@vaadin/grid-pro
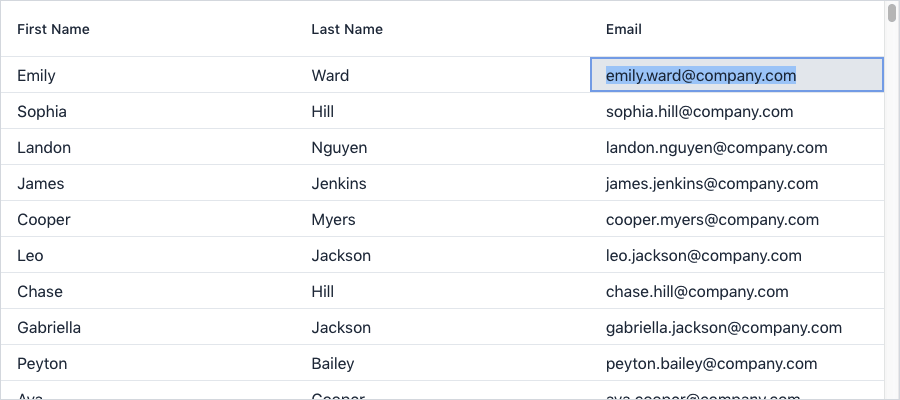
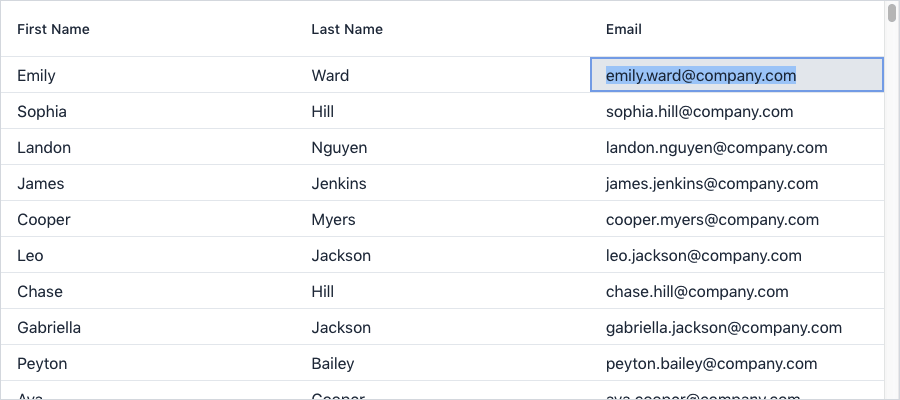
An extension of the vaadin-grid component that provides inline editing with full keyboard navigation.
ℹ️ A commercial Vaadin subscription is required to use Grid Pro in your project.
Documentation + Live Demo ↗


<vaadin-grid-pro>
<vaadin-grid-pro-edit-column path="firstName" header="First Name"></vaadin-grid-pro-edit-column>
<vaadin-grid-pro-edit-column path="lastName" header="Last Name"></vaadin-grid-pro-edit-column>
<vaadin-grid-pro-edit-column path="email" header="Email"></vaadin-grid-pro-edit-column>
</vaadin-grid-pro>
<script>
const grid = document.querySelector('vaadin-grid-pro');
fetch('https://demo.vaadin.com/demo-data/1.0/people?count=200')
.then((res) => res.json())
.then((json) => (grid.items = json.result));
</script>

Installation
Install the component:
npm i @vaadin/grid-pro
Once installed, import the component in your application:
import '@vaadin/grid-pro';
import '@vaadin/grid-pro/vaadin-grid-pro-edit-column.js';
Themes
Vaadin components come with two built-in themes, Lumo and Material.
The main entrypoint of the package uses the Lumo theme.
To use the Material theme, import the components from the theme/material folder:
import '@vaadin/grid-pro/theme/material/vaadin-grid-pro.js';
import '@vaadin/grid-pro/theme/material/vaadin-grid-pro-edit-column.js';
You can also import the Lumo version of the components explicitly:
import '@vaadin/grid-pro/theme/lumo/vaadin-grid-pro.js';
import '@vaadin/grid-pro/theme/lumo/vaadin-grid-pro-edit-column.js';
Finally, you can import the un-themed components from the src folder to get a minimal starting point:
import '@vaadin/grid-pro/src/vaadin-grid-pro.js';
import '@vaadin/grid-pro/src/vaadin-grid-pro-edit-column.js';
Contributing
Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
License
Commercial Vaadin Developer License 4.0 (CVDLv4). For license terms, see LICENSE.
Vaadin collects usage statistics at development time to improve this product.
For grid-pro and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.