
Product
Rust Support Now in Beta
Socket's Rust support is moving to Beta: all users can scan Cargo projects and generate SBOMs, including Cargo.toml-only crates, with Rust-aware supply chain checks.
@webshotapi/client
Advanced tools
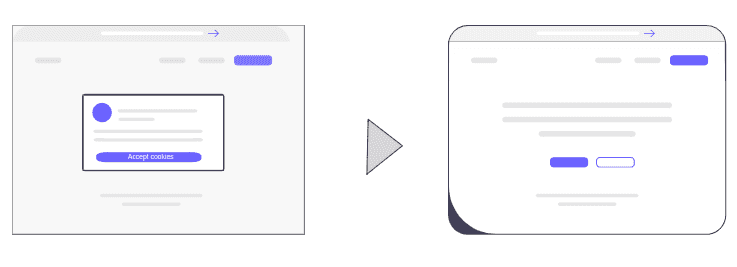
Take screenshot and save image in JPG, PNG, PDF. You can also extract selectors for all HTML elements with coordinates and css styles after browser rendering. Remove cookies popup before take screenshot
Capture a screenshot and save the image in formats like JPG, PNG, WEBP, or PDF. Additionally, you have the capability to retrieve selectors for every HTML element, complete with coordinates and CSS styles following browser rendering.
Full documentation about our api you can find in this website Website screenshot API DOCS
Use the package manager NPM to install our client in nodejs.
npm install @webshotapi/client
yarn add @webshotapi/client
pnpm add @webshotapi/client

Utilize an innovative AI algorithm to seamlessly eliminate the obstructive cookies popup before capturing a screenshot. Read more
Api key you can generate after register. https://dashboard.webshotapi.com/api_keys
const { Client } = require('@webshotapi/client');
//Image download
const API_KEY = "YOUR TOKEN HERE";
(async()=>{
try{
const client = new Client(API_KEY);
const result = await client.screenshot('https://www.example.com', {
remove_modals: true, // Remove cookies popup
width: 1920,
});
//save screenshot to file
await result.save('/tmp/screenshot_test.jpg');
}catch(e){
console.log("Error", e);
}
})();
You can covert your html page to invoice in PDF.
const { Client } = require('@webshotapi/client');
//Image download
const API_KEY = "YOUR TOKEN HERE";
(async()=>{
try{
const client = new Client(API_KEY);
const result = await client.pdf('https://www.example.com', {
remove_modals: true,
width: 1920,
});
//save screenshot to file
await result.save('/tmp/screenshot_test.pdf');
}catch(e){
console.log("Error", e);
}
})();
Unique software to extract all selectors for HTML elements from website with css styles after browser rendering. Additionally you can extract all words with position (x,y,width, height, offset from previous word). Thank that you can build words map of website.
const { Client } = require('@webshotapi/client');
//Image download
const API_KEY = "YOUR TOKEN HERE";
(async()=>{
try{
const client = new Client(API_KEY);
const result = await client.extract('https://www.example.com', {
"ads": true,
"width": 1680,
"height": 960,
"extract_elements": true,
"extract_words": true,
"extract_style": 1,
"extract_text": true,
"extract_html": true,
});
//show result data
console.log(result);
}catch(e){
console.log("Error", e);
}
{
"elements": [
{
"xpath": "/html[1]",
"css_selector": "html",
"x": 0,
"y": 0,
"width": 1920,
"height": 413,
"style": {
"visibility": "visible",
"display": "block",
"fontWeight": "400",
"backgroundImage": "none",
"backgroundColor": "rgba(0, 0, 0, 0)",
"cursor": "auto",
"fontSize": "16px",
"color": "rgb(0, 0, 0)",
"position": "static",
"textDecoration": "none solid rgb(0, 0, 0)",
"textDecorationLine": "none",
"textDecorationColor": "rgb(0, 0, 0)",
"textDecorationStyle": "solid",
"textDecorationThickness": "auto",
"bottom": "auto",
"top": "auto",
"left": "auto",
"right": "auto",
"zIndex": "auto",
"opacity": "1",
"backgroundRepeat": "repeat",
"borderWidth": "0px",
"textAlign": "start",
"marginLeft": "0px",
"marginRight": "0px",
"marginTop": "0px",
"marginBottom": "0px",
"paddingLeft": "0px",
"paddingRight": "0px",
"paddingTop": "0px",
"paddingBottom": "0px",
"overflow": "visible",
"textIndent": "0px",
"textTransform": "none",
"letterSpacing": "normal",
"fontFamily": "\"Times New Roman\""
},
"attributes": {}
}
],
"words": [
{
"word": "permission.",
"position": {
"x": 660,
"y": 231,
"w": 92,
"h": 19
},
"word_index": 26,
"xpath": "/html[1]/body[1]/div[1]/p[1]",
"offset": 145
}
],
"html": "<!doctype html><html lang='en' dir='ltr'><head><base hr...",
"text": "Welcome in our page\nToday is Monday...",
"status_code": 200,
"page_properties": {
"viewport": {
"width": 1920,
"height": 1080
},
"document": {
"width": 1920,
"height": 1080
}
},
"saved_in_cloud": {
"completed": false
}
}
Full documentation about our api you can find in this website API DOCS Nodejs client docs: https://webshotapi.com/docs/sdk/nodejs/
FAQs
Take screenshot and save image in JPG, PNG, PDF. You can also extract selectors for all HTML elements with coordinates and css styles after browser rendering. Remove cookies popup before take screenshot
The npm package @webshotapi/client receives a total of 10 weekly downloads. As such, @webshotapi/client popularity was classified as not popular.
We found that @webshotapi/client demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket's Rust support is moving to Beta: all users can scan Cargo projects and generate SBOMs, including Cargo.toml-only crates, with Rust-aware supply chain checks.

Product
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.

Security News
Socket CEO Feross Aboukhadijeh joins Risky Business Weekly to unpack recent npm phishing attacks, their limited impact, and the risks if attackers get smarter.