
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
@vue_modules/vue-marquee-straight
Advanced tools

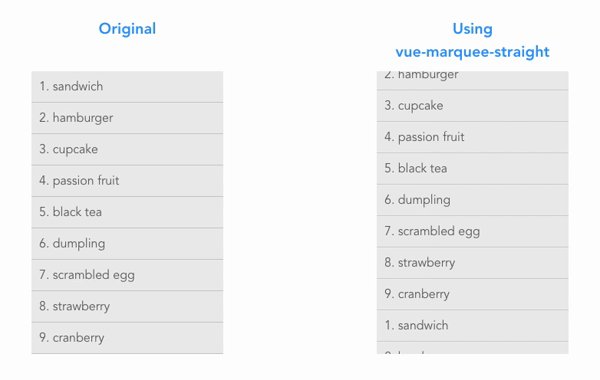
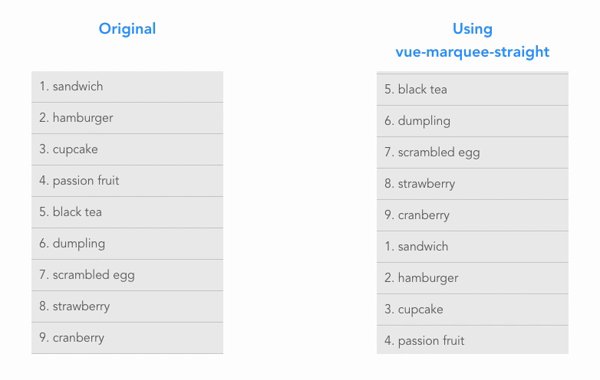
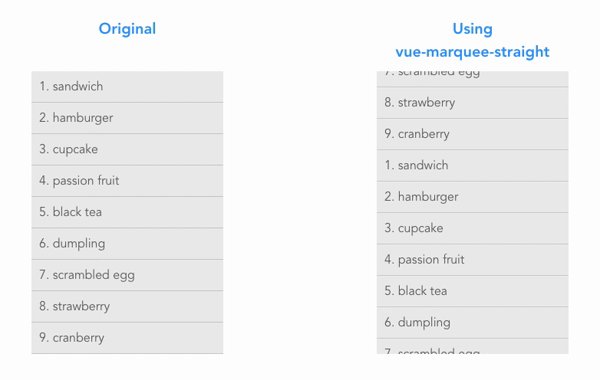
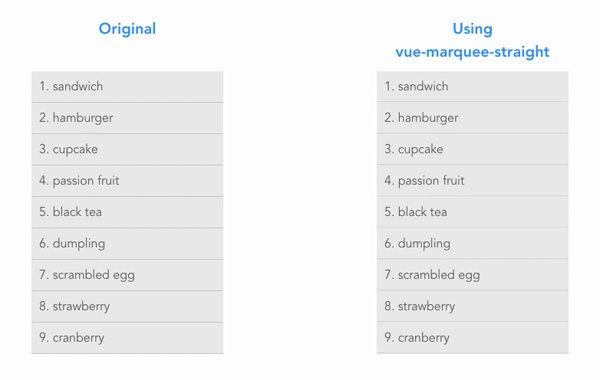
This is a vue-exclusive marquee component, which features an unlimited up and down carousel that will be connected end to end.
import and register components
import TheMarquee from '@vue_modules/vue-marquee-straight';
import '@vue_modules/vue-marquee-straight/marqueeBar.css';
export default {
components: {
TheMarquee
}
};
Let's move
<TheMarquee>
<template v-slot:childList>
<div>The block you want to rotate</div>
</template>
</TheMarquee>
| Prop | Type | Default | Value | Description |
|---|---|---|---|---|
| direction | String | up | 'up' or 'down' | Decide the direction of rotation |
| speed | Number | 0 | -N ~ N | Rotation speed, positive number means acceleration, negative number means deceleration |
FAQs
Simple straight to endless loop marquee
We found that @vue_modules/vue-marquee-straight demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.