blink-diff
Advanced tools
blink-diff - npm Package Compare versions
Comparing version 1.0.6 to 1.0.7
| Changelog | ||
| ========= | ||
| v1.0.7 - 12/06/14 | ||
| * Block-out areas + color definition | ||
| v1.0.6 - 12/05/14 | ||
@@ -5,0 +8,0 @@ * Bugfix: Using image as default instead of string when loading image |
112
index.js
@@ -27,3 +27,3 @@ // Copyright 2014 Yahoo! Inc. | ||
| * @param {int} [options.outputMaskAlpha=255] Value to set for the alpha channel on difference pixel. 'Undefined' will not change the value. | ||
| * @param {int} [options.outputMaskOpacity=0.7] Strength of masking the pixel. 1.0 means that the full color will be used; anything less will mix-in the original pixel. | ||
| * @param {float} [options.outputMaskOpacity=0.7] Strength of masking the pixel. 1.0 means that the full color will be used; anything less will mix-in the original pixel. | ||
| * @param {int} [options.outputShiftRed=255] Value to set for red on shifted pixel. 'Undefined' will not change the value. | ||
@@ -33,3 +33,3 @@ * @param {int} [options.outputShiftGreen=165] Value to set for green on shifted pixel. 'Undefined' will not change the value. | ||
| * @param {int} [options.outputShiftAlpha=255] Value to set for the alpha channel on shifted pixel. 'Undefined' will not change the value. | ||
| * @param {int} [options.outputShiftOpacity=0.7] Strength of masking the shifted pixel. 1.0 means that the full color will be used; anything less will mix-in the original pixel. | ||
| * @param {float} [options.outputShiftOpacity=0.7] Strength of masking the shifted pixel. 1.0 means that the full color will be used; anything less will mix-in the original pixel. | ||
| * @param {int} [options.outputBackgroundRed=0] Value to set for red as background. 'Undefined' will not change the value. | ||
@@ -39,3 +39,9 @@ * @param {int} [options.outputBackgroundGreen=0] Value to set for green as background. 'Undefined' will not change the value. | ||
| * @param {int} [options.outputBackgroundAlpha=undefined] Value to set for the alpha channel as background. 'Undefined' will not change the value. | ||
| * @param {int} [options.outputBackgroundOpacity=0.6] Strength of masking the pixel. 1.0 means that the full color will be used; anything less will mix-in the original pixel. | ||
| * @param {float} [options.outputBackgroundOpacity=0.6] Strength of masking the pixel. 1.0 means that the full color will be used; anything less will mix-in the original pixel. | ||
| * @param {object|object[]} [options.blockOut] Object or list of objects with coordinates of blocked-out areas. | ||
| * @param {int} [options.blockOutRed=0] Value to set for red on blocked-out pixel. 'Undefined' will not change the value. | ||
| * @param {int} [options.blockOutGreen=0] Value to set for green on blocked-out pixel. 'Undefined' will not change the value. | ||
| * @param {int} [options.blockOutBlue=0] Value to set for blue on blocked-out pixel. 'Undefined' will not change the value. | ||
| * @param {int} [options.blockOutAlpha=255] Value to set for the alpha channel on blocked-out pixel. 'Undefined' will not change the value. | ||
| * @param {float} [options.blockOutOpacity=1.0] Strength of masking the blocked-out pixel. 1.0 means that the full color will be used; anything less will mix-in the original pixel. | ||
| * @param {boolean} [options.copyImageAToOutput=true] Copies the first image to the output image before the comparison begins. This will make sure that the output image will highlight the differences on the first image. | ||
@@ -83,3 +89,3 @@ * @param {boolean} [options.copyImageBToOutput=false] Copies the second image to the output image before the comparison begins. This will make sure that the output image will highlight the differences on the second image. | ||
| * @property {int} _outputMaskAlpha | ||
| * @property {int} _outputMaskOpacity | ||
| * @property {float} _outputMaskOpacity | ||
| * @property {int} _outputShiftRed | ||
@@ -89,3 +95,3 @@ * @property {int} _outputShiftGreen | ||
| * @property {int} _outputShiftAlpha | ||
| * @property {int} _outputShiftOpacity | ||
| * @property {float} _outputShiftOpacity | ||
| * @property {int} _outputBackgroundRed | ||
@@ -95,3 +101,9 @@ * @property {int} _outputBackgroundGreen | ||
| * @property {int} _outputBackgroundAlpha | ||
| * @property {int} _outputBackgroundOpacity | ||
| * @property {float} _outputBackgroundOpacity | ||
| * @property {object[]} _blockOut | ||
| * @property {int} _blockOutRed | ||
| * @property {int} _blockOutGreen | ||
| * @property {int} _blockOutBlue | ||
| * @property {int} _blockOutAlpha | ||
| * @property {float} _blockOutOpacity | ||
| * @property {boolean} _copyImageAToOutput | ||
@@ -172,2 +184,13 @@ * @property {boolean} _copyImageBToOutput | ||
| this._blockOut = options.blockOut || []; | ||
| if (typeof this._blockOut != 'object' && (this._blockOut.length !== undefined)) { | ||
| this._blockOut = [this._blockOut]; | ||
| } | ||
| this._blockOutRed = options.blockOutRed || 0; | ||
| this._blockOutGreen = options.blockOutGreen || 0; | ||
| this._blockOutBlue = options.blockOutBlue || 0; | ||
| this._blockOutAlpha = options.blockOutAlpha || 255; | ||
| this._blockOutOpacity = options.blockOutOpacity || 1.0; | ||
| this._copyImageAToOutput = options.copyImageAToOutput || true; | ||
@@ -347,4 +370,8 @@ this._copyImageBToOutput = options.copyImageBToOutput || false; | ||
| }.bind(this)).then(function (imageB) { | ||
| var gamma; | ||
| var gamma, | ||
| i, len, | ||
| rect, | ||
| color; | ||
| this._imageB = imageB; | ||
@@ -354,7 +381,7 @@ | ||
| if (this._cropImageA) { | ||
| this._cropDimensions(this._imageA.getWidth(), this._imageA.getHeight(), this._cropImageA); | ||
| this._correctDimensions(this._imageA.getWidth(), this._imageA.getHeight(), this._cropImageA); | ||
| this._crop("Image-A", this._imageA, this._cropImageA); | ||
| } | ||
| if (this._cropImageB) { | ||
| this._cropDimensions(this._imageB.getWidth(), this._imageB.getHeight(), this._cropImageB); | ||
| this._correctDimensions(this._imageB.getWidth(), this._imageB.getHeight(), this._cropImageB); | ||
| this._crop("Image-B", this._imageB, this._cropImageB); | ||
@@ -368,11 +395,41 @@ } | ||
| // Make a copy when not in debug mode | ||
| if (this._debug) { | ||
| this._imageACompare = this._imageA; | ||
| this._imageBCompare = this._imageB; | ||
| } else { | ||
| this._imageACompare = PNGImage.copyImage(this._imageA); | ||
| this._imageBCompare = PNGImage.copyImage(this._imageB); | ||
| } | ||
| // Block-out | ||
| color = { | ||
| red: this._blockOutRed, | ||
| green: this._blockOutGreen, | ||
| blue: this._blockOutBlue, | ||
| alpha: this._blockOutAlpha, | ||
| opacity: this._blockOutOpacity | ||
| }; | ||
| for (i = 0, len = this._blockOut.length; i < len; i++) { | ||
| rect = this._blockOut[i]; | ||
| // Make sure the block-out parameters fit | ||
| this._correctDimensions(this._imageACompare.getWidth(), this._imageACompare.getHeight(), rect); | ||
| this._imageACompare.fillRect(rect.x, rect.y, rect.width, rect.height, color); | ||
| this._imageBCompare.fillRect(rect.x, rect.y, rect.width, rect.height, color); | ||
| } | ||
| // Copy image to composition | ||
| if (this._copyImageAToOutput) { | ||
| this._copyImage(this._imageA, this._imageOutput); | ||
| this._copyImage(this._debug ? this._imageACompare : this._imageA, this._imageOutput); | ||
| } else if (this._copyImageBToOutput) { | ||
| this._copyImage(this._imageB, this._imageOutput); | ||
| this._copyImage(this._debug ? this._imageBCompare : this._imageB, this._imageOutput); | ||
| } | ||
| this._imageACompare = this._imageA.applyFilters(this._filter, !this._debug); | ||
| this._imageBCompare = this._imageB.applyFilters(this._filter, !this._debug); | ||
| // Apply all filters | ||
| this._imageACompare.applyFilters(this._filter); | ||
| this._imageBCompare.applyFilters(this._filter); | ||
| // Gamma correction | ||
| if (this._gamma || this._gammaR || this._gammaG || this._gammaB) { | ||
@@ -386,2 +443,3 @@ gamma = { | ||
| // Comparison | ||
| result = this._compare(this._imageACompare, this._imageBCompare, this._imageOutput, this._delta, | ||
@@ -416,3 +474,7 @@ { // Output-Mask color | ||
| // Create composition if requested | ||
| this._imageOutput = this._createComposition(this._imageACompare, this._imageBCompare, this._imageOutput); | ||
| if (this._debug) { | ||
| this._imageOutput = this._createComposition(this._imageACompare, this._imageBCompare, this._imageOutput); | ||
| } else { | ||
| this._imageOutput = this._createComposition(this._imageA, this._imageB, this._imageOutput); | ||
| } | ||
@@ -648,8 +710,8 @@ // Need to write to the filesystem? | ||
| /** | ||
| * Correcting cropping dimensions if necessary | ||
| * Correcting area dimensions if necessary | ||
| * | ||
| * Note: | ||
| * Priority is on the x/y coordinates, and not on the dimensions since the dimensions will then be clipped anyways. | ||
| * Priority is on the x/y coordinates, and not on the size since the size will then be removed anyways. | ||
| * | ||
| * @method _cropDimensions | ||
| * @method _correctDimensions | ||
| * @param {int} width | ||
@@ -664,5 +726,5 @@ * @param {int} height | ||
| */ | ||
| _cropDimensions: function (width, height, rect) { | ||
| _correctDimensions: function (width, height, rect) { | ||
| // Add values if not given | ||
| // Set values if none given | ||
| rect.x = rect.x || 0; | ||
@@ -928,3 +990,3 @@ rect.y = rect.y || 0; | ||
| * @param {int} [outputMaskColor.alpha] | ||
| * @param {int} [outputMaskColor.opacity] | ||
| * @param {float} [outputMaskColor.opacity] | ||
| * @param {object} outputShiftColor | ||
@@ -935,3 +997,3 @@ * @param {int} [outputShiftColor.red] | ||
| * @param {int} [outputShiftColor.alpha] | ||
| * @param {int} [outputShiftColor.opacity] | ||
| * @param {float} [outputShiftColor.opacity] | ||
| * @param {object} backgroundColor | ||
@@ -942,3 +1004,3 @@ * @param {int} [backgroundColor.red] | ||
| * @param {int} [backgroundColor.alpha] | ||
| * @param {int} [backgroundColor.opacity] | ||
| * @param {float} [backgroundColor.opacity] | ||
| * @param {int} [hShift=0] Horizontal shift | ||
@@ -999,3 +1061,3 @@ * @param {int} [vShift=0] Vertical shift | ||
| * @param {int} [outputMaskColor.alpha] | ||
| * @param {int} [outputMaskColor.opacity] | ||
| * @param {float} [outputMaskColor.opacity] | ||
| * @param {object} outputShiftColor | ||
@@ -1006,3 +1068,3 @@ * @param {int} [outputShiftColor.red] | ||
| * @param {int} [outputShiftColor.alpha] | ||
| * @param {int} [outputShiftColor.opacity] | ||
| * @param {float} [outputShiftColor.opacity] | ||
| * @param {object} backgroundColor | ||
@@ -1013,3 +1075,3 @@ * @param {int} [backgroundColor.red] | ||
| * @param {int} [backgroundColor.alpha] | ||
| * @param {int} [backgroundColor.opacity] | ||
| * @param {float} [backgroundColor.opacity] | ||
| * @param {int} [hShift=0] Horizontal shift | ||
@@ -1016,0 +1078,0 @@ * @param {int} [vShift=0] Vertical shift |
| { | ||
| "name": "blink-diff", | ||
| "version": "1.0.6", | ||
| "version": "1.0.7", | ||
| "description": "A lightweight image comparison tool", | ||
@@ -33,3 +33,3 @@ "license": "MIT", | ||
| "promise": "6.0.0", | ||
| "pngjs-image": "~0.9.3" | ||
| "pngjs-image": "0.9.3" | ||
| }, | ||
@@ -36,0 +36,0 @@ "devDependencies": { |
@@ -73,2 +73,3 @@ Blink-Diff | ||
| --verbose Turn on verbose mode | ||
| --debug Turn on debug mode - leaving all filters and modifications on the result | ||
| --threshold p Number of pixels/percent 'p' below which differences are ignored | ||
@@ -88,2 +89,3 @@ --threshold-type t 'pixel' and 'percent' as type of threshold. (default: pixel) | ||
| --v-shift Acceptable vertical shift of pixel. (default: 0) | ||
| --block-out x,y,w,h Block-out area. Can be repeated multiple times. | ||
| --version Print version | ||
@@ -140,3 +142,9 @@ --help This help | ||
| * ```outputBackgroundAlpha``` Alpha intensity for the background in the output file (default: undefined) | ||
| * ```outputMaskOpacity``` Opacity of the pixel for the background in the output file (default: 0.6 - transparent) | ||
| * ```outputBackgroundOpacity``` Opacity of the pixel for the background in the output file (default: 0.6 - transparent) | ||
| * ```blockOut``` Object or list of objects with coordinates that should be blocked before testing. | ||
| * ```blockOutRed``` Red intensity for the block-out in the output file (default: 0) This color will only be visible in the result when debug-mode is turned on. | ||
| * ```blockOutGreen``` Green intensity for the block-out in the output file (default: 0) This color will only be visible in the result when debug-mode is turned on. | ||
| * ```blockOutBlue``` Blue intensity for the block-out in the output file (default: 0) This color will only be visible in the result when debug-mode is turned on. | ||
| * ```blockOutAlpha``` Alpha intensity for the block-out in the output file (default: 255) | ||
| * ```blockOutOpacity``` Opacity of the pixel for the block-out in the output file (default: 1.0) | ||
| * ```copyImageAToOutput``` Copies the first image to the output image before the comparison begins. This will make sure that the output image will highlight the differences on the first image. (default) | ||
@@ -210,3 +218,7 @@ * ```copyImageBToOutput``` Copies the second image to the output image before the comparison begins. This will make sure that the output image will highlight the differences on the second image. | ||
| ####Block-Out | ||
| Sometimes, it is necessary to block-out some specific areas in an image that should be ignored for comparisons. For example, this can be IDs or even time-labels that change with the time. Adding block-outs to images may decrease false positives and therefore stabilizes these comparisons. | ||
| The color of the block-outs can be selected by the API parameters. However, the block-out areas will not be visible by default - they are hidden even though they are used. To make them visible, turn the debug-mode on. | ||
| ##Examples | ||
@@ -220,10 +232,10 @@ | ||
| * Disrupted sorting in ```YDN_Sort``` | ||
| * Swapped items in ```YDN_Swap``` | ||
| * Swapped items in ```YDN_Swap``` (including block-out areas) | ||
| * Text capitalization in ```YDN_Upper``` | ||
| All screenshots were compared to ```YDN.png```, a previously approved screenshot without a regression. | ||
| Each of the regression has the screenshot and the output result, highlighting the differences. | ||
| Each of the regressions has the screenshot and the output result, highlighting the differences. | ||
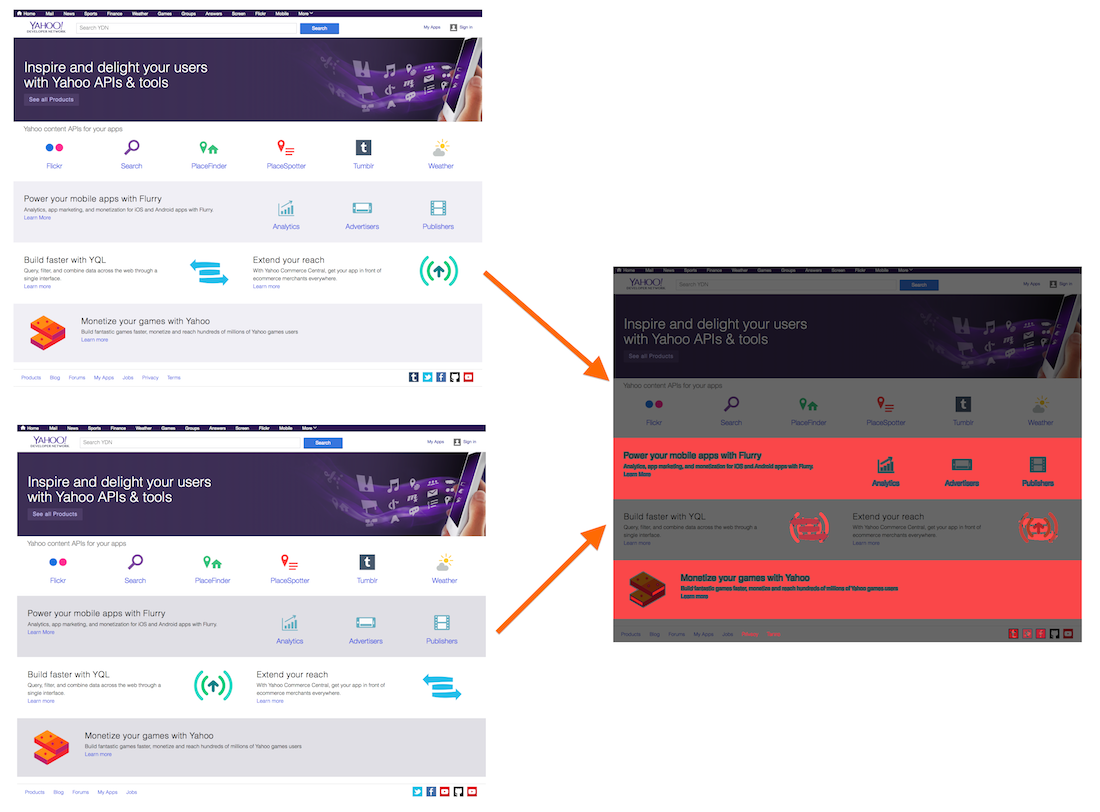
| ##Results | ||
|  | ||
|  | ||
@@ -272,2 +284,3 @@ ##API-Documentation | ||
| * Image output limit | ||
| * Block-out areas | ||
@@ -274,0 +287,0 @@ ##Third-party libraries |
Sorry, the diff of this file is not supported yet
Improved metrics
- Total package byte prevSize
- increased by1.17%
477078
- Lines of code
- increased by6.02%
969
- Number of lines in readme file
- increased by4.53%
300
Dependency changes
Updatedpngjs-image@0.9.3