bind-action-dispatchers
Micro library that curries and reduces the boilerplate of bindActionCreators and promotes better separation of concerns - bind-action-dispatchers.js.org

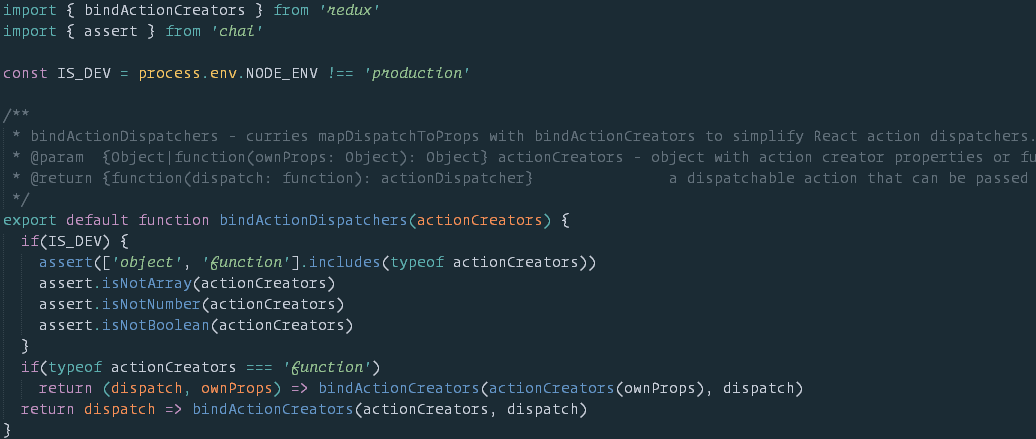
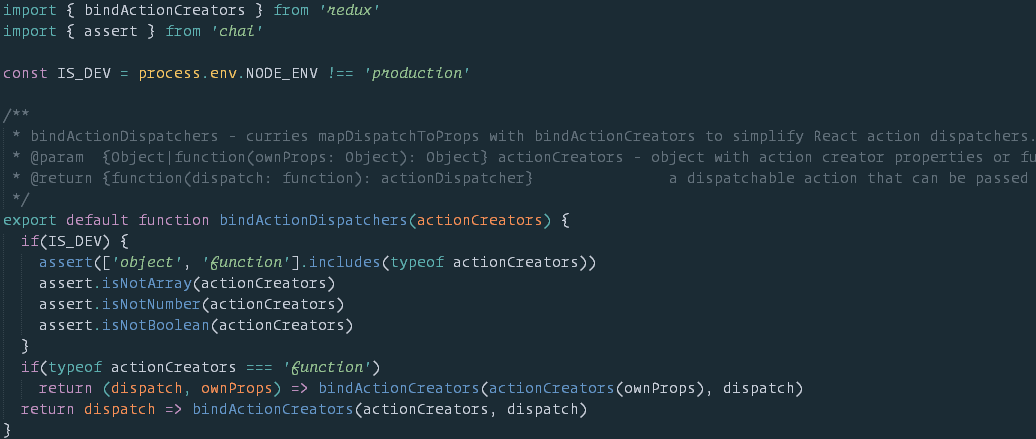
The Code

Install
npm i -S bind-action-dispatchers
How to use
actionCreators.js - Your apps redux action creators
export const hello = noun => ({ type: 'HELLO', payload: noun })
Foo.js - A higher order React component
import React from 'react'
import bindActionDispatchers from 'bind-action-dispatchers'
import { routeActions } from 'react-router-redux'
import * as appActions from './actionCreators'
const Foo = ({ routeDispatchers, ...appDispatchers }) => (
<div>
<button onClick={routeDispatchers.push('/route')}>Route</button>
<button onClick={appDispatchers.hello('world')}>Hello</button>
</div>
)
const actionCreators = { routeDispatchers: routeActions
, ...appActions
}
const actionCreators = ownProps => { routeDispatchers: routeActions
, ...appActions(ownProps)
}
export default connect(null, bindActionDispatchers(actionCreators))(Foo)