<vaadin-ordered-layout>
Live Demo ↗
|
API documentation ↗
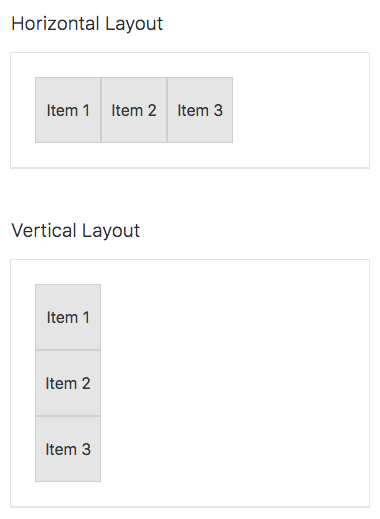
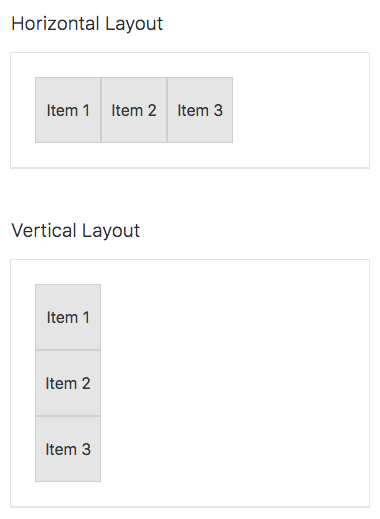
<vaadin-ordered-layout> consist of two Web Components providing a simple way to horizontally or vertically align your HTML elements, part of the Vaadin components.
<vaadin-horizontal-layout>
<div>Horizontally</div>
<div>Aligned</div>
</vaadin-horizontal-layout>
<vaadin-vertical-layout>
<div>Vertically</div>
<div>Aligned</div>
</vaadin-vertical-layout>

Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports Compatible Version
Install vaadin-ordered-layout:
bower i vaadin/vaadin-ordered-layout --save
Once installed, import it in your application:
<link rel="import" href="bower_components/vaadin-ordered-layout/vaadin-vertical-layout.html">
Polymer 3 and ES Modules Compatible Version
Install vaadin-ordered-layout:
npm i @vaadin/vaadin-ordered-layout --save
Once installed, import it in your application:
import '@vaadin/vaadin-ordered-layout/vaadin-vertical-layout.js';
Getting Started
Vaadin components use the Lumo theme by default.
The file structure for Vaadin components
-
src/vaadin-horizontal-layout.html
-
src/vaadin-vertical-layout.html
Unstyled components.
-
theme/lumo/vaadin-horizontal-layout.html
-
theme/lumo/vaadin-vertical-layout.html
Components with Lumo theme.
-
vaadin-horizontal-layout.html
-
vaadin-vertical-layout.html
Alias for theme/lumo/vaadin-horizontal-layout.html
theme/lumo/vaadin-vertical-layout.html
Running demos and tests in browser
-
Fork the vaadin-ordered-layout repository and clone it locally.
-
Make sure you have npm installed.
-
When in the vaadin-ordered-layout directory, run npm install and then bower install to install dependencies.
-
Run polymer serve --open, browser will automatically open the component API documentation.
-
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
Running tests from the command line
- When in the
vaadin-ordered-layout directory, run polymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
License
Apache License 2.0