
Security News
The Unpaid Backbone of Open Source: Solo Maintainers Face Increasing Security Demands
Solo open source maintainers face burnout and security challenges, with 60% unpaid and 60% considering quitting.
@uiw/react-color-github
Advanced tools
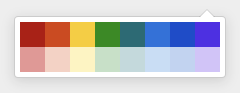
Github Component is a subcomponent of @react-color.

npm i @uiw/react-color-github
import Github from '@uiw/react-color-github';
function Demo() {
const [hex, setHex] = useState("#fff");
return (
<Github
color={hex}
onChange={(color) => {
setHex(color.hex);
}}
/>
);
}
import { SwatchProps } from '@uiw/react-color-swatch';
export enum GithubPlacement {
Left = 'L',
LeftTop = 'LT',
LeftBotton = 'LB',
Right = 'R',
RightTop = 'RT',
RightBotton = 'RB',
Top = 'T',
TopRight = 'TR',
TopLeft = 'TL',
Botton = 'B',
BottonLeft = 'BL',
BottonRight = 'BR',
}
export interface GithubProps extends Omit<SwatchProps, 'color' | 'onChange'> {
placement?: GithubPlacement;
color?: string | HsvaColor;
onChange?: (color: ColorResult) => void;
}
Licensed under the MIT License.
FAQs
Color Github Picker
The npm package @uiw/react-color-github receives a total of 13,551 weekly downloads. As such, @uiw/react-color-github popularity was classified as popular.
We found that @uiw/react-color-github demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Solo open source maintainers face burnout and security challenges, with 60% unpaid and 60% considering quitting.

Security News
License exceptions modify the terms of open source licenses, impacting how software can be used, modified, and distributed. Developers should be aware of the legal implications of these exceptions.

Security News
A developer is accusing Tencent of violating the GPL by modifying a Python utility and changing its license to BSD, highlighting the importance of copyleft compliance.