
Research
Two Malicious Rust Crates Impersonate Popular Logger to Steal Wallet Keys
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.
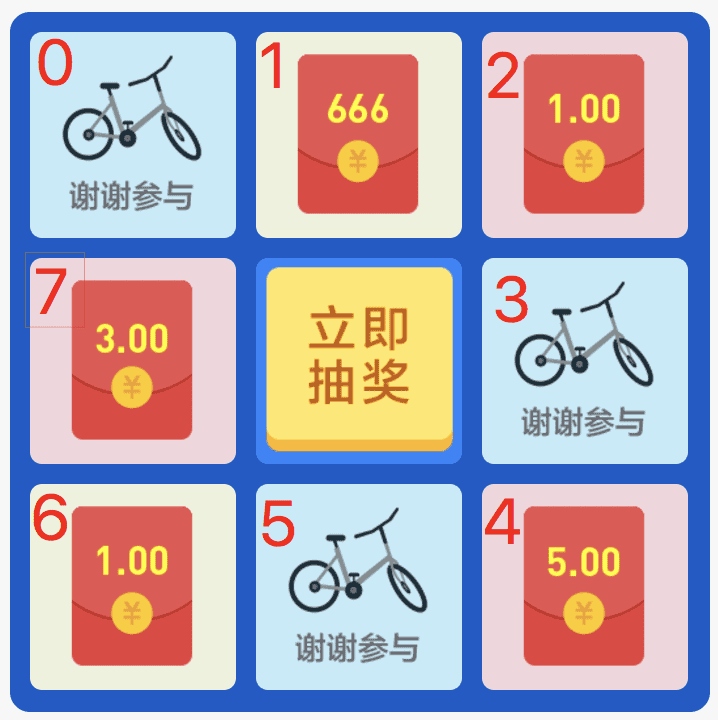
ant-game-fruit-slots
Advanced tools
npm i ant-game-fruit-slots --save
{
"usingComponents": {
"fruit-slots": "ant-game-fruit-slots/es/fruit-slots/index"
}
}
Page({
data: {
prizeList: [ // prizeList 长度必须为8,其中须包含奖项名字 name 和图标地址 icon
{
'name': '谢谢参与',
'icon': 'https://zos.alipayobjects.com/rmsportal/dexmbhnbsLRGIZGBqTcA.png'
},
{
'name': '666元红包',
'icon': 'https://zos.alipayobjects.com/rmsportal/nxpXbcNBOmbeIOVCUsuS.png'
},
{
'name': '1元红包',
'icon': 'https://zos.alipayobjects.com/rmsportal/RxQruKQwiQCeYXhvwCfP.png'
},
{
'name': '3元红包',
'icon': 'https://zos.alipayobjects.com/rmsportal/tyMAYvTdjRFOVxqWVhsj.png'
},
{
'name': '谢谢参与',
'icon': 'https://zos.alipayobjects.com/rmsportal/dexmbhnbsLRGIZGBqTcA.png'
},
{
'name': '1元红包',
'icon': 'https://zos.alipayobjects.com/rmsportal/RxQruKQwiQCeYXhvwCfP.png'
},
{
'name': '谢谢参与',
'icon': 'https://zos.alipayobjects.com/rmsportal/dexmbhnbsLRGIZGBqTcA.png'
},
{
'name': '5元红包',
'icon': 'https://zos.alipayobjects.com/rmsportal/qanDEFeGBoiPflYxkhJY.png'
}
],
prizeName: '5元红包',
disabled: false,
currentIndex: 4,
tipText: '',
},
onStart() {
this.setData({
tipText: '正在抽奖...'
});
},
onFinish(index, name) {
this.setData({
currentIndex: Math.floor(Math.random() * 8),
tipText: `抽奖结果:${name}`
});
}
});
<view class="container">
<fruit-slots
prizeList="{{prizeList}}"
prizeName="{{prizeName}}"
disabled="{{disabled}}"
currentIndex="{{currentIndex}}"
onStart="onStart"
onFinish="onFinish"
/>
<view class='tip-text'>{{tipText}}</view>
</view>
| 属性 | 类型 | 默认值 | 含义 |
|---|---|---|---|
| width | Number | 700 | 组件宽度【选填】,单位 rpx |
| margin | Number | 20 | 格子间的边距【选填】,单位rpx |
| prizeList | Array | [] | 奖项列表【必填】,长度必须为8,须包含 name 和 icon 字段 |
| prizeName | String | '' | 抽奖结果的奖品 name【必填】,其值必须位于 prizeList 中 |
| rollTimes | Number | 3 | 转动圈数【选填】 |
| currentIndex | Number | 0 | 转动开始的格子下标【选填】 |
| speed | Number | 100 | 转动速度【选填】,单位 ms |
| class | String | '' | 自定义类名【选填】 |
| disabled | Boolean | false | 抽奖按钮是否可点击【选填】 |
| onStart | Function | () => {} | 转动开始的回调【选填】 |
| onFinish | Function | (index, name) => {} | 转动结束的回调【选填】, @params(index: 奖品所在格子下标,name: 奖品名称) |
组件中格子自左上角顺时针开始,围绕中间按钮,下标从0开始递增到7
当需要组件从左下角的格子为初始位置开始转动,只需要设置
currentIndex = 6即可


FAQs
We found that ant-game-fruit-slots demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.

Research
/Security News
Socket identified 80 fake candidates targeting engineering roles, including suspected North Korean operators, exposing the new reality of hiring as a security function.