Responsive popup window sizing with Bootstrap 5. Modal width, modal height, fullscreen modal, large modal with lg & xl modal classes and more.
Check out Modal Size Documentation for detailed instructions & even more examples.
Modal Size
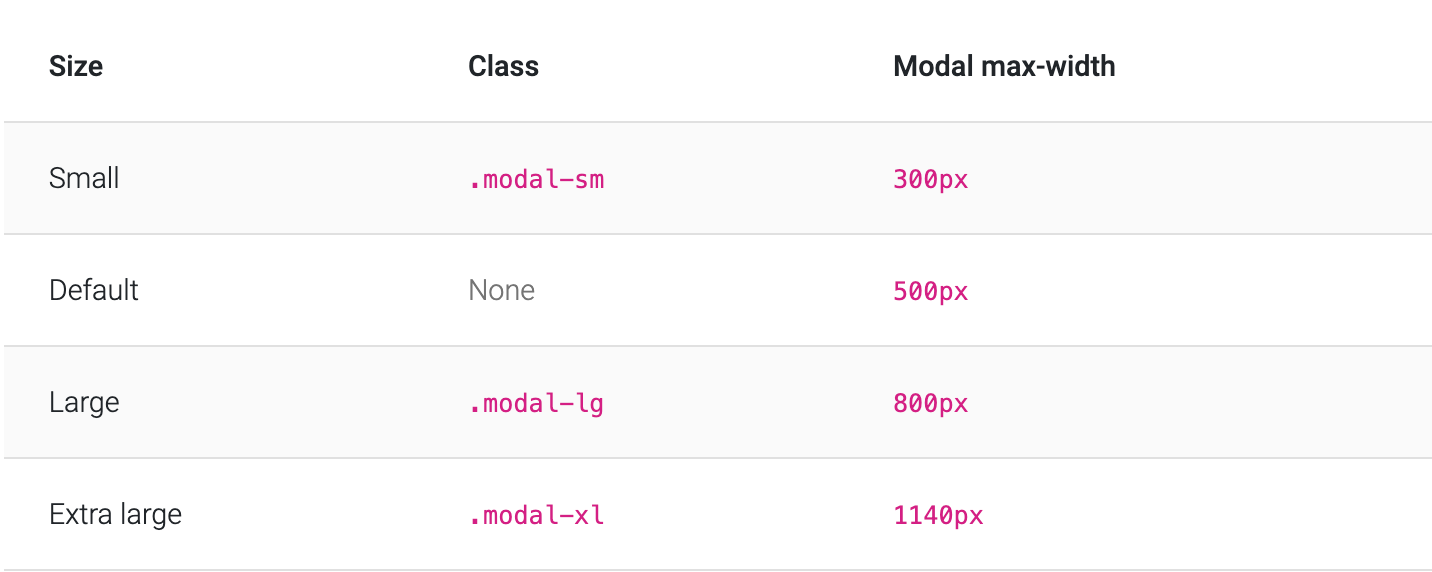
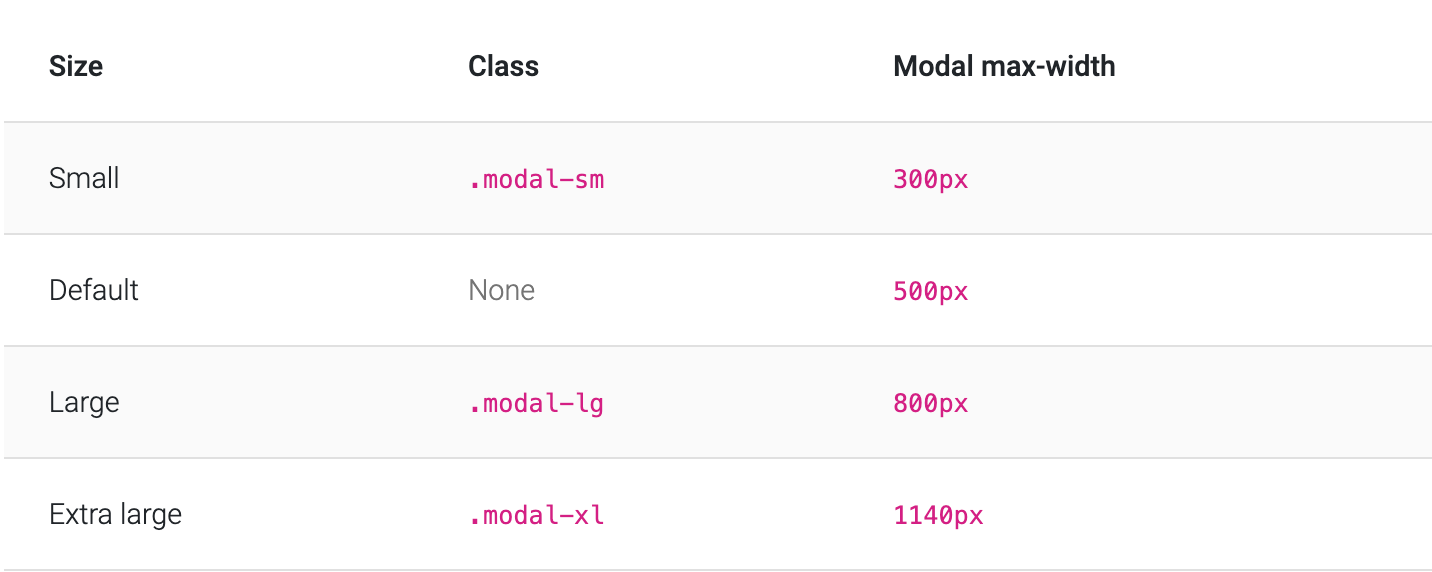
Modals have three optional sizes, available via modifier classes to be placed on a .modal-dialog. These sizes kick in at certain breakpoints to avoid horizontal scrollbars on narrower viewports.

<div class="modal-dialog modal-xl">...</div>
<div class="modal-dialog modal-lg">...</div>
<div class="modal-dialog modal-sm">...</div>
Fullscreen Modal
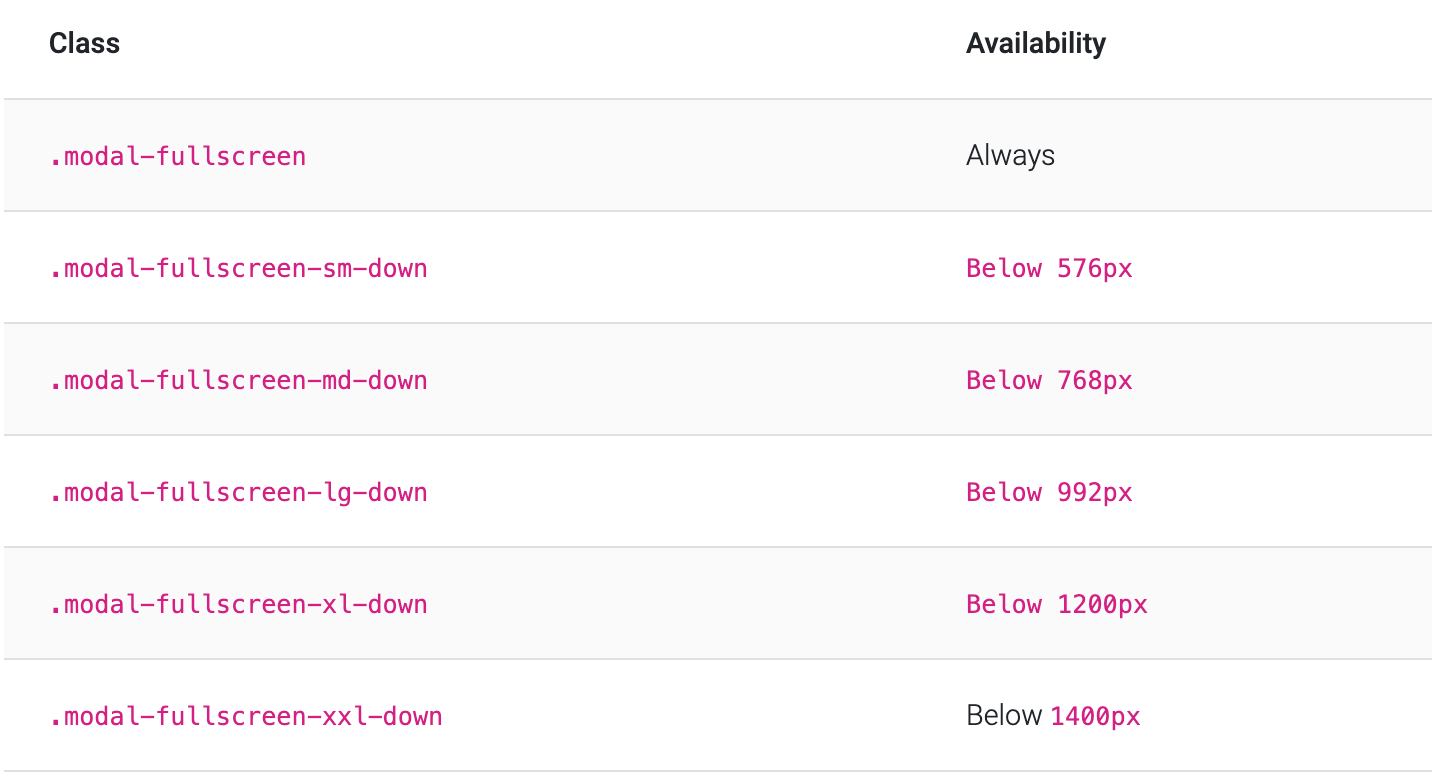
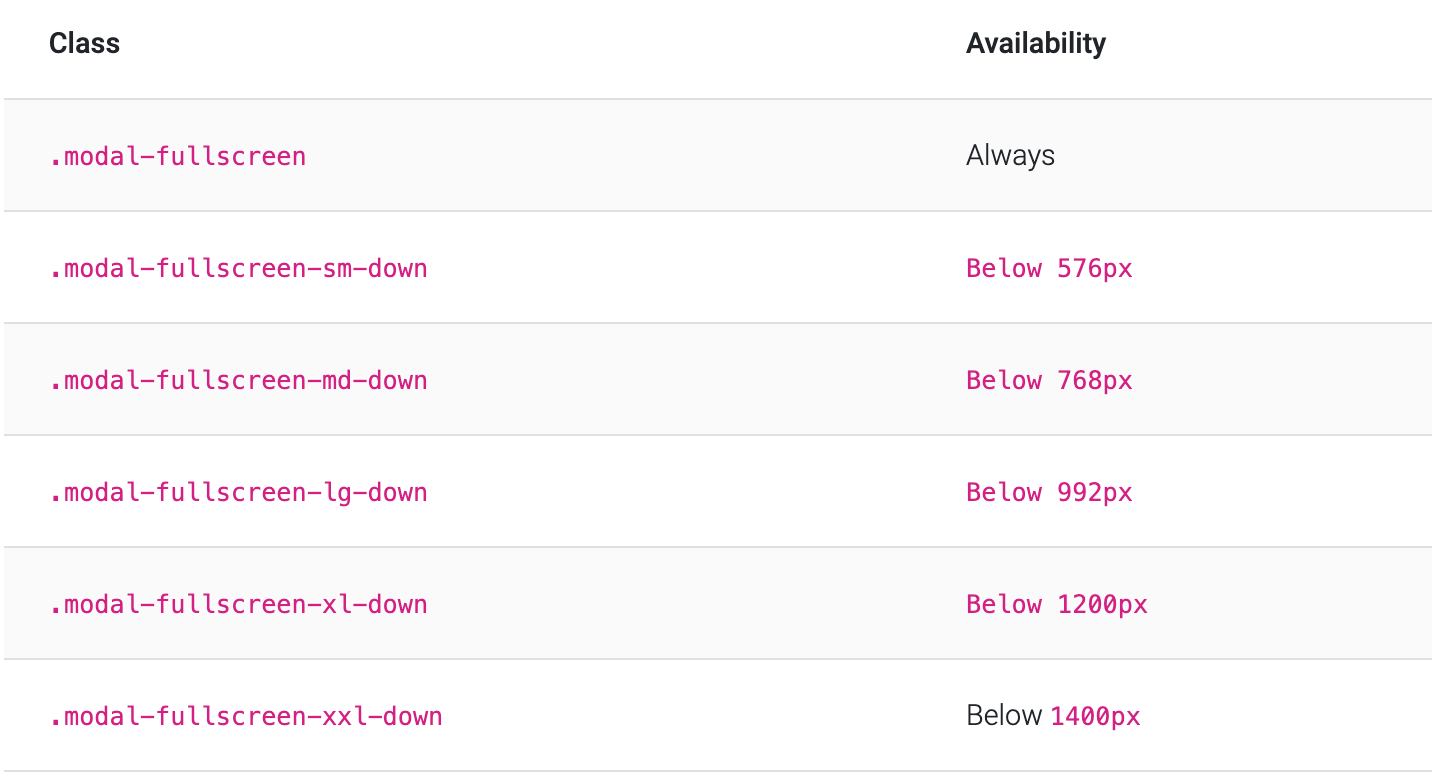
Another override is the option to pop up a modal that covers the user viewport, available via modifier classes that are placed on a .modal-dialog.

<div class="modal-dialog modal-fullscreen-sm-down">...</div>
How to use?
-
Download MDB 5 - free UI KIT
-
Choose your favourite customized component and click on the image
-
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More extended Bootstrap documentation