
Security News
JSR Working Group Kicks Off with Ambitious Roadmap and Plans for Open Governance
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.
Инструмент позволяет выполнять регрессионное тестирование производительности `BEMHTML` и `BH` шаблонов, сравнивая скорость выполнения шаблонов между указанными ревизиями проекта и текущей рабочей копией.
Инструмент позволяет выполнять регрессионное тестирование производительности BEMHTML и BH шаблонов, сравнивая скорость выполнения шаблонов между указанными ревизиями проекта и текущей рабочей копией.
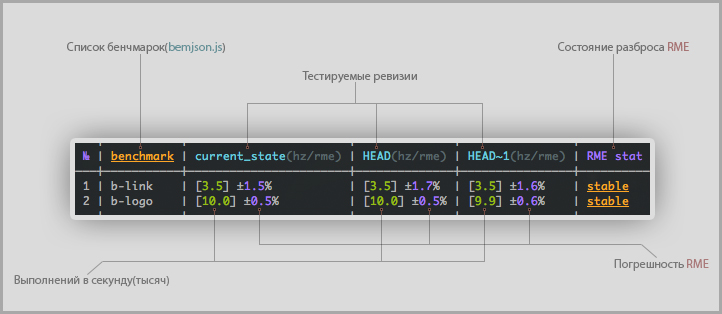
Результатом выполнения команды bem bench с ревизиями репозитория в качестве агрументов (bem bench HEAD~1 HEAD) будет таблица, где:
benchmark — имя теста;RME — относительная погрешность, выраженная процентно от среднего арифметического. По RME можно судить, насколько истинны результаты тестирования;RME-stat — показывает, был ли сильный скачек в погрешностях. Как определяется стабильность состояния? Находится максимальная и минимальная RME по одному тесту, если их разность превышает допустимую погрешность 5% (величина была получена в ходе экспериментов и она изменима), то такое состояние считается нестабильным (unstable), в ином случае — стабильным (stable).Следствием значительного разброса RME является загруженность CPU в момент тестирования. По возможности необходимо выгружать фоновые процессы и ПО, активно использующее CPU. Не стоит доверять результатам тестов при значительном разбросе RME.

Рис. 1 — Результаты тестирования
| Опция | Алиас | Описание |
|---|---|---|
--no-wc | -w | Позволяет запустить тесты не используя рабочую копию. |
--benchmark | -b | Позволяет запускать конкретные тесты, не собирая весь проект. Принимает 1 параметр (строка — имя теста). Возможно указать одновременно несколько тестов (-b b-logo -b b-link). |
--rme | -r | Позволяет изменить допустимое значение погрешности для RME-stat. Значение по умолчанию — 5%. |
--rerun | Позволяет запустить тесты пропуская этап сборки, используя тесты собранные в предыдущий запуск. | |
--techs | -t | Позволяет указать конкретный шаблонизатор. Аргументы - bh, bemhtml. |
--delay | -d | "Активное ожидание" — задержка в секундах между запусками пакетов тестов для сглаживания RME. Значение по умолчанию 20 сек. Это значение напрямую влияет на RME. Эксперементы показали, что при использовании режима NO MAKE параметр --delay можно устанавливать в 0. |
При запуске bem bench без аргументов, будет протестирована рабочая копия проекта.
project-stubДля запуска bem bench необходимо внести следующие изменения в конфигурационные файлы проекта:
В файлe .bem/make.js в методы getTechs() и getLevels() класса BundleNode, которые указывают, какие технологии собирать для тестов и какие уровни использовать, напишите следующий код:
MAKE.decl('BundleNode', {
getTechs: function() {
if (PATH.basename(this.level.dir) === 'benchmark.bundles') {
return [
'bemjson.js',
'bemdecl.js',
'deps.js',
'bemhtml',
'bh' // опционально
];
}
return this.__base(tech);
},
getLevels: function(tech) {
if (PATH.basename(this.level.dir) === 'benchmark.bundles') {
return ['../bem-bl/blocks-common',
'../bem-bl/blocks-desktop',
'../common.blocks',
'../bem-bl-bh/blocks-common', // опционально
'../bem-bl-bh/blocks-desktop', // опционально
'../desktop.blocks']
.map(PATH.resolve.bind(PATH, __dirname));
}
return this.__base(tech);
}
});
Создайте конфигурационный файл уровня переопределения .bem/levels/benchmarks.js, добавьте в него:
var PATH = require('path');
exports.baseLevelPath = require.resolve('./bundles.js');
exports.getTechs = function() {
return {
'bemjson.js' : PATH.resolve(__dirname, '../techs/bemjson.js'),
'bemdecl.js' : 'bemdecl.js',
'deps.js' : 'deps.js',
'bemhtml' : PATH.resolve(__dirname, '../../bem-bl/blocks-common/i-bem/bem/techs/bemhtml.js'),
'bh' : PATH.resolve(__dirname,'../techs/bh.js') // опционально
};
};
// Create bundles in bemjson.js tech
exports.defaultTechs = ['bemjson.js'];
Создайте уровень переопределения для тестов
bem create level -l .bem/levels/benchmarks.js benchmark.bundles
Модуль bh технологи находится в pull request - https://github.com/bem/project-stub/pull/14. В этом pull request проект уже сконфигурирован для сборки и тестирования BH шаблонов.
Тесты должны находится в директории benchmark.bundles/ в корне проекта.
Пример расположения файлов:
benchmark.bundles/
logo/
logo.bemjson.js
link/
link.bemjson.js
mix-input-button/
mix-input-button.bemjson.js
FAQs
Инструмент позволяет выполнять регрессионное тестирование производительности `BEMHTML` и `BH` шаблонов, сравнивая скорость выполнения шаблонов между указанными ревизиями проекта и текущей рабочей копией.
We found that bem-bench demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.

Security News
Research
An advanced npm supply chain attack is leveraging Ethereum smart contracts for decentralized, persistent malware control, evading traditional defenses.

Security News
Research
Attackers are impersonating Sindre Sorhus on npm with a fake 'chalk-node' package containing a malicious backdoor to compromise developers' projects.