
Security News
Supply Chain Attack Detected in Solana's web3.js Library
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.
antd-amplify-react
Advanced tools
This package contains react component for Aws Authentication using React
This is an Ant Design specific implementation of AWS Amplify React components for Authentication (SignUp, ConfirmSignUp, SignIn, SignOut, RequireNewPassword, ForgotPassword). You can use less and variables to style these components.
If you like this package and it helped you in any way, Star at github ⭐ ⭐ ⭐
npm i -S antd-amplify-react
There are two components for each kind of component. One contains just Form and other contains the form component in Card container.
e.g. there is a component SignInForm without any container and SignIn with Card container. If you want more hold on styling of your form outer container, user Form components inside your own containers.
There is a special component AuthFlow which contains all above mentioned components in a single container and it handles all authentication flows and changes UI according to auth state.
Here are following components that you can use:
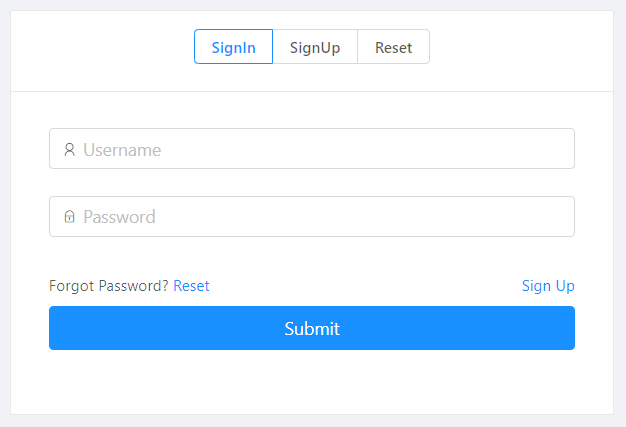
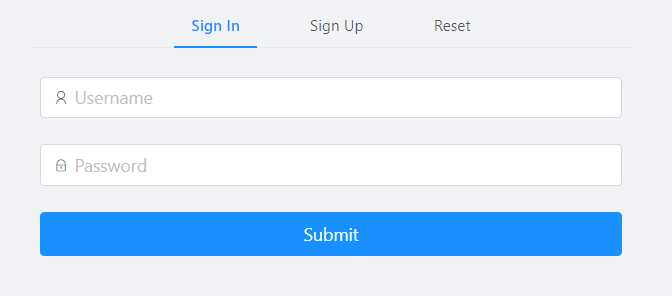
Card containerCard containerCard and will be used to reset password and confirm change password flow.<AuthFlow useRadioButtons />

<AuthFlow
tabPosition="top"
signInFormProps={{
hideSignUpLink: true,
hideResetPasswordLink: true,
usernameInputProps: {
message: "Invalid username!"
}
}}
/>

| Property | Description | Type | Default |
|---|---|---|---|
| tabPosition | Specify tab position | string | top |
| tabView | In order to use tabs instead of radio group buttons (default view) for switching components | bool | false |
| colProps | An object containing Col props to specify columns, offset etc. See more | object | { xs: 24, sm: 12, md: 8 } |
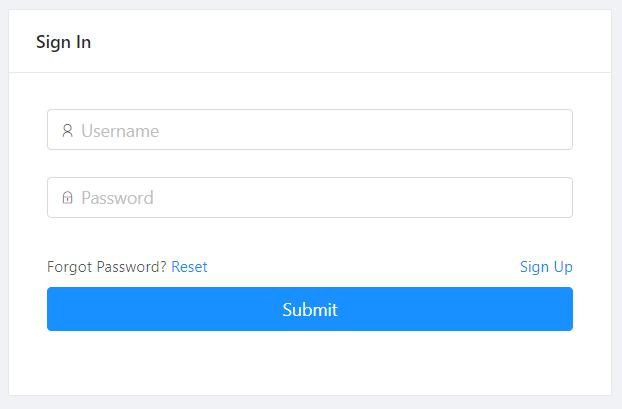
<SignIn />

| Property | Description | Type | Default |
|---|---|---|---|
| title | The label text displayed in Card title/header section. | string|ReactNode | Sign in to your account |
| formProps | This is an object containing SignInForm props that you want to modify. | object | {} |
| colProps | An object containing Col props to specify columns, offset etc. See more | object | { xs: 24, sm: 12, md: 8 } |
<SignInForm />
| Property | Description | Type | Default |
|---|---|---|---|
| usernameInputProps | username input field props | object | { prefix: <Icon type="user" />, size: 'large', placeholder: 'Username', message: 'Please enter your username!' } |
| passwordInputProps | password input field props | object | { prefix: <Icon type="lock" />, size: 'large', placeholder: 'Password', message: 'Please enter your password!' } |
| buttonProps | Submit button props | object | { size: 'large', type: 'primary', label: 'Submit'} |
| hideSignUpLink | In order to hide SignUp link in form, add this props. | bool | false |
| hideResetPasswordLink | In order to hide ResetPassword link in form, add this props. | bool | false |
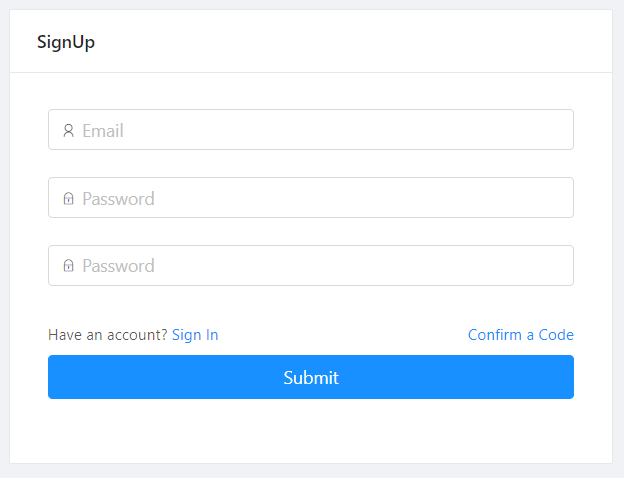
<SignUp />

| Property | Description | Type | Default |
|---|---|---|---|
| title | The label text displayed in Card title/header section. | string|ReactNode | Sign Up |
| formProps | This is an object containing SignInForm props that you want to modify. | object | {} |
| colProps | An object containing Col props to specify columns, offset etc. See more | object | { xs: 24, sm: 12, md: 8 } |
<SignUpForm />
| Property | Description | Type | Default |
|---|---|---|---|
| usernameInputProps | username input field props | object | { prefix: <Icon type="user" />, size: 'large', placeholder: 'Email', message: 'Please enter your email!'} |
| passwordInputProps | password input field props | object | { prefix: <Icon type="lock" />, size: 'large', placeholder: 'Password', message: 'Please enter your password!'} |
| confirmPasswordInputProps | confirm password input field props | object | { prefix: <Icon type="lock" />, size: 'large', placeholder: 'Confirm', message: 'Please confirm your password!'} |
| buttonProps | Submit button props | object | { size: 'large', type: 'primary', label: 'Submit'} |
| confirmPassword | In order to hide confirm password field, add false. | bool | true |
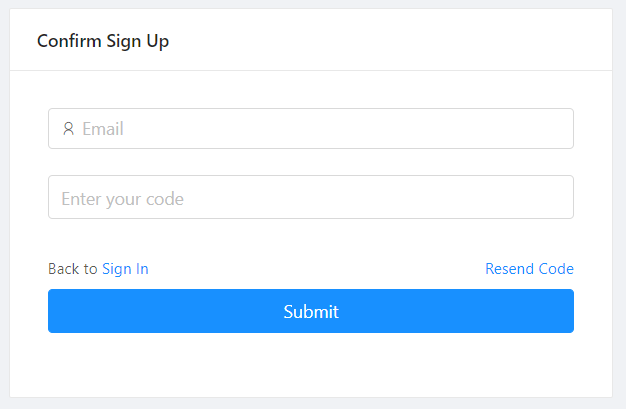
<ConfirmSignUp />

| Property | Description | Type | Default |
|---|---|---|---|
| title | The label text displayed in Card title/header section. | string|ReactNode | Confirm Sign Up |
| formProps | This is an object containing SignInForm props that you want to modify. | object | {} |
| colProps | An object containing Col props to specify columns, offset etc. See more | object | { xs: 24, sm: 12, md: 8 } |
<ConfirmSignUpForm />
| Property | Description | Type | Default |
|---|---|---|---|
| usernameInputProps | username input field props | object | { prefix: <Icon type="user" />, size: 'large', placeholder: 'Email', message: 'Please enter your email!'} |
| codeInputProps | secret code input field props | object | { prefix: <Icon type="lock" />, size: 'large', placeholder: 'Enter your code', message: 'Please enter secret code!'} |
| buttonProps | Submit button props | object | { size: 'large', type: 'primary', label: 'Submit'} |
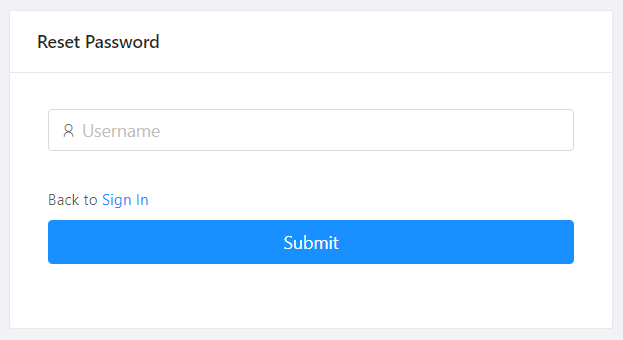
<ResetPassword />

| Property | Description | Type | Default |
|---|---|---|---|
| title | The label text displayed in Card title/header section. | string|ReactNode | Reset Password |
| formProps | This is an object containing ResetPasswordForm props that you want to modify. | object | {} |
| colProps | An object containing Col props to specify columns, offset etc. See more | object | { xs: 24, sm: 12, md: 8 } |
<ResetPasswordForm />
| Property | Description | Type | Default |
|---|---|---|---|
| usernameInputProps | username input field props | object | { prefix: <Icon type="user" />, size: 'large', placeholder: 'Email', message: 'Please enter your email!'} |
| passwordInputProps | password input field props | object | { prefix: <Icon type="lock" />, size: 'large', placeholder: 'Password', message: 'Please enter your password!'} |
| buttonProps | Submit button props | object | { size: 'large', type: 'primary', label: 'Submit'} |
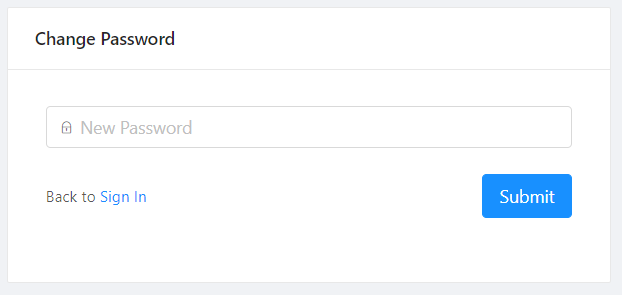
<RequireNewPassword />

| Property | Description | Type | Default |
|---|---|---|---|
| title | The label text displayed in Card title/header section. | string|ReactNode | Change Password |
| formProps | This is an object containing ResetPasswordForm props that you want to modify. | object | {} |
| colProps | An object containing Col props to specify columns, offset etc. See more | object | { xs: 24, sm: 12, md: 8 } |
<RequireNewPasswordForm />
| Property | Description | Type | Default |
|---|---|---|---|
| passwordInputProps | password input field props | object | { prefix: <Icon type="lock" />, size: 'large', placeholder: 'New Password', message: 'Please enter your new password!'} |
| buttonProps | Submit button props | object | { size: 'large', type: 'primary', label: 'Submit'} |
FAQs
This package contains react component for Aws Authentication using React
The npm package antd-amplify-react receives a total of 8 weekly downloads. As such, antd-amplify-react popularity was classified as not popular.
We found that antd-amplify-react demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.