
Product
Introducing Webhook Events for Alert Changes
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.
aframe-svg-extruder
Advanced tools
A-Frame component to extrude your SVG's files and use in WebVR scenes like magic 🌟
A-Frame component to extrude your SVG's files and use in WebVR scenes like magic 🌟

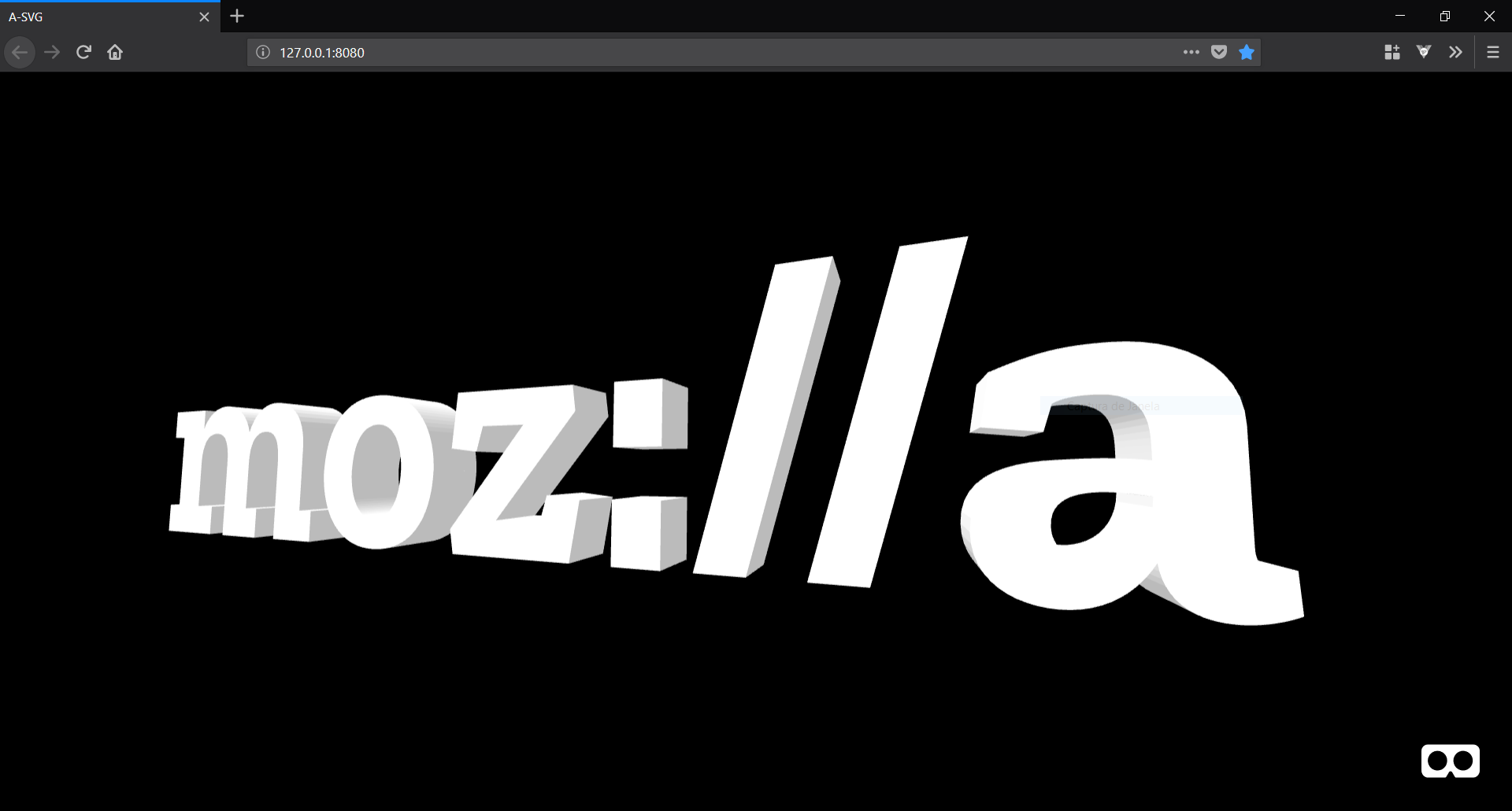
https://luiguild.github.io/aframe-svg-extruder/
npm i aframe-svg-extruder
yarn add aframe-svg-extruder
<script src="https://unpkg.com/aframe-svg-extruder@1.0.0/dist/index.min.js"></script>
<a-scene>
<a-asset-item id="mozilla" src="https://raw.githubusercontent.com/luiguild/aframe-svg-extruder/master/example/svg/mozilla-letters.svg"></a-asset-item>
<!-- If you prefer use entities -->
<a-entity
svg="src: #mozilla; proportionalScale: 2; extrude: 1; zFactor: 0.001;"
position="0 2 -5">
</a-entity>
<!-- If you prefer use a web component -->
<a-svg
src="#mozilla"
proportional-scale="2"
extrude="0.5"
z-factor="0"
position="0 1.3 -5"
>
</a-svg>
</a-scene>
This is the list of the available parameters.
| Parameter | Type | Default | Required | Description |
|---|---|---|---|---|
| src | String | null | true | Pass the path of your SVG file |
| proportionalScale | Number | 1 | false | Proportionally how many times you want that your file grow |
| extrude | Number | 0.1 | false | The depth of the extrusion |
| zFactor | Number | 0.005 | false | This will help you control the z-fighting on complex SVG layouts |
| overrideColor | String | null | false | Set an hex (eg: #000000) color if you want override the original colors of file |
* kekab-case params for webcomponent | camelCase for entity
PRs are appreciated, issues are welcomed. For any question, ping @luiguild at aframevr in Slack, Twitter or Telegram.
FAQs
A-Frame component to extrude your SVG's files and use in WebVR scenes like magic 🌟
The npm package aframe-svg-extruder receives a total of 19 weekly downloads. As such, aframe-svg-extruder popularity was classified as not popular.
We found that aframe-svg-extruder demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.

Product
Socket now scans OpenVSX extensions, giving teams early detection of risky behaviors, hidden capabilities, and supply chain threats in developer tools.

Product
Bringing supply chain security to the next generation of JavaScript package managers