ang-google-maps
Advanced tools
ang-google-maps - npm Package Compare versions
Comparing version 1.1.1 to 1.1.2
| { | ||
| "name": "ang-google-maps", | ||
| "version": "1.1.1", | ||
| "version": "1.1.2", | ||
| "homepage": "https://github.com/khalednobani/ang-google-maps", | ||
@@ -5,0 +5,0 @@ "description": "Initialise Google Maps, Set Location, Drop Pins, Get Connected Routes between the current location and the destination.", |
@@ -35,3 +35,77 @@ (function(ang) { | ||
| $scope.location = {}; | ||
| $scope.currentMarker = 'pickUp'; | ||
| $scope.$MarkerList = ['pickUp', 'dropOff1', 'dropOff2', 'dropOff3', 'dropOff4']; | ||
| $scope.setInputFieldForMarker = function($Event, currentMarkerName) { | ||
| // Get the name of current location | ||
| $Geocode.getNames({coords: $Event.latLng}) | ||
| .then(function(res) { | ||
| console.log(res); | ||
| if ($scope["O" + currentMarkerName]) $scope["O" + currentMarkerName].value = res[0].formatted_address; | ||
| }, function(err) { | ||
| console.error(err); | ||
| }); | ||
| }; | ||
| $scope.handleMapClick = function($Coords, $Pixel, $Za) { | ||
| console.log("Handle on map click"); | ||
| if ($scope.$MarkerList[0] != $scope.currentMarker) return new Error("Can't create a marker."); | ||
| console.log("Proceeding"); | ||
| var currentMarkerName = $scope.currentMarker; | ||
| $scope.map.addingMarker({ | ||
| name: 'pickUp', | ||
| ondragend: function($Event) { | ||
| $scope.setInputFieldForMarker($Event, currentMarkerName); | ||
| }, | ||
| oninit: function($Event) { | ||
| $scope.setInputFieldForMarker($Event, currentMarkerName); | ||
| }, | ||
| $inputEle: $scope["O" + window.currentMarker], | ||
| position: $Coords | ||
| }); | ||
| $scope.$MarkerList.splice(0, 1); | ||
| /* | ||
| console.log($Coords); | ||
| var $Marker = new google.maps.Marker({ | ||
| position: $Coords, | ||
| title: "Test", | ||
| draggable: true | ||
| }); | ||
| console.log($scope["O" + window.currentMarker]); | ||
| $Marker.addListener('dragend', function($Event) { | ||
| console.log($Event); | ||
| // Get the name of current location | ||
| $Geocode.getNames({coords: $Event.latLng}) | ||
| .then(function(res) { | ||
| console.log(res); | ||
| if ($scope["O" + window.currentMarker]) $scope["O" + window.currentMarker].value = res[0].formatted_address; | ||
| }, function(err) { | ||
| console.error(err); | ||
| }); | ||
| }); | ||
| $Marker.setMap($scope.map); | ||
| */ | ||
| }; | ||
| $scope.handleMarkerDrop = function($Event, $Model, $AutoCompScope) { | ||
@@ -107,2 +181,3 @@ | ||
| $scope.currentDestination = name; | ||
| $scope.currentMarker = name; | ||
| $scope.waypoints = $scope.getWaypoints(); | ||
@@ -152,3 +227,3 @@ | ||
| console.log($Leg); | ||
| console.log(arguments); | ||
@@ -155,0 +230,0 @@ $parentScope['pickUp'] = $scope['pickUp'] = $Leg.current.name; |
| { | ||
| "name": "ang-google-maps", | ||
| "version": "1.1.1", | ||
| "version": "1.1.2", | ||
| "description": "Module to initialize Google Maps API", | ||
@@ -5,0 +5,0 @@ "main": "index.js", |
@@ -9,4 +9,5 @@ # ang-google-maps | ||
| 4. Auto center on the map by detecting the Geolocation. | ||
| 5. Attach the callback on map's click to drop specific marker | ||
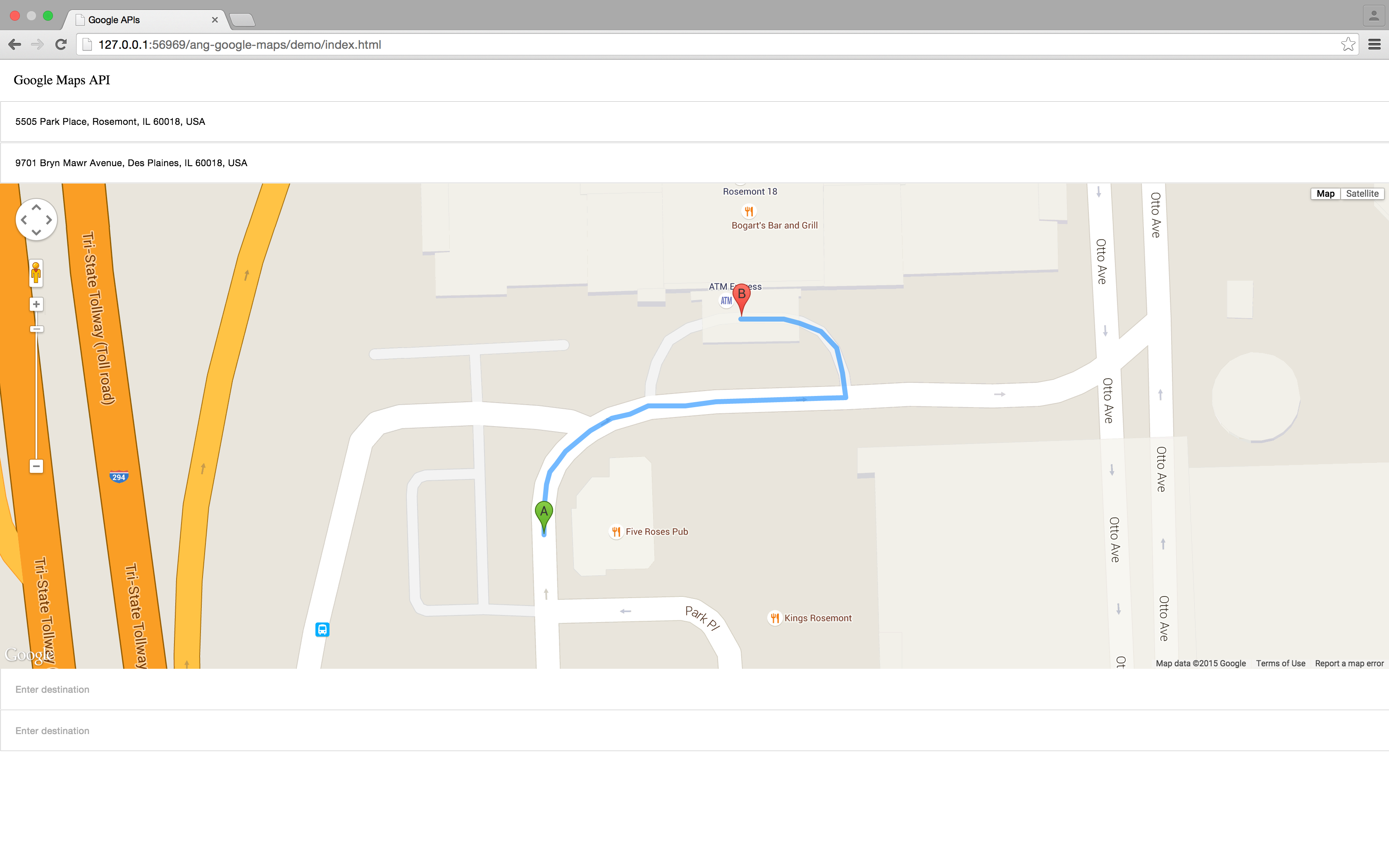
| ### Screenshots | ||
|  |
@@ -157,3 +157,4 @@ (function(ang, g) { | ||
| configs: "=", | ||
| ondirectionchange: "&ondirectionchange" | ||
| ondirectionchange: "&ondirectionchange", | ||
| onmapclick: "&onmapclick", | ||
| }, | ||
@@ -263,3 +264,3 @@ template: '<div class="filter" ng-transclude=""></div>', | ||
| this.$parent.map = this.map = new g.maps.Map(this.mapContainer, this.mapOptions); | ||
| window.map = this.$parent.map = this.map = new g.maps.Map(this.mapContainer, this.mapOptions); | ||
@@ -271,2 +272,3 @@ this.mapOptions['disableDefaultUI'] = true; | ||
| this.map.location = {}; | ||
| this.map.addingMarker = addingMarker; | ||
| this.map.ondirectionchange = this.ondirectionchange || undefined; | ||
@@ -330,4 +332,16 @@ //this.map.location = | ||
| var self = this; | ||
| var $Self = this; | ||
| $Self.map.addListener('click', function($Event) { | ||
| console.log("Clicking on the map"); | ||
| $Self.onmapclick({ | ||
| $Coords: $Event.latLng, | ||
| $Pixel: $Event.pixel, | ||
| $Za: $Event.za, | ||
| $Event: $Event | ||
| }) | ||
| }); | ||
| } | ||
@@ -365,3 +379,3 @@ | ||
| $scope.element = element[0]; | ||
| $scope.element = $scope.$parent["O" + $scope['nameofinput']]= element[0]; | ||
| $rootScope[$scope['nameofinput']] = ''; | ||
@@ -373,3 +387,3 @@ $rootScope.$watch($scope['nameofinput'], function(newValue, oldValue) { | ||
| return newValue; | ||
| });//.bind($scope.$parent); | ||
| }); | ||
@@ -531,3 +545,40 @@ // Attach an event into autocomplete | ||
| } | ||
| /** | ||
| * Adds marker into map | ||
| * | ||
| * @param {Options} | ||
| */ | ||
| function addingMarker(options) { | ||
| console.log(options); | ||
| var options = options || {}, | ||
| isOnDragEndFunc = (typeof options['ondragend'] == 'function'), | ||
| isOnInitFunc = (typeof options['oninit'] == 'function'), | ||
| $Marker = new g.maps.Marker({ | ||
| position: options['position'], | ||
| draggable: true | ||
| }), | ||
| model = { name: options['name'] }; | ||
| if (!$Marker.position) throw new Error("Ops, the position is not being passed") | ||
| if (!model['name']) throw new Error('Please provide the name for the marker'); | ||
| if (isOnInitFunc) options['oninit']({latLng: options['position']}, $Marker); | ||
| // Attach marker into the map | ||
| $Marker.setMap(this); | ||
| appendMarker(this.markers, model); | ||
| if(isOnDragEndFunc) $Marker.addListener('dragend', function($Event) { | ||
| options['ondragend']($Event); | ||
| }); | ||
| } | ||
| }(angular, google)); |
Sorry, the diff of this file is not supported yet
Improved metrics
- Total package byte prevSize
- increased by0.78%
569861
- Lines of code
- increased by9.43%
1021
- Number of lines in readme file
- increased by8.33%
13