tsParticles - TypeScript Particles
A lightweight TypeScript library for creating particles. Dependency free (*), browser ready and compatible with
React.js, Vue.js (2.x and 3.x), Angular, Svelte, jQuery, Preact, Inferno, Riot.js, Solid.js, and Web Components



















Table of Contents
Do you want to use it on your website?
Documentation and Development references here 📖
This library is available on two of the most popular CDNs and it's easy and ready to use, if you were using
particles.js
it's even easier.
You'll find the
instructions below, with all the
links you need, and don't be scared by TypeScript, it's just the source language.
The output files are just JavaScript. 🤩
CDNs and npm have all the sources you need in Javascript, a bundle browser ready (tsparticles.engine.min.js), and
all
files splitted for import syntax.
If you are interested there are some simple instructions
just below to guide you to
migrate from the old particles.js library.
Library installation
Hosting / CDN
Please use these hosts or your own to load tsParticles on your projects
jsDelivr



cdnjs

unpkg
https://unpkg.com/tsparticles-engine/ https://unpkg.com/tsparticles-slim/ https://unpkg.com/tsparticles/
npm
tsParticles Engine


tsParticles Slim


tsParticles


npm install tsparticles-engine
yarn
yarn add tsparticles-engine
pnpm
pnpm install tsparticles-engine
Import and require
Starting from version 1.12.11 import and require can be used to import tsParticles .
Now you can write something like this
const tsParticles = require("tsparticles-engine");
import { tsParticles } from "tsparticles-engine";
The imported tsParticles is the same instance you have when including the script.
NuGet

Usage
Load tsParticles and configure the particles:

index.html
<div id="tsparticles"></div>
<script src="tsparticles.engine.min.js"></script>
app.js
tsParticles
.load({
id: "tsparticles",
url: "presets/default.json",
})
.then((container) => {
console.log("callback - tsparticles config loaded");
})
.catch((error) => {
console.error(error);
});
tsParticles.load({
id: "tsparticles",
options: {
},
});
tsParticles.load({
id: "tsparticles",
options: [
{
},
{
},
],
});
tsParticles.load({
id: "tsparticles",
options: [
{
},
{
},
],
index: 1,
});
tsParticles.setOnClickHandler((event, particles) => {
});
const particles = tsParticles.domItem(0);
particles.play();
particles.pause();
Official components for some of the most used frameworks
Angular
@tsparticles/angular


Instructions available here
Ember
@tsparticles/ember


Instructions available here
Inferno
@tsparticles/inferno


Instructions available here
jQuery
@tsparticles/jquery


Instructions available here
Preact
@tsparticles/preact


Instructions available here
ReactJS
@tsparticles/react


Instructions available here
RiotJS
@tsparticles/riot


You can find the instructions here
SolidJS
@tsparticles/solid


You can find the instructions here
Svelte
@tsparticles/svelte


Instructions available here
VueJS 2.x
@tsparticles/vue2


Instructions available here
VueJS 3.x
@tsparticles/vue3


Instruction available here
Web Components
@tsparticles/webcomponents


You can find the instructions here
WordPress
@tsparticles/wordpress




The plugin page hosted on WordPress.org can be
found here
Elementor
Actually, an official tsParticles plugin isn't existing, but I have a collaboration with
the Premium Addons for Elementor plugin collection.
Premium Addons for Elementor is one of the most common plugins for Elementor that offers 55+ highly customizable Elementor Widgets and Section Add-ons. tsParticles is exclusively included in the Premium Particles Section Add-on for the Elementor Page Builder.
Check It Now.
Use Premium Addons for Elementor Page Builder and get the chance to include tsParticles in your next WordPress website without writing a single line of code.
See a Live Example.
Presets
There are some presets ready to be used in this repository, and they also have
a bundle file that contains everything needed to run.
Big Circles



This preset loads big colored circles moving upwards on a white background.

You can find the instructions here
Bubbles



This preset loads colored bubbles coming from the bottom of the screen on a white background.

You can find the instructions here
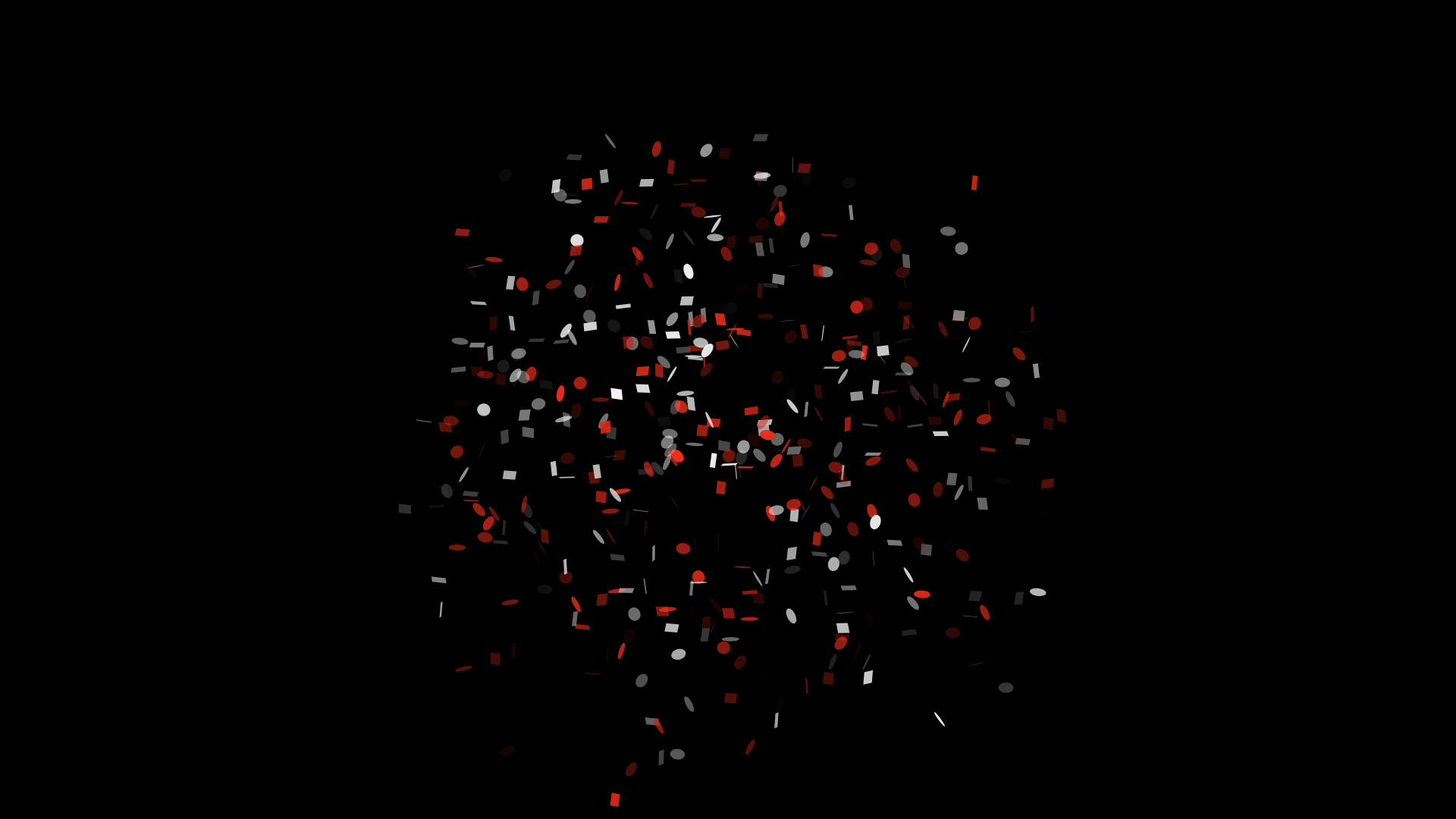
Confetti



This preset loads white and red confetti launched from the screen center on a transparent background.

You can find the instructions here
Fire



This preset loads a faded red to a black background with particles colored like fire and ash sparks.

You can find the instructions here
Firefly



This preset loads a mouse trail made with small fading particles like little fireflies.

You can find the instructions here
Fireworks



This preset loads a beautiful fireworks effect.

You can find the instructions here
Fountain




You can find the instructions here
Links




You can find the instructions here
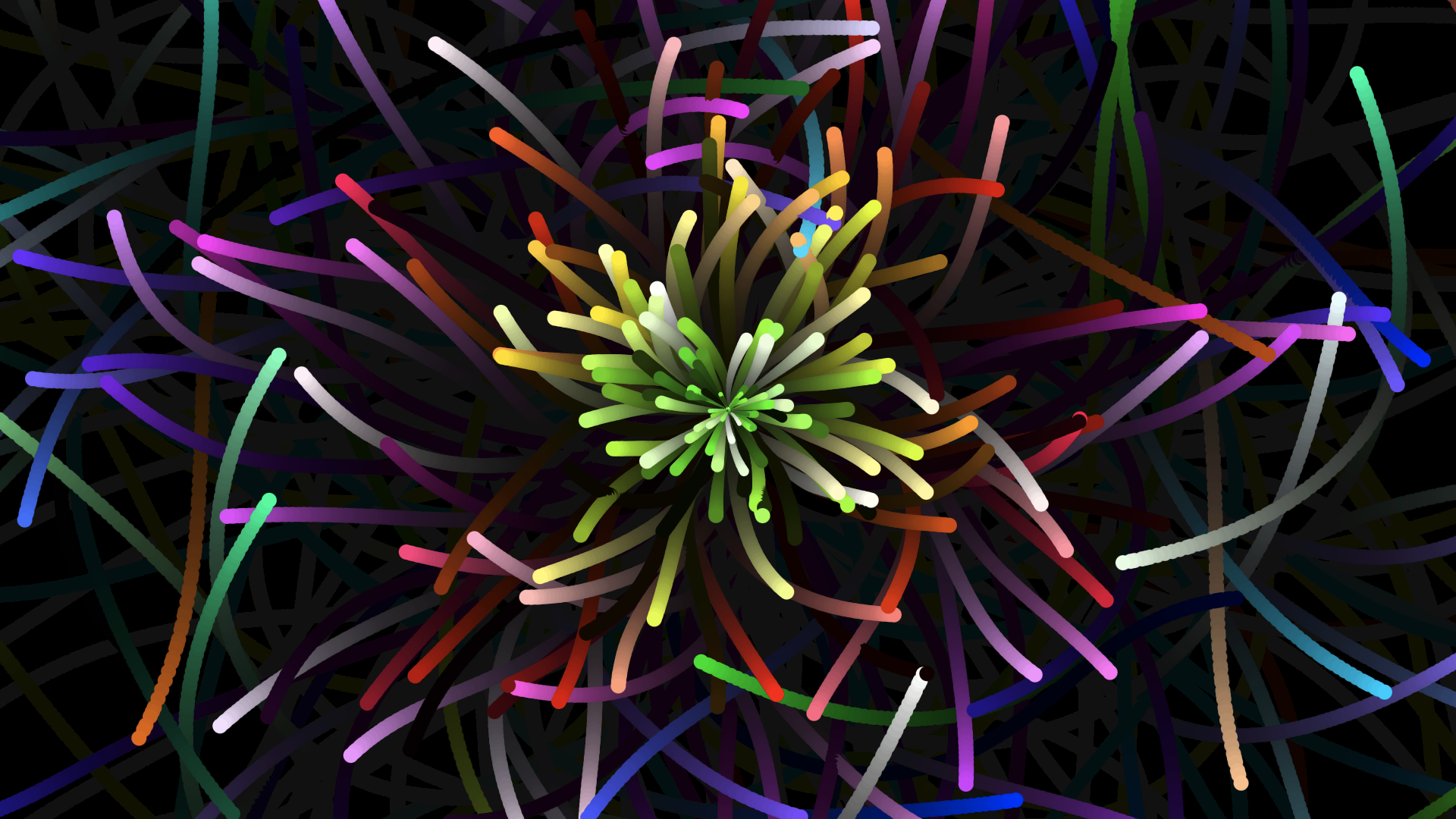
Sea Anemone




You can find the instructions here
Snow




You can find the instructions here
Stars




You can find the instructions here
Triangles




You can find the instructions here
Templates and Resources
You can find some tsParticles related templates here. The templates are
created for Vanilla Javascript, ReactJS, VueJS, Angular, SvelteJS, and other frameworks.
The templates will vary, new ones can be created or older ones updated with the latest features or changed to a better
style. Check them out once in a while.
If you created some good design with tsParticles feel free to submit a pull request with your cool template, you'll be
credited as the template author!
https://github.com/tsparticles/templates
Demo / Generator
https://particles.js.org/samples

Video Tutorials
You can find all video tutorials on the website here: https://particles.js.org/video.html
More videos are coming soon! Check every day if there are some new contents.
Characters as particles

Polygon mask

Animated stars

Nyan cat flying on scrolling stars

Snow particles

Background Mask particles

particles.json
You can find some config
samples here 📖
Options
You can find all options
available here 📖
Want to see it in action and try it?
I've created a tsParticles collection on CodePen 😮 or you can check out
my profile
Otherwise, there's the demo page link below. Just click/tap the Coronavirus below, don't be scared. It's safe 😷.

Want to see even more demos? Clone the repository on your computer and follow these instructions
$ pnpm i
$ npx lerna run build
$ cd demo/vanilla
$ pnpm run start
Boom! 💥 http://localhost:3000 and you can check out other demos.
If you are brave enough you can switch to the dev branch for trying the features under development.
Migrating from Particles.js
tsParticles has a package that makes this library 100% compatible with the particles.js configuration.



Seriously, you just need to change the script from particles.js to the bundled compatibility package, et-voilà, you're
ready 🧙!
You can read more here
Want to know 5 reasons to do the
switch? Read here
Below you can find all the information you need to install tsParticles and its new syntax.
Plugins/Customizations
tsParticles now supports some customizations 🥳.
You can create your own plugins
Read more here...
Dependency Graph
flowchart LR
subgraph b [Bundles]
bp[Particles.js compatibility bundle] --> bs[tsParticles Slim]
bs --> bf[tsParticles]
end
e[tsParticles Engine] --> b
iea & iebo & iebu & iec & ieg & iepa & iepu & ierem & ierep & ies --> bs
ipa & ipc & ipl --> bs
mb & mp --> bs
ple4 --> bs
sc & si & sl & sp & ssq & sst & st --> bs
ua & uc & ul & uop & uou & usi & ust --> bs
iet --> bf
pla & plem --> bf
ur & uti & utw & uw --> bf
subgraph i [Interactions]
subgraph ie [Externals]
iea[Attract]
iebo[Bounce]
iebu[Bubble]
iec[Connect]
ieg[Grab]
iepa[Pause]
iepu[Push]
ierem[Remove]
ierep[Repulse]
ies[Slow]
iet[Trail]
end
il[Light]
subgraph ip [Particles]
ipa[Attract]
ipc[Collisions]
ipl[Links]
ipr[Repulse]
end
end
i --> ie
i --> ip
e --> i
subgraph m [Movers]
mb[Base]
mp[Parallax]
end
e --> m
subgraph pa [Paths]
pac[Curves]
pape[Perlin Noise]
papo[Polygon]
pas[Simplex Noise]
end
e --> pa
subgraph pl [Plugins]
pla[Absorbers]
plem[Emitters]
plh[HSV Color]
pli[Infection]
plm[Motion]
plp[Polygon Mask]
subgraph plea [Easings]
pleb[Back]
pleci[Circ]
plecu[Cubic]
plee[Expo]
ple4[Quad]
ple5[Quint]
ples[Sine]
end
end
pl --> plea
e --> pl
subgraph s [Shapes]
sb[Bubble]
sc[Circle]
sh[Heart]
si[Image]
sl[Line]
sm[Multiline Text]
sp[Polygon]
sr[Rounded Rectangle]
ssp[Spiral]
ssq[Square]
sst[Star]
st[Text]
end
e --> s
subgraph u [Updaters]
ua[Angle]
uc[Color]
ud[Destroy]
ug[Gradient]
ul[Life]
uop[Opacity]
uor[Orbit]
uou[Out Modes]
ur[Roll]
usi[Size]
ust[Stroke Color]
uti[Tilt]
utw[Twinkle]
uw[Wobble]
end
e --> u


Huge thanks to JetBrains for the 2020-2022 Open Source Licenses!
JetBrains WebStorm is used to maintain this project.