
Security News
Input Validation Vulnerabilities Dominate MITRE's 2024 CWE Top 25 List
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.
akv-capsize
Advanced tools

Capsize makes the sizing and layout of text as predictable as every other element on the screen.
Using font metadata, text can now be sized according to the height of its capital letters while trimming the space above capital letters and below the baseline.
npm install @capsizecss/core
createStyleObjectReturns a CSS-in-JS style object.
createStyleObject passing the relevant options.import { createStyleObject } from '@capsizecss/core';
const capsizeStyles = createStyleObject({
fontSize: 16,
leading: 24,
fontMetrics: {
capHeight: 700,
ascent: 1058,
descent: -291,
lineGap: 0,
unitsPerEm: 1000,
},
});
css prop.<div
css={{
// fontFamily: '...' etc,
...capsizeStyles,
}}
>
My capsized text 🛶
</div>
createStyleStringReturns a CSS string that can be inserted into a style tag or appended to a stylesheet.
createStyleString passing the relevant options.import { createStyleString } from '@capsizecss/core';
const capsizedStyleRule = createStyleString('capsizedText', {
fontSize: 16,
leading: 24,
fontMetrics: {
capHeight: 700,
ascent: 1058,
descent: -291,
lineGap: 0,
unitsPerEm: 1000,
},
});
style element and apply the specified class name.document.write(`
<style type="text/css">
${capsizedStyleRule}
</style>
<div class="capsizedText">
My capsized text 🛶
</div>
`);
Capsize supports two methods of defining the size of text, capHeight and fontSize.
NOTE: You should only ever pass one or the other, not both.
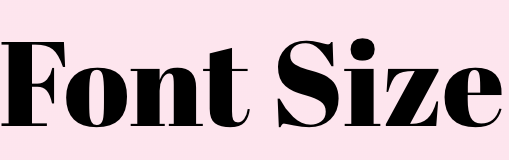
capHeight: <number>Sets the height of the capital letters to the defined value. Defining typography in this way makes aligning to a grid or with other elements, e.g. icons, a breeze.

fontSize: <number>Setting the font size allows you to get all the benefits of the white space trimming, while still specifying an explicit font-size for your text. This can be useful when needed to match a concrete design spec or fitting into an existing product.

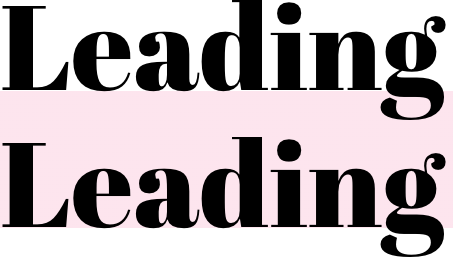
Capsize supports two mental models for specifying line height, lineGap and leading. If you pass neither the text will follow the default spacing of the specified font, e.g. line-height: normal.
NOTE: You should only ever pass one or the other, not both.
lineGap: <number>Sets the number of pixels between lines, as measured between the baseline and cap height of the next line.

leading: <number>Sets the line height to the provided value as measured from the baseline of the text. This aligns the web with how typography is treated in design tools.

This metadata is extracted from the metrics tables inside the font itself. You can use the Capsize website to find these by selecting a font and referencing Metrics tab in step 3.
The core package also provides access to lower level values for a specific font and font size combination.
Returns all the information required to create styles for a specific font size given the provided font metrics. This is useful for integrations with different styling solutions.
import { precomputeValues } from '@capsizecss/core';
const capsizeValues = precomputeValues({
fontSize: 24,
fontMetrics: {
...
}
})
// => {
// fontSize: string,
// lineHeight: string,
// capHeightTrim: string,
// baselineTrim: string,
//}
Returns all the information required to create styles for a specific font size given the provided font metrics, but with numeric values rather than CSS-compatible strings. This is useful for integrations with non-browser environments.
import { precomputeNumericValues } from '@capsizecss/core';
const capsizeValues = precomputeNumericValues({
fontSize: 24,
fontMetrics: {
...
}
})
// => {
// fontSize: number,
// lineHeight: number | undefined,
// capHeightTrimEm: number,
// baselineTrimEm: number,
//}
Return the rendered cap height for a specific font size given the provided font metrics.
import { getCapHeight } from '@capsizecss/core';
const actualCapHeight = getCapHeight({
fontSize: 24,
fontMetrics: {
...
}
})
// => number
MIT.
FAQs
Unknown package
We found that akv-capsize demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.