af-react-grid
Resizable and customizable flexbox grid for React.
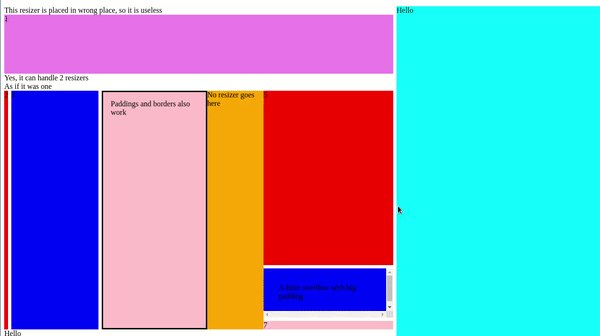
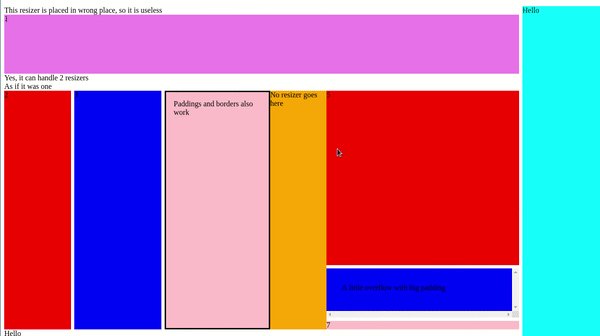
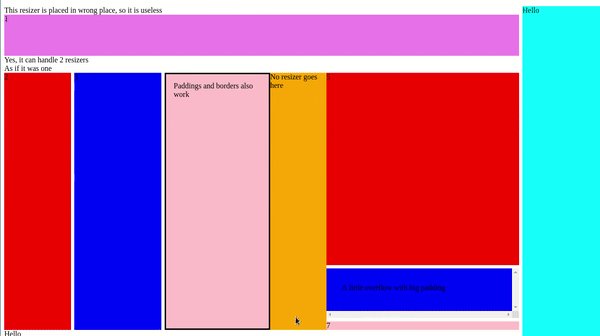
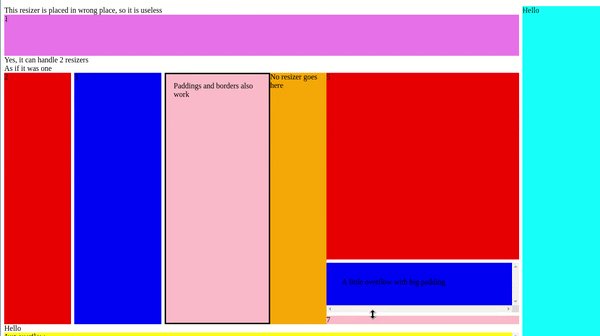
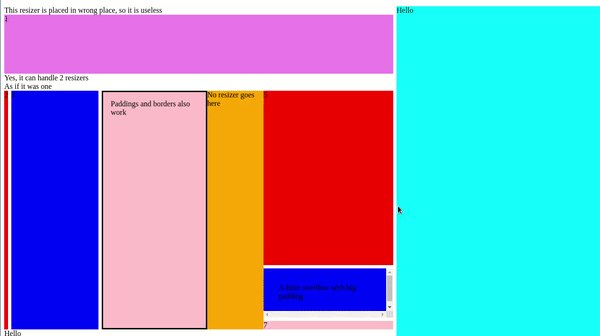
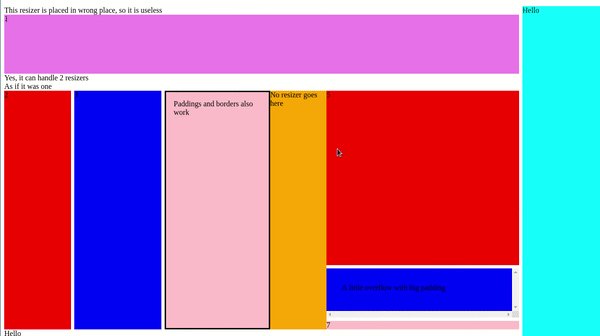
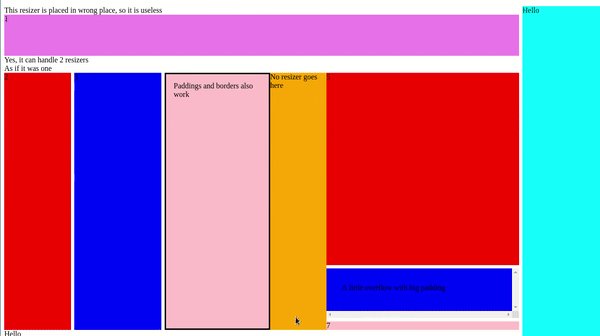
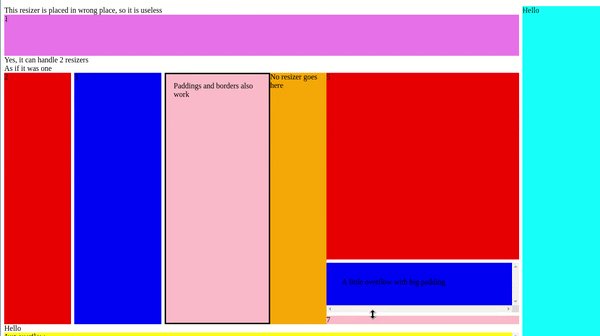
Usage example

Code example:
import "af-react-grid/dist/style.css";
import "af-react-grid/dist/resizer.style.css";
import { Container, Resizer } from "af-react-grid";
<Containter type="row">
<div>Child 1</div>
<Resizer />
<div>Child 2</div>
<Resizer>
<Containter type="row">
<div>Subchild 1</div>
<Resizer />
<div>Subchild 2</div>
</Container>
</Container>
Container props
type: ?( "row" | "col" ) = "row",
className: ?string,
style: ?object,
children: ?node,
resizerChildren: ?node,
resizerClassName: ?string = "react-rsz-grid-default-resizer"
Resizer props
className: ?string,
style: ?object,
children: ?node
disabled: ?bool
Resizers are also given data-resizer-index and data-resizer-type, so their styling could be customized easily.
Tooltips
- If tou want
overflow: auto on containers, you must either set it globally( add overflow rule to default container class ), or individually. - Want to have a super-highly customized
Resizer? resizerChildren prop allows you to render custom child elements, which could be easily styled. React.Fragment and Array children are not yet supportedResizer, which is first or last child, does nothing( see example )
TODO
- localStorage integration
- Support
React.Fragment and Array children. - Add types