@vaadin/confirm-dialog
A modal dialog web component for confirming user actions.
ℹ️ A commercial Vaadin subscription is required to use Confirm Dialog in your project.
Documentation + Live Demo ↗


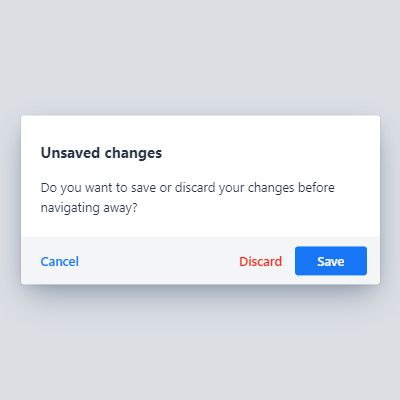
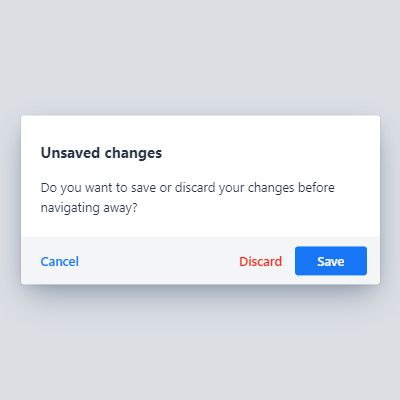
<vaadin-confirm-dialog header="Unsaved changes" confirm-text="Save" reject-text="Discard" cancel reject>
Do you want to save or discard your changes before navigating away?
</vaadin-confirm-dialog>

Installation
Install the component:
npm i @vaadin/confirm-dialog
Once installed, import the component in your application:
import '@vaadin/confirm-dialog';
Themes
Vaadin components come with two built-in themes, Lumo and Material.
The main entrypoint of the package uses the Lumo theme.
To use the Material theme, import the component from the theme/material folder:
import '@vaadin/confirm-dialog/theme/material/vaadin-confirm-dialog.js';
You can also import the Lumo version of the component explicitly:
import '@vaadin/confirm-dialog/theme/lumo/vaadin-confirm-dialog.js';
Finally, you can import the un-themed component from the src folder to get a minimal starting point:
import '@vaadin/confirm-dialog/src/vaadin-confirm-dialog.js';
Contributing
Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
License
Commercial Vaadin Developer License 4.0 (CVDLv4). For license terms, see LICENSE.
Vaadin collects usage statistics at development time to improve this product.
For confirm-dialog and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.