
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
anteros-email
Advanced tools
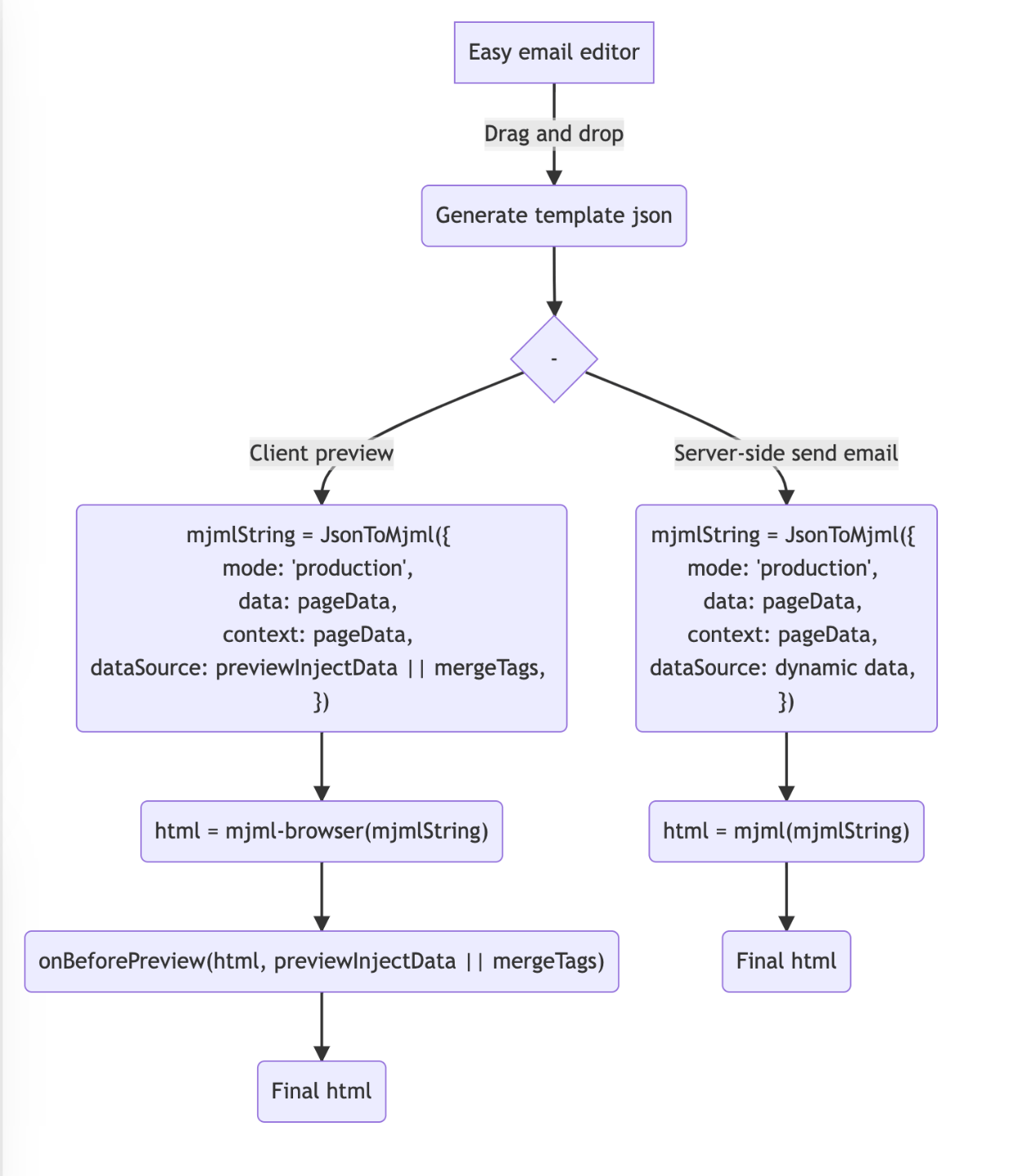
Easy email is developed based on the MJML and has very good compatibility. At the same time, it can generate code through drag-and-drop editing.
MJML, or generated through MJML| Video Overview |
|---|
 |
| Watch video overview:https://www.bilibili.com/video/BV1YQ4y167bb |
Check out the live demo here: http://anteros-email-m-ryan.vercel.app
$ npm install --save anteros-email-core anteros-email-editor anteros-email-extensions react-final-form
or
$ yarn add anteros-email-core anteros-email-editor anteros-email-extensions react-final-form
import React from 'react';
import { BlockManager, BasicType } from 'anteros-email-core';
import { EmailEditor, EmailEditorProvider } from 'anteros-email-editor';
import { SimpleLayout } from 'anteros-email-extensions';
import 'anteros-email-editor/lib/style.css';
import 'anteros-email-extensions/lib/style.css';
import '@arco-themes/react-anteros-email-theme/css/arco.css'; // theme, If you need to change the theme, you can make a duplicate in https://arco.design/themes/design/1799/setting/base/Color
const initialValues = {
subject: 'Welcome to anteros-email',
subTitle: 'Nice to meet you!',
content: BlockManager.getBlockByType(BasicType.PAGE)!.create({}),
};
function App() {
return (
<EmailEditorProvider
data={initialValues}
height={'calc(100vh - 72px)'}
autoComplete
dashed={false}
>
{({ values }) => {
return (
<SimpleLayout>
<EmailEditor />
</SimpleLayout>
);
}}
</EmailEditorProvider>
);
}
export default App;
Please see https://github.com/m-Ryan/anteros-email-demo
| property | Type | Description |
|---|---|---|
| height | string / number | Set the height of the container |
| data | interface IEmailTemplate { content: IPage; subject: string; subTitle: string; } | Source data |
| children | ( props: FormState,helper: FormApi<IEmailTemplate, Partial>) => React.ReactNode | ReactNode |
| onSubmit | Config<IEmailTemplate, Partial>['onSubmit']; | Called when the commit is triggered manually |
| fontList | { value: string; label: string; }[]; | Default font list. |
| interactiveStyle | { hoverColor?: string; selectedColor?: string;} | Interactive prompt color |
| onUploadImage | (data: Blob) => Promise; | Triggered when an image is pasted or uploaded |
| onAddCollection | (payload: CollectedBlock) => void; | Add to collection list |
| onRemoveCollection | (payload: { id: string; }) => void; | Remove from collection list |
| dashed | boolean | Show dashed |
| autoComplete | boolean | Automatically complete missing blocks. For example, Text => Section, will generate Text=>Column=>Section |
| mergeTags | Object | A merge tag is a bit of specific code that allows you to insert dynamic data into emails. Like {{user.name}}, and used for preview |
| previewInjectData | Object | Dynamic data for preview, it will overwrite mergeTags. |
| onBeforePreview | (html: string, mergeTags: PropsProviderProps['mergeTags']) => string | Promise You can replace mergeTags when previewing. |
| hotkey | Description |
|---|---|
| mod+z | undo |
| mod+y | redo |
| delete/backspace | delete block |
| tab / shift + tab | fast select block, if block is focusing,tab select next block & shift + tab select prev block |

$ git clone git@github.com:arco-design/anteros-email.git
$ cd anteros-email
$ yarn install-all
$ yarn dev
The MIT License
FAQs
Unknown package
The npm package anteros-email receives a total of 1 weekly downloads. As such, anteros-email popularity was classified as not popular.
We found that anteros-email demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.