
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.
active-table-react
Advanced tools

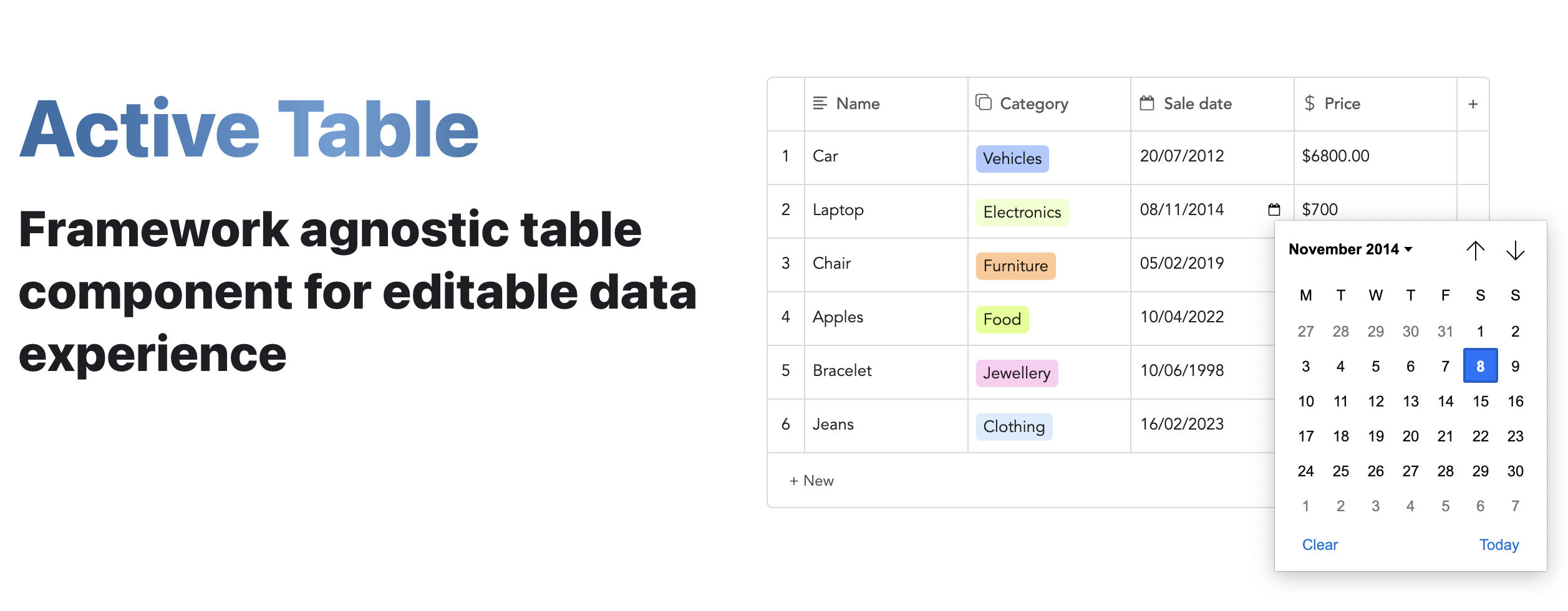
Active Table is a fully customizable web component built with a focus on delivering the best editable table experience possible. Whether you need a simple table or a complex real-time data visualization grid, this component can be tailored to suit your specific needs! Explore activetable.io to view all of the available features, how to use them, examples and more!
This package is an Active Table component wrapper for React.
Table columns and rows can now be dragged using your mouse:
npm install active-table-react
Then simply add this to your markup:
<ActiveTable data={[["Planet", "Diameter"], ["Earth", 12756]]} />
Check out the live codepen examples for your UI framework/library of choice:
| React | Vue 2 | Vue 3 | Angular | Svelte | SvelteKit | Solid | Next | VanillaJS |
|---|---|---|---|---|---|---|---|---|
 |  |  |  |  |  |  |  |
# Install node dependencies:
$ npm install
# Build the wrapper:
$ npm run build
If you wish to edit the component functionality, please see the core Active Table package and import your forked package into this component as has been done for active-table.
Open source is built by the community for the community. All contributions to this project are welcome!
Additionally, if you have any suggestions for enhancements, ideas on how to take the project further or have discovered a bug, do not hesitate to create a new issue ticket and we will look into it as soon as possible!
FAQs
Active Table wrapper for React
The npm package active-table-react receives a total of 366 weekly downloads. As such, active-table-react popularity was classified as not popular.
We found that active-table-react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.