appcache-nanny
Advanced tools
appcache-nanny - npm Package Compare versions
Comparing version 1.0.0 to 1.0.1
@@ -136,2 +136,3 @@ // appCacheNanny | ||
| appCacheNanny.stop = function stop() { | ||
| if (! isCheckingForUpdatesFlag) return; | ||
| clearInterval(intervalPointer); | ||
@@ -138,0 +139,0 @@ isCheckingForUpdatesFlag = false; |
| { | ||
| "name": "appcache-nanny", | ||
| "version": "1.0.0", | ||
| "version": "1.0.1", | ||
| "description": "Teaches the applicationCache douchebag some manners!", | ||
@@ -8,3 +8,5 @@ "main": "appcache-nanny.js", | ||
| "test": "node ./bin/test-browser.js", | ||
| "start": "node ./bin/dev-server.js" | ||
| "start": "node ./bin/dev-server.js", | ||
| "prepublish": "semantic-release pre", | ||
| "postpublish": "semantic-release post" | ||
| }, | ||
@@ -35,5 +37,6 @@ "repository": { | ||
| "selenium-standalone": "^2.44.0-4", | ||
| "semantic-release": "^3.0.2", | ||
| "wd": "^0.3.11" | ||
| }, | ||
| "dependencies": {} | ||
| } | ||
| } |
@@ -62,6 +62,6 @@ The appCache Nanny | ||
| Then load the `appache-nanny.js` on your HTML pages. | ||
| Then load the `appcache-nanny.js` on your HTML pages. | ||
| ```html | ||
| <script src="appache-nanny.js" async></script> | ||
| <script src="appcache-nanny.js" async></script> | ||
| ``` | ||
@@ -75,2 +75,8 @@ | ||
| Or install via [npm](https://www.npmjs.com/) | ||
| ``` | ||
| npm install --save appcache-nanny | ||
| ``` | ||
| Background | ||
@@ -90,2 +96,4 @@ ---------- | ||
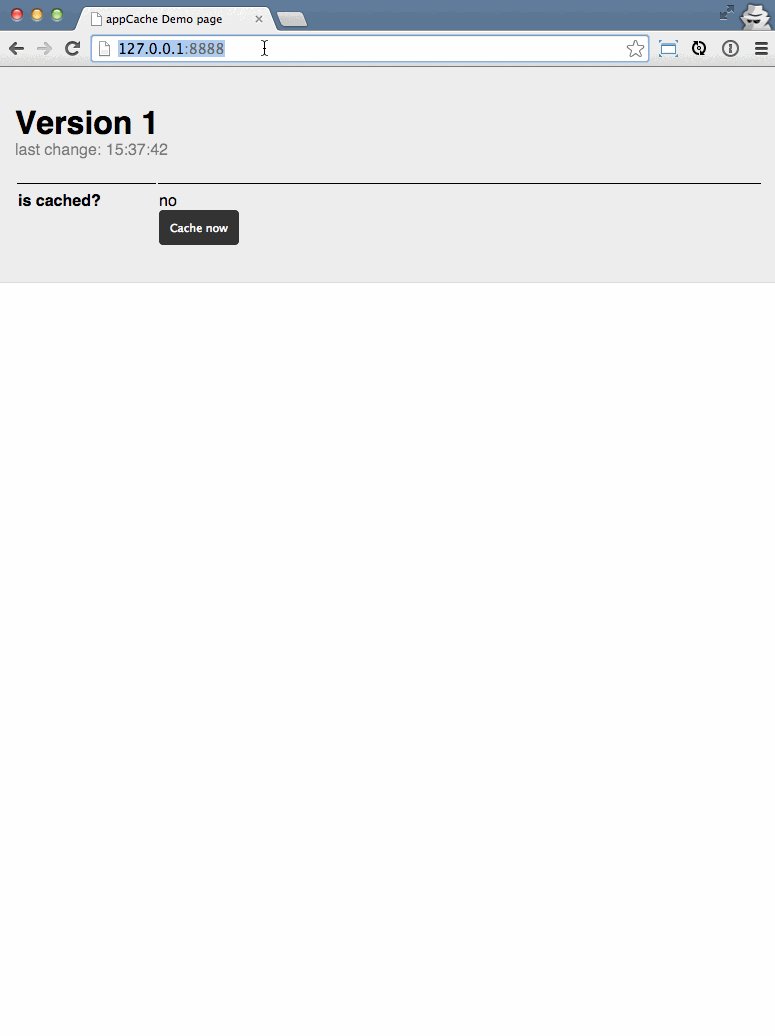
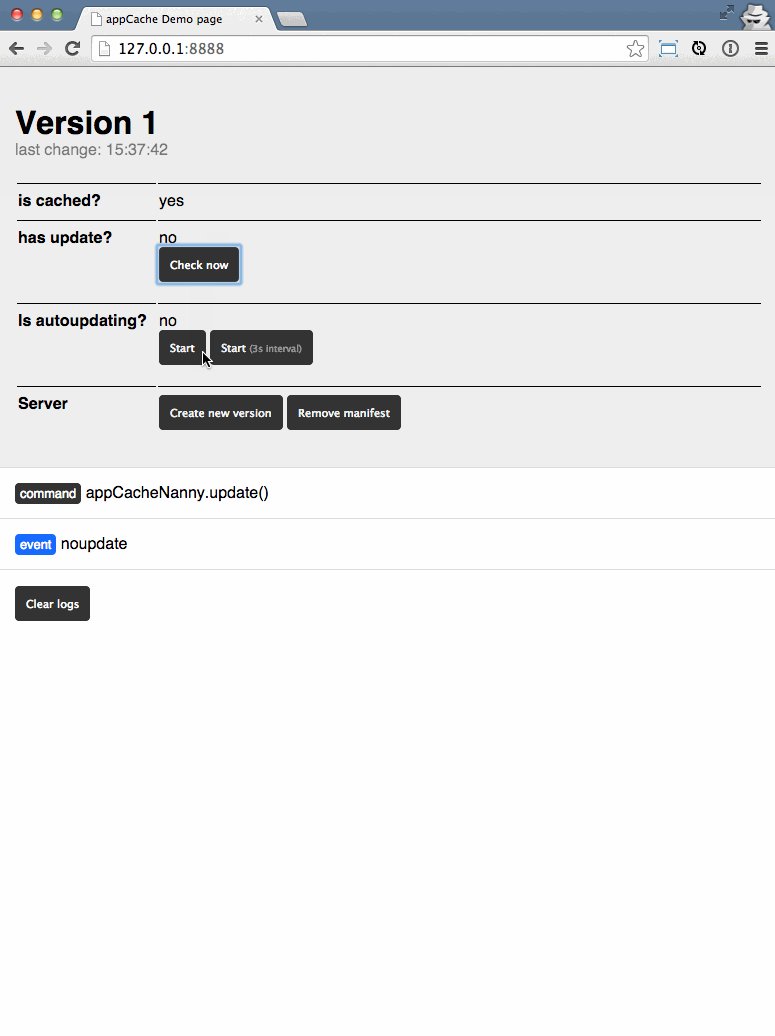
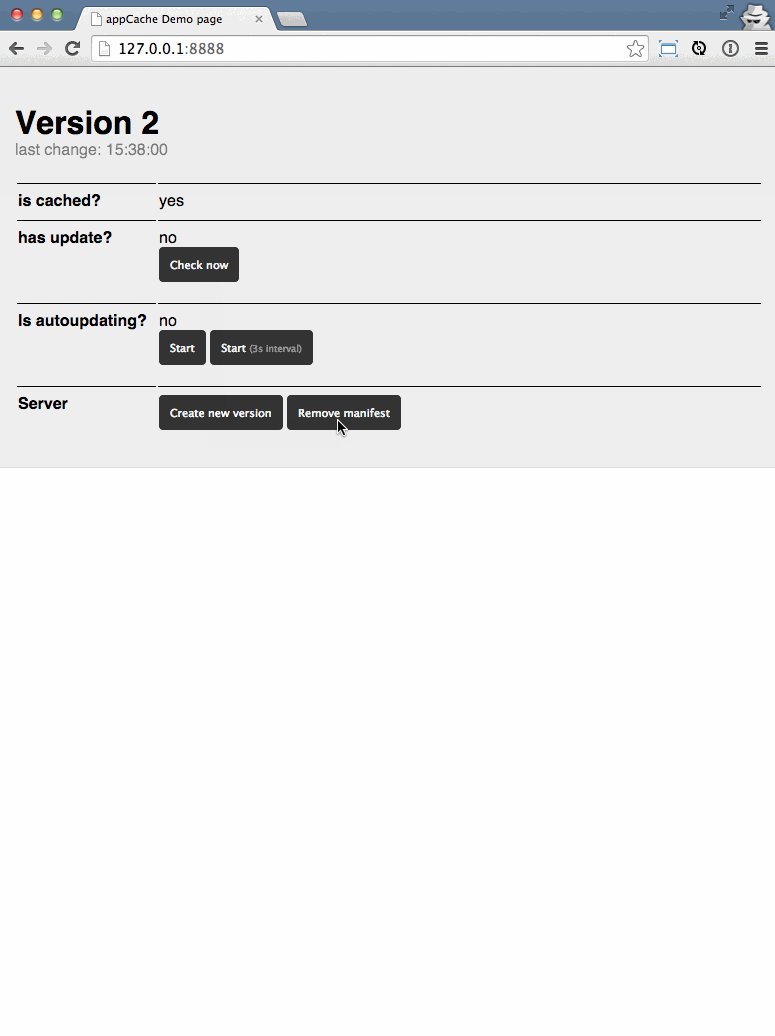
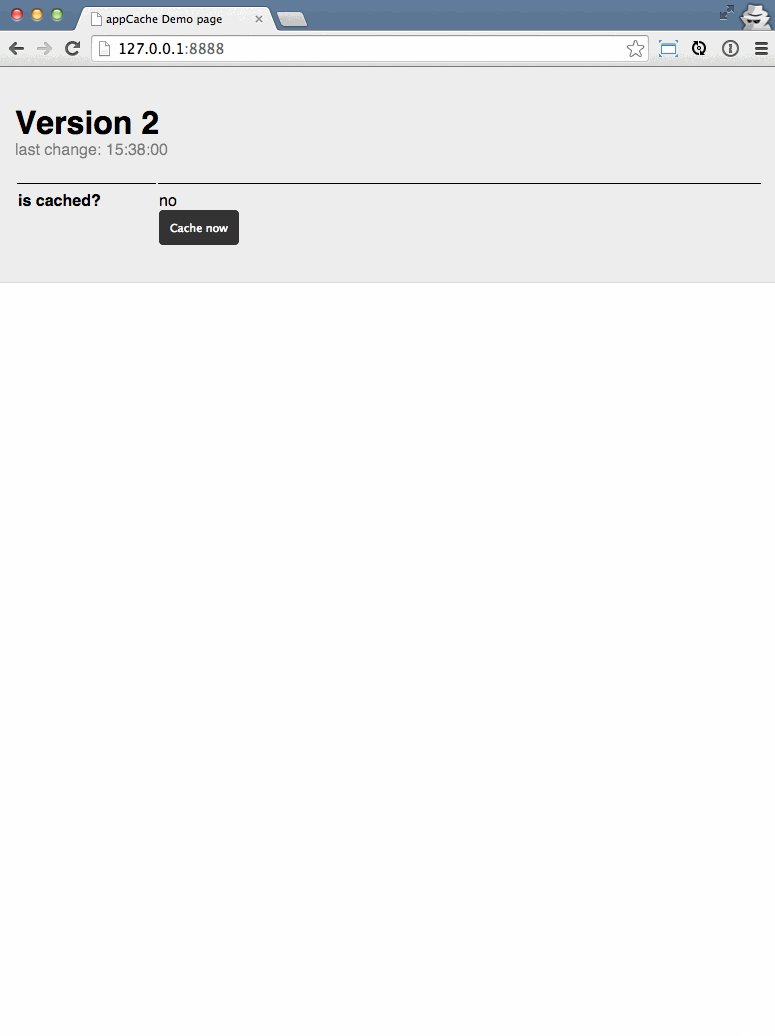
|  | ||
| The appCache Nanny comes with a simple server for testing. Start it using Node: | ||
@@ -150,3 +158,3 @@ | ||
| * **[Eric Bidelman](https://twitter.com/ebidel)**: [A Beginner's Guide to Using the Application Cache](http://www.html5rocks.com/en/tutorials/appcache/beginner/) | ||
| * [Appcache Facts](http://appcachefacts.info/) by [Mark Christian](https://twitter.com/shinypb) & [Peter Lubbers](https://twitter.com/peterlubbers) | ||
| * [Appcache Facts](http://appcache.offline.technology/) by [Mark Christian](https://twitter.com/shinypb) & [Peter Lubbers](https://twitter.com/peterlubbers) | ||
@@ -165,4 +173,4 @@ | ||
| The appCache Nanny has been authored by [Gregor Martynus](https://github.com/gr2m), | ||
| proud member of [Team Hoodie](http://hood.ie/). Support our work: [gittip us](https://www.gittip.com/hoodiehq/). | ||
| proud member of the [Hoodie Community](http://hood.ie/). | ||
| License: MIT |
@@ -10,2 +10,4 @@ /* global describe, it, after */ | ||
| browser | ||
| .execute('return navigator.userAgent') | ||
| // version is loaded from server set with JavaScript asynchronously | ||
@@ -20,3 +22,3 @@ .elementByCss('#version').text() | ||
| .waitForConditionInBrowser('document.querySelector("#logs").textContent.search(/cached/) >= 0', 10 * 1000) | ||
| .waitForConditionInBrowser('((document.querySelector("#logs") && document.querySelector("#logs").textContent) || "").indexOf("cached") >= 0', 10 * 1000, 1000) | ||
| .elementByCss('#logs').text() | ||
@@ -23,0 +25,0 @@ .should.eventually.match(/cached/) |
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by10%
2231525
- Number of package files
- increased by0.53%
189
- Lines of code
- increased by0.01%
27024
- Number of lines in readme file
- increased by4.88%
172
Worsened metrics
- Dev dependency count
- increased by11.11%
10