
Research
Two Malicious Rust Crates Impersonate Popular Logger to Steal Wallet Keys
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.
angular-klaxon
Advanced tools
Bootstrap-compatible, configurable alerts for your angular app.

npm install angular-klaxonbower install angular-klaxon// option 1 (include the built javascript in your page)
var app = angular.module('app', ['klaxon']);
// option 2 (use commonjs, like browserify or webpack)
var app = angular.module('app', [require('angular-klaxon').name]);
klaxon-alert-container directive in your html somewhere:<div class='container'>
<klaxon-alert-container></klaxon-alert-container>
</div>
app.controller('MyController', ['KlaxonAlert', function (KlaxonAlert) {
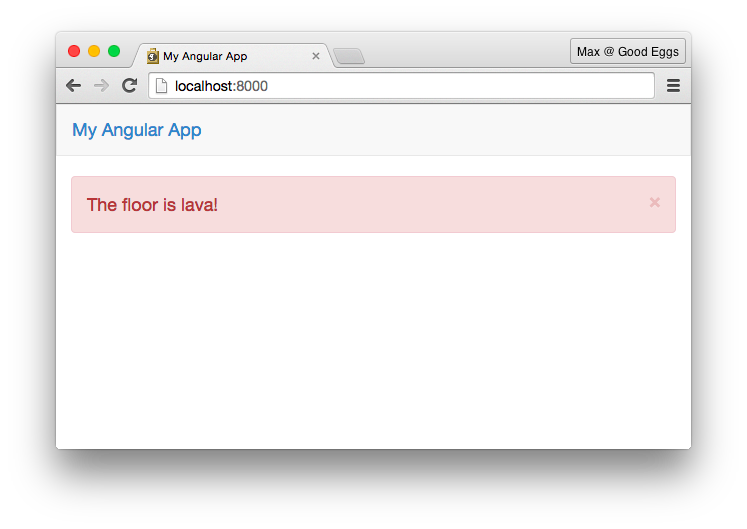
alert = new KlaxonAlert('The floor is lava!', {
type: 'danger',
timeout: 1000
});
alert.add();
}]);

Inject KlaxonAlert. It's a constructor function with the following API:
alert = new KlaxonAlert(msg, options)
msg (String): The message that should be displayed on the alert
options (Object, optional): Additional configuration for your alert
type (String, default "info"): Your alert will be given the class
alert-<class>. We recommend you use one of the bootstrap
defaults:
successinfowarningdangerclosable (Boolean, default true): Whether or not to display a "close"
button on the alert.timeout (Number): If this is set, the alert will disappear after
timeout milliseconds have passed.callToAction (String): If this is set, this string will be displayed
after the message as a clickable link.onCallToActionClick (Function): If this is set in addition to callToAction, clicking on the call to action message will call this function.
function.onClick (Function): If this is set, clicking on the alert will call this
function.debugInfo (String): If this is set, it will be displayed below the
klaxon with a class of debug-info. (Good for UUIDs that can be displayed
alongside error messages, for example.)priority (Number): The klaxon-alert-container will display messages in
order of priority, highest first.key (String): The klaxon-alert-container won't ever show more than one
alert with the same key. This is useful if you want to avoid displaying the
same message over and over again. The message with the highest priority
(or the most recent message if they all have the same priority) will be the
one that is displayed.alert (KlaxonAlert): An instance with the following methods:
add: Adds the alert to the klaxon-alert-containerclose: Removes the alert from the klaxon-alert-containerclick: Calls the onClick handler for the alert, if one is set.Please follow our Code of Conduct when contributing to this project.
$ git clone https://github.com/goodeggs/ng-klaxon && cd ng-klaxon
$ npm install
$ npm test
Module scaffold generated by generator-goodeggs-npm.
FAQs
Bootstrap-compatible, configurable alerts for your angular app.
We found that angular-klaxon demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.

Research
/Security News
Socket identified 80 fake candidates targeting engineering roles, including suspected North Korean operators, exposing the new reality of hiring as a security function.