<vaadin-upload>
Live Demo ↗
|
API documentation ↗
<vaadin-upload> is a Web Component for uploading files, part of the Vaadin components.
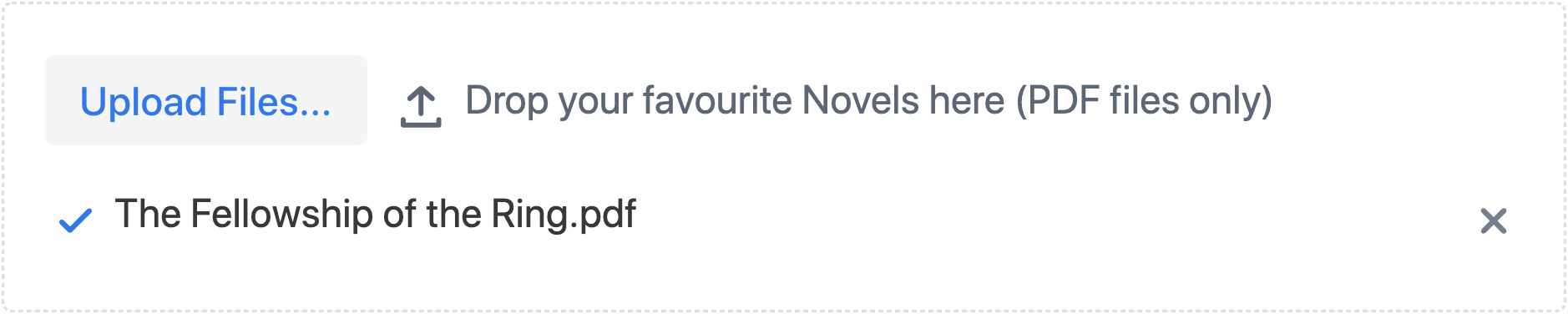
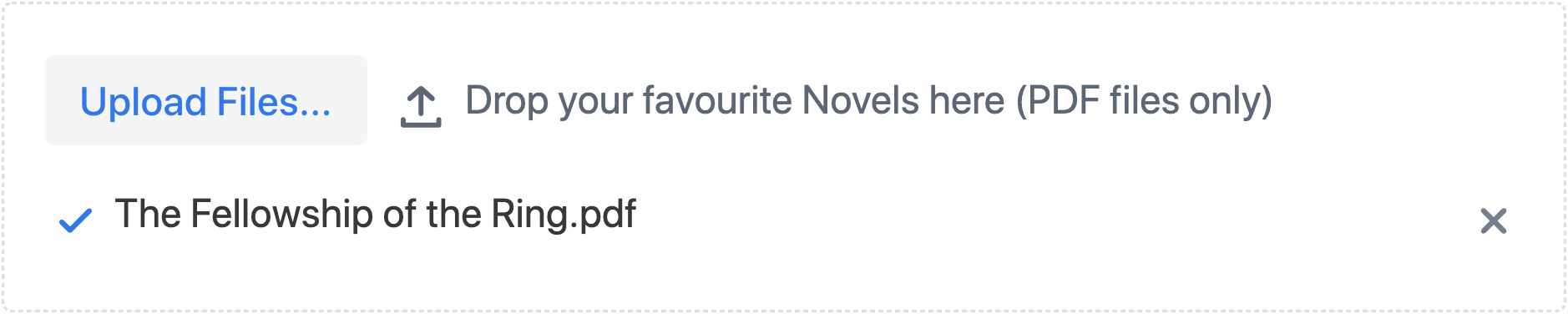
<vaadin-upload accept=".pdf">
<span slot="drop-label">Drop your favourite Novels here (PDF files only)</span>
</vaadin-upload>

Installation
Install vaadin-upload:
npm i @vaadin/vaadin-upload --save
Once installed, import it in your application:
import '@vaadin/vaadin-upload/vaadin-upload.js';
Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The component with the Lumo theme:
theme/lumo/vaadin-upload.js
-
The component with the Material theme:
theme/material/vaadin-upload.js
-
Alias for theme/lumo/vaadin-upload.js:
vaadin-upload.js
Running API docs and tests in a browser
-
Fork the vaadin-upload repository and clone it locally.
-
Make sure you have node.js 12.x installed.
-
Make sure you have npm installed.
-
When in the vaadin-upload directory, run npm install to install dependencies.
-
Run npm start, browser will automatically open the component API documentation.
-
You can also open visual tests, for example:
Running tests from the command line
- When in the
vaadin-upload directory, run npm test
Debugging tests in the browser
- Run
npm run debug, then choose manual mode (M) and open the link in browser.
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Contributing
To contribute to the component, please read the guideline first.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.