---
barba.js is a small (4kb minified and gzipped), flexible and dependency free library that helps you creating fluid and smooth transitions between your website's pages.
It helps reducing the delay between your pages, minimizing browser HTTP requests and enhancing your user's web experience.
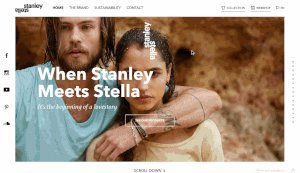
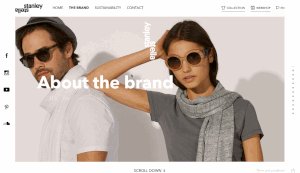
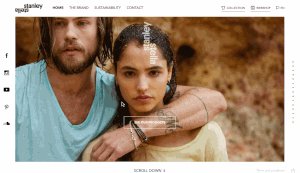
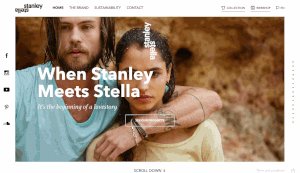
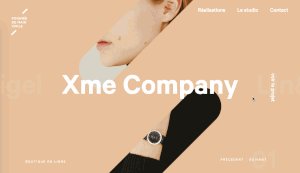
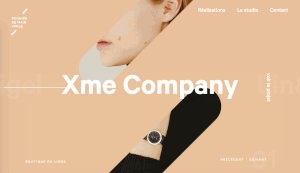
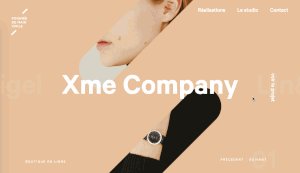
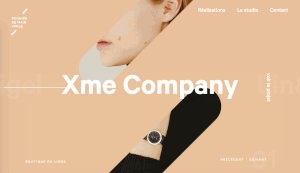
Websites using Barba.js





View demos
How it works
Barba.js uses PJAX (aka push state ajax) to enhance the user's experience.
This technique consist in preventing the normal link behavior, changing manually the browser url, and injecting manually the new content in the page. In this way there will be no browser "hard refresh".
Here is a walkthrough of what happens when the user clicks a link:
- Check if the link is valid and eligible for PJAX, if yes, prevent the normal browser behavior.
- Change the URL using Push State API.
- Start fetching the new page via
XMLHttpRequest. - Create a new transition instance.
- As soon the new page is loaded, barba.js parses the new HTML (taking
.barba-container) and puts the new content on the DOM inside #barba-wrapper. - The transition instance will take care to hide the old container and show the new one.
- As soon the transition is finished, the old container is removed from the DOM.
Please note, on server side, your pages will need to be served normally.
Barba.js works as ehnancement for your website, everything should work normally without Javascript.
In order to have a better understanding on how Barba.js works I suggest you to read this article I wrote for Smashing Magazine.
Why?
Using this technique will bring numerous benefits:
- Possibility to create nice transition between pages enhancing the user's experience.
- Reduce HTTP requests. (why reload the css/js at each page change?)
- Possibility to speed up the navigation using prefetch and cache.
Features
Installation
barba.js supports AMD, CommonJS and Browser global (using UMD).
You can install it using npm:
npm install barba.js --save-dev
or just including the script in your page:
<script src="barba.min.js" type="text/javascript"></script>
or you can use cdnjs:
<script src="https://cdnjs.cloudflare.com/ajax/libs/barba.js/0.0.10/barba.min.js" type="text/javascript"></script>
barba.js needs to know a little bit about your DOM structure. By default uses this markup structure in your pages:
<div id="barba-wrapper">
<div class="barba-container">
...Put here the content you wish to change between pages...
</div>
</div>
Please note, all the selector (#barba-wrapper, .barba-container) are easily editable, see the API section.
After you've included barba.js in your project it's time to initialize it
Barba.Pjax.start();
Contribute
Barba.js is created in the spare time by Luigi De Rosa and released under MIT licence.
Any help on the project is more than welcomed.
For any problem/question do not hesitate to open an issue.
Other
For any other information, please visit the website