auto-favicon
Sets favicon for you based on title, with emoji support.
This module is separated from silent, a static blog framework.


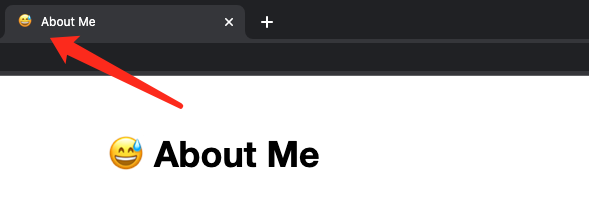
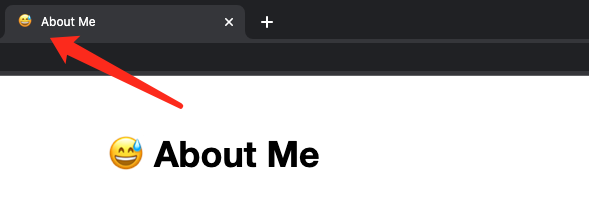
Example
<title> </title>
<script src="https://unpkg.com/auto-favicon@0.0.3/index.js"></script>
<script>
libAutoFavicon.autoFavicon('✋🏻 react-drag-sizing: 拖拽缩放组件')
libAutoFavicon.autoFavicon('👨👩👧👦 vue-at: 文本框@人组件')
</script>
let libAutoFavicon = require('auto-favicon')
libAutoFavicon.autoFavicon('🚀 Blog Setup via Github Fork')
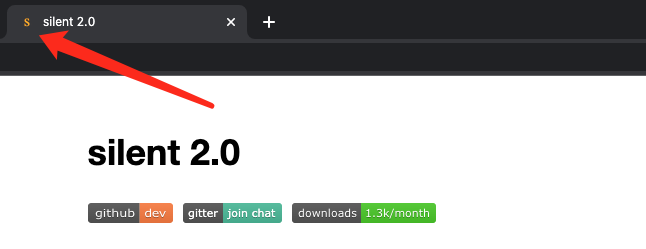
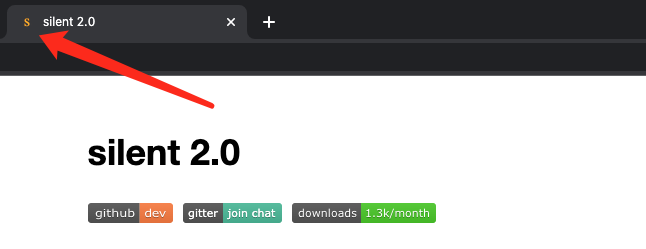
libAutoFavicon.autoFavicon('silent 2.0')
Respond to Dark Mode Change
libAutoFavicon.startListenDarkMode()
libAutoFavicon.stopListenDarkMode()
API & Options
- autoFavicon(title=document.title, setDocTitle=true, emojiOnly=false): string
- setFavicon(text: string): boolean
- detectShouldApply(userAgent=navigator.userAgent): boolean
- startListenDarkMode()
- stopListenDarkMode()
License
MIT