://unpkg.com/react-dropzone-uploader@VERSION/dist/styles.css"></script>
There are a number of places RDU could be improved; see here.
For example, RDU has solid core functionality, but has a minimalist look and feel. It would be more beginner-friendly with a larger variety of built-in components.
Thanks to @nchen63 for helping with TypeScript defs!
Clone the project, install dependencies, and run the dev server.
git clone git://github.com/fortana-co/react-dropzone-uploader.git
cd react-dropzone-uploader
yarn
npm run dev
This runs code in examples/src/index.js, which has many examples that use Dropzone. The library source code is in the /src directory.
Thanks to react-dropzone, react-select, and redux-form for inspiration.
FAQs
React file dropzone and uploader: fully customizable, progress indicators, upload cancellation and restart, zero deps and excellent TypeScript support
We found that @tipe/react-dropzone-uploader demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 6 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.