@wannaby/wanna-ui
Advanced tools
@wannaby/wanna-ui - npm Package Compare versions
Comparing version 2.4.0 to 2.4.1
| { | ||
| "name": "@wannaby/wanna-ui", | ||
| "description": "Wanna WEB-AR Preview component", | ||
| "version": "2.4.0", | ||
| "version": "2.4.1", | ||
| "main": "./index.js", | ||
@@ -6,0 +6,0 @@ "dependencies": { |
354
README.md
| # WANNA 3D Viewer for Handbags: Getting Started | ||
| WANNA’s 3D Viewer for handbags was specifically crafted to answer the industry’s pain point — the high number of returns due to the wrong size of the bag. It provides users with a novel experience to understand the size and capacity of a bag and enables brands to showcase the product with the utmost realism. Such an experience is designed to help clients make an informed shopping decision by exploring the product's size, dimensions, texture, and key attributes before purchase. | ||
| WANNA 3D Viewer for handbags was specifically crafted to answer the industry's pain point — the high number of returns due to the wrong size of the bag. It provides users with a novel experience to understand the size and capacity of a bag and enables brands to showcase the product with the utmost realism. The WANNA 3D experience is designed to help clients make an informed shopping decision by exploring the product's size, dimensions, texture, and key attributes before purchase. | ||
| The WANNA 3D Viewer is delivered as a React component to be used together with the WANNA SDK for Web, which provides the core experiences. The 3D Viewer has an easy-to-customize UI that could be easily integrated into a webpage. | ||
| The WANNA 3D Viewer is delivered as a React component to be used together with the WANNA SDK for Web, which provides the core experiences. The 3D Viewer has a customizable UI that is easy to integrate into a webpage. | ||
| This document provides a detailed description of the 3D Viewer installation and usage. | ||
| This document guides you through installing and using 3D Viewer. | ||
| <!-- TOC --> | ||
| - [System Requirements](#system-requirements) | ||
| - [System requirements](#system-requirements) | ||
| - [License](#license) | ||
| - [Installation and Usage](#installation-and-usage) | ||
| - [Simple Installation](#simple-installation) | ||
| - [Import and Launch](#import-and-launch) | ||
| - [Installation and use](#installation-and-use) | ||
| - [Simple installation](#simple-installation) | ||
| - [Import and launch](#import-and-launch) | ||
| - [Example](#example) | ||
| - [Extended Installation](#extended-installation) | ||
| - [Component Props](#component-props) | ||
| - [Models Prop](#models-prop) | ||
| - [Header Component](#header-component) | ||
| - [Loading Component](#loading-component) | ||
| - [FooterLeft and FooterRight Components](#footerleft-and-footerright-components) | ||
| - [Extended installation](#extended-installation) | ||
| - [Configure the component](#configure-the-component) | ||
| - [Required settings](#required-settings) | ||
| - [Component appearance](#component-appearance) | ||
| - [Points of interest](#points-of-interest) | ||
| - [Handing events](#handling-events) | ||
| - [Component reference](#component-reference) | ||
| - [Models prop](#models-prop) | ||
| - [Header component](#header-component) | ||
| - [Loading component](#loading-component) | ||
| - [FooterLeft and FooterRight components](#footerleft-and-footerright-components) | ||
| - [Labels](#labels) | ||
| - [3D Viewer Launch Example](#3d-viewer-launch-example) | ||
| - [3D Viewer launch example](#3d-viewer-launch-example) | ||
| - [Package.json](#packagejson) | ||
@@ -28,11 +33,11 @@ - [App.js](#appjs) | ||
| ## System Requirements | ||
| ## System requirements | ||
| Supported environments: | ||
| * iOS - for both iPhones and iPads: | ||
| * iOS — both iPhone and iPad: | ||
| * Safari 14 and later | ||
| * Safari 14 (in-app) and later | ||
| * Google Chrome on iOS 14.3 and later | ||
| * Android - for both mobile phones and tablets: | ||
| * Android — both smartphones and tablets: | ||
| * Google Chrome 88 and later | ||
@@ -46,3 +51,3 @@ * Android WebView | ||
| * Edge 103 and later | ||
| * Mac OS: | ||
| * macOS: | ||
| * Google Chrome 102 and later | ||
@@ -58,5 +63,6 @@ * Safari 15.4 and later | ||
| ## Installation and Usage | ||
| ## Installation and use | ||
| ### Simple Installation | ||
| ### Simple installation | ||
| To install the WANNA 3D Viewer, add both `@wannaby/wanna-ui` and `@wannaby/wanna-sdk` to your project dependencies: | ||
@@ -66,13 +72,15 @@ | ||
| ### Import and Launch | ||
| 1. Import the WANNA UI component and it's styles from wanna-ui. **Note**: In this guide, the `WannaUI` name is used to refer to this component. | ||
| 2. Import WANNA SDK to your project from wanna-sdk library. | ||
| ### Import and launch | ||
| 1. Import the WANNA UI component and its styles from `wanna-ui`. | ||
| 2. Import WANNA SDK to your project from `wanna-sdk` library. | ||
| 3. Launch the 3D viewer by calling the component and passing the following parameters: | ||
| * `license` - Your license key received from the WANNA team. | ||
| * `mode` - This parameter is reserved for future use. In this version, only `wannaSdk.MODE_TYPE_3D` works. | ||
| * `modelsType` - This parameter is reserved for future use. In this version, only `wannaSdk.MODEL_TYPE_BAG` works. | ||
| * `models` - The models list. Only one model can be passed to the component. If you specify several models in an array, only the first one is shown in the 3D Viewer. You can find below the detailed description of available props. | ||
| * `license` — Your license key received from the WANNA team. | ||
| * `mode` — This parameter is reserved for future use. In this version, only `wannaSdk.MODE_TYPE_3D` works. | ||
| * `modelsType` — This parameter is reserved for future use. In this version, only `wannaSdk.MODEL_TYPE_BAG` works. | ||
| * `models` — The models list. The current version of the component only displays one model. If you specify several identifiers in the list, only the first one will be used. | ||
| #### Example | ||
| ``` | ||
| ```javascript | ||
| import wannaSDK from '@wannaby/wanna-sdk'; | ||
@@ -103,7 +111,9 @@ import WannaUI, { VIEW_MODE_MOBILE } from '@wannaby/wanna-ui'; | ||
| ### Extended Installation | ||
| ### Extended installation | ||
| By default, `wanna-ui` uses an iframe hosted by WANNA, but you can override it by including an iframe in your build and host it yourself. | ||
| Add the following rules into your Webpack configuration: | ||
| ``` | ||
| ```javascript | ||
| rules: [ | ||
@@ -125,6 +135,5 @@ ... | ||
| If instead of Webpack you use Rollup JS, or something similar, you must add some rules like that to add core.js and iframe.html files into your public folder and get the iframe.html path to import it, as shown in the example below. | ||
| If instead of Webpack you use Rollup JS or another module bundler, add similar rules to the configuration. Add **core.js** and **iframe.html** files to your public folder. Import **iframe.html** and **core.js** to your application and pass the `iframeSrc` prop to the Wanna UI component: | ||
| Import iframe.html and core in your application and pass the `iframeSrc` prop to the Wanna UI component: | ||
| ``` | ||
| ```javascript | ||
| import wannaSDK from '@wannaby/wanna-sdk'; | ||
@@ -157,127 +166,197 @@ import WannaUI from '@wannaby/wanna-ui'; | ||
| ``` | ||
| ## Configure the component | ||
| ## Component Props | ||
| The following props are supported in the WannaUI component: | ||
| ### Required settings | ||
| | Prop Name | Type | Description | | ||
| |-------------------------|----------------------------------------------------------------------------|------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------| | ||
| | wannaSdk | String | SDK instance from `@wannaby/wanna-sdk` **(required)** | | ||
| | license | String | License key to use the SDK and component **(required)** | | ||
| | models | Array | Model list as described in “Models Prop” below **(required)** | | ||
| | theme | `wannaSDK.THEME_LIGHT` | `wannaSDK.THEME_DARK` | UI theme (default: `wannaSDK.THEME_LIGHT`)<br />**Note!** *There is a known issue with Samsung browser on Android devices. When the dark mode is ON, the system changes the UI colors for the 3D Viewer. Thus to guarantee the appropriate UI view, WANNA recommends always using the dark theme for Samsung browser on Android devices* | | ||
| | mainColor | String | Custom color for loading indicator and the model picker in RGB (example: #1E1E1E); default color depend on the UI theme | | ||
| | logoURL | String | URL referencing a custom logo image; if specified, is displayed on the loading screen | | ||
| | brandImageURL | String | URL referencing a brand logo image; if specified, is displayed as the brand name instead of the brand text | | ||
| | modelsType | `wannaSDK.MODEL_TYPE_BAG` | Currently supports only `wannaSDK.MODEL_TYPE_BAG` to work with handbags | | ||
| | mode | `wannaSDK.MODE_TYPE_3D` | Currently supports only `wannaSDK.MODE_TYPE_3D` to work with the 3D Viewer | | ||
| | headerComponent | React.Component | Custom header component; see “Header Component” below | | ||
| | footerLeftComponent | React.Component | Custom footer left component; see “FooterLeft and FooterRight Components” below | | ||
| | footerRightComponent | React.Component | Custom footer right component; see “FooterLeft and FooterRight Components” below | | ||
| | loadingComponent | React.Component | Custom loading component, see “Loading Component” below | | ||
| | font | Object | Custom font for the interface, expressed as { file: string, family: string}; by default, Roboto Google font is used | | ||
| | viewMode | `VIEW_MODE_DESKTOP` | `VIEW_MODE_MOBILE` | View mode for the component, exported from `@wannaby/wanna-ui` (default: `VIEW_MODE_MOBILE`) | | ||
| | dimensionsUnit | `wannaSDK.MODE_3D_DIMENSIONS_CM` | `wannaSDK.MODE_3D_DIMENSIONS_INCH` | Length dimension unit: (default: `wannaSDK.MODE_3D_DIMENSIONS_CM`) | | ||
| | showOnboarding | Boolean | Indicates whether onboarding should be shown to user or not (default: false) | | ||
| | labels | Object | Localization object; see “Labels” below | | ||
| | onError | (error) => void | Callback that is called when an error occurs | | ||
| | onModelSet | (modelId) => void | Callback that is called when the model has been set after successful loading | | ||
| | onModelLoadingFail | (modelId) => void | Callback that is called when the model loading fails. | | ||
| | onModelLoadingSuccess | (modelId) => void | Callback that is called when the model loading succeeds | | ||
| | onModelLoading | (modelId) => void | Callback that is called when model loading starts | | ||
| | onHeaderBackClick | () => void | Callback that is called when the user clicks the Back button in the header | | ||
| | onModel3dPoiChanged | ({ poi, modelId }) => void | Callback that is called when the user clicks on POI and it has been changed | | ||
| | onModel3dShowReferences | ({ modelId }) => void | Callback that is called when the user clicks on Dimensions and it has been displayed; | | ||
| When integrating the WANNA UI component, you always have to provide the following settings for it: | ||
| ### Models Prop | ||
| The model list (`models` prop) supports the following fields: | ||
| - the imported SDK in the `wannaSdk` prop | ||
| - the license string in the `license` prop; contact WANNA sales representative to get one | ||
| - the identifier of the model that should be displayed in the 3D viewer, in the `models` prop | ||
| | Field Name | Type | Description | | ||
| |------------|-------------------------|-----------------------------------------------------------| | ||
| | id | String | Model ID **(required)** | | ||
| | image | String | URL to image that will be displayed in the loading screen | | ||
| | brand | String | Model brand name to be displayed in the header | | ||
| | name | String | Name that will be displayed in the header | | ||
| | price | String | Price that will be displayed in the header | | ||
| | pois | [String | Null, …] | Used in model POIs list in order of dots in the model | | ||
| That is enough for 3D Viewer to function. But you may also want to manage the component appearance and change the behavior on button clicks. | ||
| Note: For the `pois` field, a maximum of three values can be specified. Any additional values are ignored. | ||
| ### Component appearance | ||
| ### Header Component | ||
| WANNA provides full flexibility to customize the provided UI. You can use your own custom Header component by passing it as render-prop in the `headerComponent` prop. This component is used in the Wanna UI component and the Error screen. | ||
| Set the `theme` prop to handle the light and dark themes for the component. The theme will handle the color for the loading indicator and other elements, but you can also override it by setting the `mainColor` prop. | ||
| In addition, you can display your logo on the loading screen (`logoURL` prop)<!-- and the header of the 3D Viewer (`brandImageURL` prop)-->. | ||
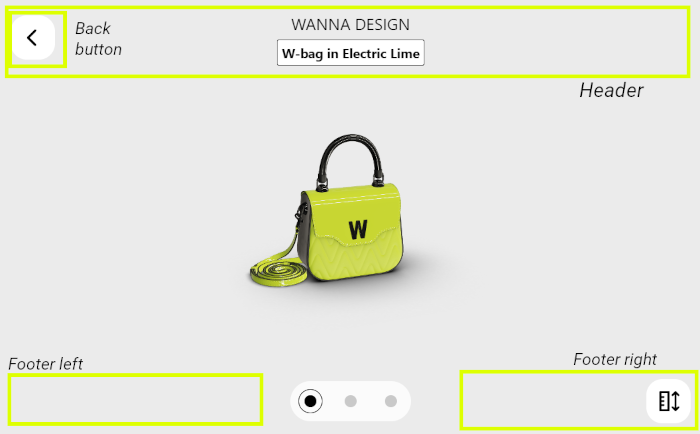
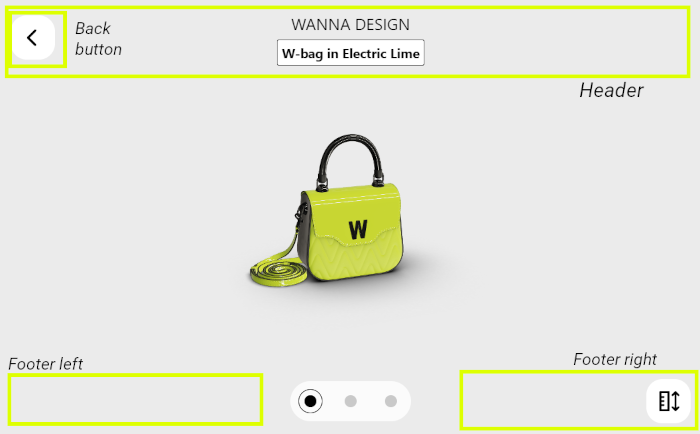
| The header and footer of the 3D Viewer and the loading screen are split off into separate components. If you prefer to replace the default header, footer, or loading screen, use the `headerComponent`, `footerLeftComponent`, `footerRightComponent`, or `loadingComponent` props. Here's how the components fit into the 3D Viewer: | ||
|  | ||
| ### Points of interest | ||
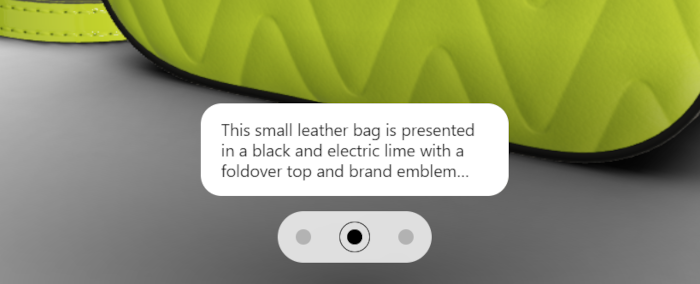
| If the 3D model provides points of interest that highlight the special details about the bag, you can choose up to three of these points to display and set the descriptions for each. However, you cannot choose which points of interest to display or reorder them. To display the first 1, 2, or 3 points of interest, pass 1, 2, or 3 string values to the `pois` field of the `models` prop. If you don't want to set a description for any of the points, pass an empty string `""` instead. Here is how the description for the point of interest will look: | ||
|  | ||
| If you pass fewer points of interest, fewer dots will be displayed in the lower part of the screen. If you don't use any points of interest, the 3D model will be displayed from the default camera angle configured within the model. | ||
| ### Handling events | ||
| WANNA UI component can inform you of the user's actions in the 3D Viewer window and allow you to navigate the 3D Viewer. These events will be handled by WANNA UI, but you may want to add something on your side: for example, display an additional message when the user clicks on the dimension button to display the size rulers. | ||
| **Note:** The "back" button will only be displayed in the 3D Viewer UI if you set the `onHeaderBackClick` callback in the component props. | ||
| Implement the callback functions WANNA UI will call in different situations, and pass them to the corresponding props. | ||
| - Handle the user's actions while viewing the model: | ||
| - `onHeaderBackClick` — the user clicks the "back" button | ||
| - `onModel3dPoiChanged` — the user switches to a different point of interest view | ||
| - `onModel3dShowReferences` — the user requests the dimension rulers to be displayed | ||
| - Handle events during model loading: | ||
| - `onModelLoadingSuccess` — the model is loaded successfully | ||
| - `onModelLoading` — the model loading is in progress | ||
| - Handle errors: | ||
| - `onError` — general errors | ||
| - `onModelLoadingFail` — model loading failure | ||
| ## Component reference | ||
| WANNA UI component supports the following props: | ||
| | Prop Name | Type | Description | | ||
| |-------------------------|------------------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------| | ||
| | wannaSdk | Object, **required** | The SDK instance you imported from `@wannaby/wanna-sdk`. | | ||
| | license | String, **required** | License key. Get it from the WANNA sales representative. | | ||
| | models | Array, **required** | Model to be displayed in the 3D viewer. This prop accepts an array, but only the first model in the list will be used. Set the model identifier and optionally tune its display settings in this prop. See more in [Models Prop](#models-prop). | | ||
| | theme | `wannaSDK.THEME_LIGHT` \| `wannaSDK.THEME_DARK` | UI theme (default: `wannaSDK.THEME_LIGHT`).<br />**Note:** There is a known issue with Samsung browser on Android devices and the way it handles dark mode. To prevent the colors mix-ups and ensure the UI looks as intended, it's best to always set the dark theme by default in Samsung browser on Android devices. | | ||
| | mainColor | String | Custom color for the loading indicator, specified by a hex code (example: #deff00). The default color is determined by the UI theme. | | ||
| | logoURL | String | Custom logo image URL; if specified, this image will be displayed on the loading screen. | | ||
| | modelsType | `wannaSDK.MODEL_TYPE_BAG`, **required** | Always pass `wannaSDK.MODEL_TYPE_BAG` to work with handbags. No other values are supported. | | ||
| | mode | `wannaSDK.MODE_TYPE_3D`, **required** | Always pass `wannaSDK.MODE_TYPE_3D` to work with the 3D Viewer. No other values are supported. | | ||
| | iframeSrc | String | Path to the **iframe.html** if you choose to host it on your own server. | | ||
| | headerComponent | React.Component | Custom component for the page header. See [Header component](#header-component). If you don't set one, the page will have a header with the model name and price displayed in text. | | ||
| | footerLeftComponent | React.Component | Custom component for the [left half of the footer](#footerleft-and-footerright-components). If you don't set one, the lower left corner of the page will show plus / minus buttons on desktop and nothing on mobile. | | ||
| | footerRightComponent | React.Component | Custom component for the [right half of the footer](#footerleft-and-footerright-components). If you don't set one, the lower right corner of the page will show a "show dimensions" button. | | ||
| | loadingComponent | React.Component | Custom [loading component](#loading-component). If you don't set one, a simple progress indicator will be shown by default. | | ||
| | font | Object | Custom font for the interface, expressed as `{ file: string, family: string };` by default, Roboto Google font is used. | | ||
| | viewMode | `VIEW_MODE_DESKTOP` \| `VIEW_MODE_MOBILE` | View mode for the component. Constants exported from `@wannaby/wanna-ui` (default: `VIEW_MODE_MOBILE`). | | ||
| | dimensionsUnit | `wannaSDK.MODE_3D_DIMENSIONS_CM` \| `wannaSDK.MODE_3D_DIMENSIONS_INCH` | Length measurement unit for the size rulers: centimeters or inches. By default, `wannaSDK.MODE_3D_DIMENSIONS_CM`, centimeters are used.| | ||
| | showOnboarding | Boolean | Set to `true` to display a short tutorial on using 3D Viewer after the page is loaded. Default value: `false`. | | ||
| | labels | Object | Localization object. If you would like to change the UI language, set the props of this object to strings in the target language. See [Labels](#labels). | | ||
| | onError | `(error) => void` | Called when an error occurs. | | ||
| | onModelLoadingFail | `(modelId) => void` | Called when the model loading fails. | | ||
| | onModelLoadingSuccess | `(modelId) => void` | Called when the model loading succeeds. | | ||
| | onModelLoading | `(modelId) => void` | Called when model loading starts. | | ||
| | onHeaderBackClick | `() => void` | Called when the user clicks the "back" button in the header. If you don't set this callback, no "back" button will be displayed in 3D Viewer UI. | | ||
| | onModel3dPoiChanged | `({ poi, modelId }) => void` | Called when the user clicks on a point of interest and the view changes to it. | | ||
| | onModel3dShowReferences | `({ modelId }) => void` | Called when the user clicks on the dimensions button and the rulers are displayed around the model to let the user see its size. | | ||
| <!-- | brandImageURL | String | The URL referencing a brand logo image; if specified, is displayed in the 3D Viewer header. If you don't set the logo, the brand name will be displayed in text. |--> | ||
| Here's how the configurable components fit into the 3D Viewer: | ||
|  | ||
| ### Models prop | ||
| The model list (`models` prop) supports the following fields for each entry: | ||
| | Field Name | Type | Description | | ||
| |------------|-------------------------|----------------------------------------------------------------------------------------------------------------------------------------------| | ||
| | id | String, **required** | Model identifier. | | ||
| | image | String | URL to image that will be displayed in the default loading screen. | | ||
| | name | String | Name that will be displayed in the default header. | | ||
| | price | String | Price that will be displayed in the default header. | | ||
| | pois | `[String \| Null, ...]` | The descriptions of 3D model points of interest. Accepts up to three descriptions; if you add more to the list, they will be ignored. If you wish to add a point of interest without any description, pass an empty string to the corresponding array element. Note that this setting doesn't allow you to reorder or choose which points of interest to display: only the first three configured in the 3D model can be shown. | | ||
| <!--| brand | String | Brand name that will be displayed in the default header. |--> | ||
| ### Header component | ||
| WANNA provides full flexibility to customize the provided UI. Use your own header component by passing it as a render-prop in the `headerComponent` prop. This component is used in the Wanna UI component and the error screen. | ||
| `headerComponent` will receive the following props: | ||
| | Prop Name | Type | Description | | ||
| |---------------|-----------------------------------------------|-------------------------------------------------------------------------------------------------------------------------------------------------------| | ||
| | appWasInit | Boolean | Indicator that the app is ready; false in the Error and Rotate screens, true only in the Wanna UI component when the app was successfully initialized | | ||
| | brand | String | Model brand name | | ||
| | name | String | Model name | | ||
| | brandImageUrl | String | URL referencing the brand image | | ||
| | modelID | String | Model ID | | ||
| | style | Object | Style object | | ||
| | mode | `wannaSDK.MODE_TYPE_3D` | Mode of SDK initialization; currently can be only `wannaSDK.MODE_TYPE_3D` | | ||
| | viewMode | `VIEW_MODE_DESKTOP` | `VIEW_MODE_MOBILE` | View mode of the component, exported from `@wannaby/wanna-ui` | | ||
| | Prop Name | Type | Description | | ||
| |---------------|-------------------------------------------|-------------------------------------------------------------------------------------------------------------------------------------------------------| | ||
| | appWasInit | Boolean | Indicates that the app is ready. When the app is in the error or rotate screens, this prop is `false`. It will only be set to `true` in the Wanna UI component after the app is successfully initialized. | | ||
| | name | String | Model name. | | ||
| | modelID | String | Model identifier. | | ||
| | style | Object | Styles object that should be applied to header root element. | | ||
| | mode | `wannaSDK.MODE_TYPE_3D` | Mode of SDK use. Currently can be only `wannaSDK.MODE_TYPE_3D`. | | ||
| | viewMode | `VIEW_MODE_DESKTOP` \| `VIEW_MODE_MOBILE` | Current view mode: desktop or mobile. Constants exported from `@wannaby/wanna-ui`. | | ||
| <!--| brand | String | Model brand name. | | ||
| | brandImageUrl | String | Custom brand image URL; if specified, the image will be displayed in the header instead of text. |--> | ||
| ### Loading Component | ||
| To match your website better, you can use your own custom Loading component by passing it as render-prop in the `loadingComponent` property. This component will be used in the Main component during the initialization and a model loading. | ||
| ### Loading component | ||
| To match your website better, you can use your own custom loading component by passing it as render prop in the `loadingComponent` property. This component will be used in the main component during initialization and model loading. | ||
| `loadingComponent` will receive the following props: | ||
| | Prop Name | Type | Description | | ||
| |--------------|-----------------------------------------------------------------------------------|----------------------------------------------------------------------------------------------------------------------------------------------------| | ||
| | children | React.Node | Text label | | ||
| | progress | Number | Number from 0 to 100 inclusive, indicating the progress of the model’s loading | | ||
| | image | URL | Image to be shown with the loading indicator | | ||
| | loadingColor | String | Color of loading indicator in hex RGB (example: #1E1E1E) | | ||
| | theme | `wannaSDK.THEME_LIGHT` | `wannaSDK.THEME_DARK` | UI theme | | ||
| | modelsType | `wannaSDK.MODEL_TYPE_BAG` | Model type to work with; currently can be only `wannaSDK.MODEL_TYPE_BAG` | | ||
| | mode | `wannaSDK.MODE_TYPE_3D` | Mode of SDK initialization; currently can be only `wannaSDK.MODE_TYPE_3D` | | ||
| | type | `LOADING_TYPE_INIT` | `LOADING_TYPE_MODEL` | `LOADING_TYPE_MODE_CHANGE` | Loading type; useful if you need to distinguish the loading screen for the SDK initialization and model loading, exported from `@wannaby/wanna-ui` | | ||
| | Prop Name | Type | Description | | ||
| |--------------|---------------------------------------------------------------------------|--------------------------------------------------------------------------------------------| | ||
| | children | React.Node | Text for the loading screen. | | ||
| | progress | Number | Number from 0 to 100 that shows the model loading progress. | | ||
| | image | URL | Image to be shown with the loading indicator. | | ||
| | loadingColor | String | Color of loading indicator, specified by a hex code (example: #deff00). | | ||
| | theme | `wannaSDK.THEME_LIGHT` \| `wannaSDK.THEME_DARK` | UI theme. | | ||
| | modelsType | `wannaSDK.MODEL_TYPE_BAG` | Model type to work with; currently can be only `wannaSDK.MODEL_TYPE_BAG`. | | ||
| | mode | `wannaSDK.MODE_TYPE_3D` | Mode of SDK initialization; currently can be only `wannaSDK.MODE_TYPE_3D`. | | ||
| | type | `LOADING_TYPE_INIT` \| `LOADING_TYPE_MODEL` \| `LOADING_TYPE_MODE_CHANGE` | Tells the component at what loading stage the 3D Viewer is: initializing the library or loading the model. Use this setting to distinguish between loading screens for SDK initialization and model loading. Constants exported from `@wannaby/wanna-ui`. | | ||
| ### FooterLeft and FooterRight Components | ||
| You can fully customize the footer by using your own custom footer components and passing them as render-prop in the `footerRightComponent` and `footerLeftComponent` properties. These components are used in the Main component footer when the component is initializing and a model is loading. | ||
| ### FooterLeft and FooterRight components | ||
| You can fully customize the footer by using your own custom footer components and passing them as render props in the `footerRightComponent` and `footerLeftComponent` properties. These components are used in the main component footer when the component is initializing or a model is loading. | ||
| `footerRightComponent` and `footerLeftComponent` support the following props: | ||
| | Prop Name | Type | Description | | ||
| |---------------------|-----------------------------------------------|-------------------------------------------------------------------| | ||
| | viewMode | `VIEW_MODE_DESKTOP` | `VIEW_MODE_MOBILE` | View mode of the component, exported from `@wannaby/wanna-ui` | | ||
| | screenInteraction | Boolean | Indicator that the user has touched the screen; valid for 3D mode | | ||
| | on3dZoomOut | () => void | Zoom out (“minus” button) handler (for desktop mode) | | ||
| | on3dZoomIn | () => void | Zoom in (“plus” button) handler (for desktop mode) | | ||
| | onToggleReferences | () => void | Size reference toggle handler | | ||
| | model | Object | Current selected model object from the models list | | ||
| | activeShowReference | Boolean | Indicates whether the reference mode is on (true) or off (false) | | ||
| | onboardingIsRunning | Boolean | Indicates whether onboarding is in progress | | ||
| | Prop Name | Type | Description | | ||
| |---------------------|-------------------------------------------|--------------------------------------------------------------------------| | ||
| | viewMode | `VIEW_MODE_DESKTOP` \| `VIEW_MODE_MOBILE` | Current view mode: desktop or mobile. Constants exported from `@wannaby/wanna-ui`. | | ||
| | screenInteraction | Boolean | Indicates that the user has touched the screen at the current moment. | | ||
| | on3dZoomOut | `() => void` | Zoom out (minus button) handler for desktop mode. | | ||
| | on3dZoomIn | `() => void` | Zoom in (plus button) handler for desktop mode. | | ||
| | onToggleReferences | `() => void` | Dimensions button handler. | | ||
| | model | Object | Current selected model object from the models list. Contains not only the model identifier, but all the other info passed for it in the [models prop](#models-prop). | | ||
| | activeShowReference | Boolean | Indicates whether the dimension rulers are displayed at the moment. | | ||
| | onboardingIsRunning | Boolean | Indicates whether the tutorial is currently shown. | | ||
| ## Labels | ||
| All texts visible in the 3D Viewer UI are available as labels. You can pass your own values for these labels to edit them or localize to your specific local languages. | ||
| You can find the default label values in the table below. | ||
| | Label | Default Value | | ||
| |-----------------------------|-------------------------------------------------------------------------------------------------------------| | ||
| | canHold | Can hold | | ||
| | cantDownloadModel | Can't download the model. | | ||
| | cantToggleDimensions | Can't toggle model dimensions. | | ||
| | cantZoomInTheModel | Can't zoom in the model. | | ||
| | cantZoomOutTheModel | Can't zoom out the model. | | ||
| | cantResetTheModel | Can't reset the model. | | ||
| | cantChangeTheModelViewpoint | Can't change the model viewpoint. | | ||
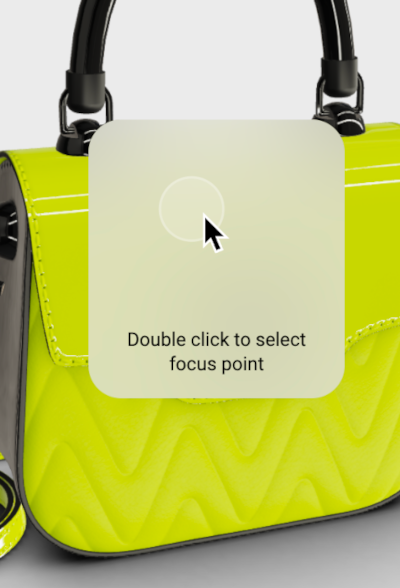
| | doubleClickToFocus | Double click to select focus point. | | ||
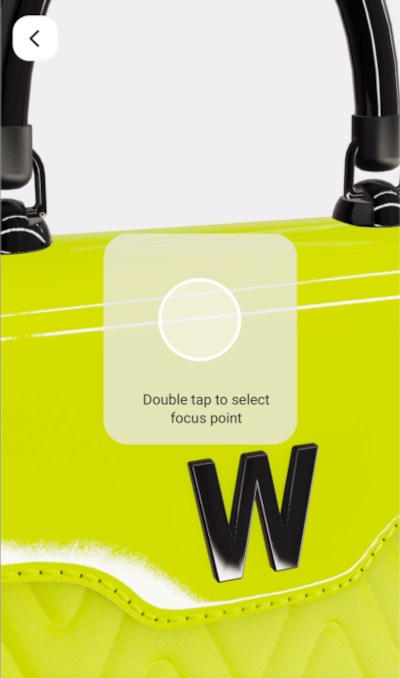
| | doubleTapToFocus | Double tap to select focus point. | | ||
| | generating | Generating | | ||
| | modeChanging | Changing mode… | | ||
| | noImage | No image | | ||
| | loadingModel | Loading model… | | ||
| | pinchToZoom | Pinch to zoom. | | ||
| | pleaseComeBackLater | Please come back later. | | ||
| | rotateThePhoneFor3d | Rotate the phone to view in 3D. | | ||
| | somethingWentWrong | Something went wrong, but we’re working on it. | | ||
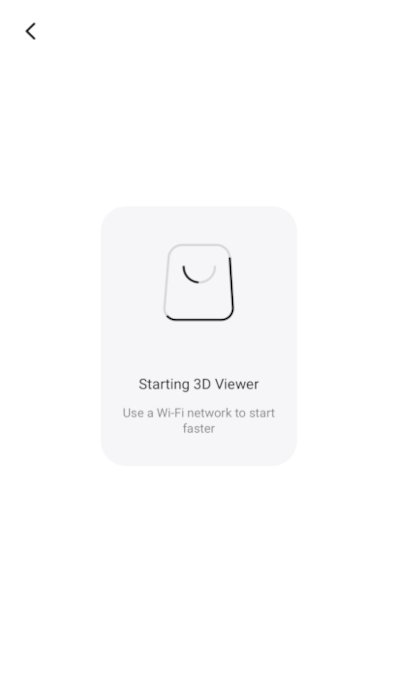
| | starting3dViewer | Starting 3D Viewer… | | ||
| | useWiFi | Use a Wi-Fi network to start faster. | | ||
| All the texts visible in the 3D Viewer UI are available as labels. You can pass your own values for these labels to edit them or change the interface language. | ||
| ## 3D Viewer Launch Example | ||
| The default values are listed in the table: | ||
| | Label name | Default value | Description | | ||
| |------------------------|-----------------------------------------------|----------------------------------------------------------------------------------------------------------------------------------| | ||
| | `starting3dViewer` | Starting 3D Viewer | The header of the initialization screen. | | ||
| | `useWiFi` | Use a Wi-Fi network to start faster | The message on the initialization screen, shown only in mobile mode but doesn't check if the user is already connected to Wi-Fi. | | ||
| | `rotateThePhoneFor3d` | Rotate the phone to view in 3D | Tells the user to rotate their smartphone for correct screen orientation. 3D Viewer only works in portrait orientation. | | ||
| | `loadingModel` | Loading model | Shown during model download. | | ||
| | `doubleClickToFocus` | Double click to select focus point | Displayed as a part of tutorial in desktop viewing mode. | | ||
| | `doubleTapToFocus` | Double tap to select focus point | Displayed as a part of tutorial in mobile viewing mode. | | ||
| | `pinchToZoom` | Pinch to zoom | Displayed as a part of tutorial in mobile viewing mode. | | ||
| | `canHold` | Fits inside | The header message for the inlet that shows which objects would fit into the bag. | | ||
| | `somethingWentWrong` | Something went wrong. But we're working on it | Generic error message. | | ||
| | `pleaseComeBackLater` | Please come back later | Generic error description. | | ||
| | `cantDownloadModel` | Can't download the model. | Error: failed to download the 3D model. | | ||
| | `cantToggleDimensions` | Can't toggle model dimensions. | Error: failed to show dimension rulers. | | ||
| | `cantZoomInTheModel` | Can't zoom in the model. | Error: failed to zoom in. | | ||
| | `cantZoomOutTheModel` | Can't zoom iout the model. | Error: failed to zoom out. | | ||
| | `cantResetTheModel` | Can't reset the model. | Error: failed to change the model shown in 3D Viewer. | | ||
| | `cantChangeTheModelViewpoint` | Can't change the model viewpoint. | Error: failed to rotate the model around the selected focus point. | | ||
| | `noImage` | No image | This text is shown in place of any image that 3D Viewer is unable to load. | | ||
| See the screens where the messages are displayed: | ||
| | App screen or situation | Label name | | ||
| |-----------------------------------------------------------------|--------------------------------------------------------------------------------| | ||
| |  | `starting3dViewer`<br />`useWiFi` | | ||
| |  | `rotateThePhoneFor3d` | | ||
| |  | `loadingModel` | | ||
| |  | `doubleClickToFocus` | | ||
| |  | `doubleTapToFocus` | | ||
| |  | `pinchToZoom` | | ||
| |  | `canHold`| | ||
| |  | `somethingWentWrong`<br />`pleaseComeBackLater`| | ||
| |  | `cantDownloadModel`<br />`cantToggleDimensions`<br />`cantZoomInTheModel`<br />`cantZoomOutTheModel`<br />`cantResetTheModel`<br />`cantChangeTheModelViewpoint` | | ||
| ## 3D Viewer launch example | ||
| ### Package.json | ||
| ``` | ||
| ```json | ||
| "wannaby/wanna-sdk": <version>, | ||
@@ -288,3 +367,4 @@ "wannaby/wanna-ui": <version> | ||
| ### App.js | ||
| ``` | ||
| ```javascript | ||
| import wannaSDK from '@wannaby/wanna-sdk'; | ||
@@ -327,2 +407,2 @@ import WannaUI, { VIEW_MODE_DESKTOP } from '@wannaby/wanna-ui'; | ||
| export default App; | ||
| ``` | ||
| ``` |
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.09%
1509168
- Number of lines in readme file
- increased by24.69%
399