
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
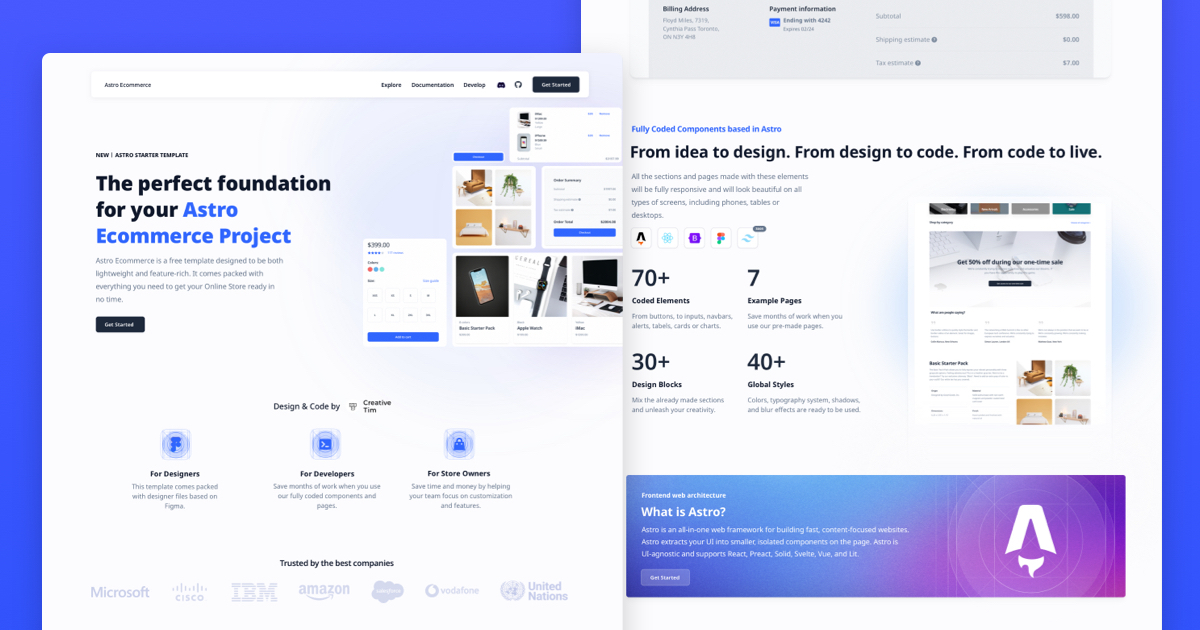
astro-ecommerce
Advanced tools

Introducing Astro Ecommerce, the ultimate starter template for your e-commerce web project. Built on Astro's next-gen island architecture, Astro Ecommerce offers a sleek and modern design with a wide range of components and features to help you create a stunning online store.
Main Features Build your e-commerce website quickly and efficiently with:
Example Pages We created a set of pre-built pages to help you get inspired or show something to your clients. See them below:
Astro Ecommerce has everything you need to create the e-commerce website of your dreams.
Inside of your Astro project, you'll see the following folders and files:
/
├── public/
│ └── favicon.svg
├── src/
│ ├── components/
│ │ ├── cart/
│ │ ├── checkout/
│ │ ├── incentives/
│ │ ├── order/
│ │ ├── products/
│ │ ├── promo/
│ │ ├── reviews/
│ │ ├── store/
│ │ ├── dashboardContext.tsx
│ │ ├── footer.tsx
│ │ └── navbar.tsx
│ ├── layouts/
│ │ └── Layout.astro
│ └── pages/
│ ├── index.astro
│ ├── landing.astro
│ ├── product.astro
│ └── shopping-cart.astro
├── package.json
├── README.md
└── tsconfig.json
Astro looks for .astro or .md files in the src/pages/ directory. Each page is exposed as a route based on its file name.
There's nothing special about src/components/, but that's where we like to put any Astro/React/Vue/Svelte/Preact components.
Any static assets, like images, can be placed in the public/ directory.
All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
npm install | Installs dependencies |
npm run dev | Starts local dev server at localhost:3000 |
npm run build | Build your production site to ./dist/ |
npm run preview | Preview your build locally, before deploying |
npm run astro ... | Run CLI commands like astro add, astro preview |
npm run astro --help | Get help using the Astro CLI |
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
TikTok: https://tiktok.com/@creative.tim
Instagram: https://instagram.com/creativetimofficial
Feel free to check our documentation or jump into our Discord server.
FAQs
The ultimate starter template for your e-commerce web project
The npm package astro-ecommerce receives a total of 0 weekly downloads. As such, astro-ecommerce popularity was classified as not popular.
We found that astro-ecommerce demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.