
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
bootstrap-star-rating
Advanced tools
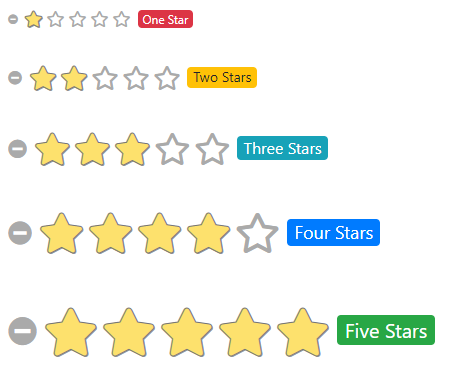
A simple yet powerful JQuery star rating plugin for Bootstrap.



A simple yet powerful JQuery star rating plugin for Bootstrap which supports advanced features like fractional star fill and RTL input support. Developed with a focus on utlizing pure CSS-3 styling to render the control. The plugin uses Bootstrap markup and styling by default, but it can be overridden with any other CSS markup. View the documentation or a complete demo at Krajee JQuery plugins.
NOTE: Release v4.0 is a modified rewrite with various new enhancements and BC breaking features. It allows rendering richer markup for star symbols and offers theming support.

class = rating.
All options to the input can be passed as HTML5 data attributes.min, max, and step.
However, number inputs have a problem with decimal values on the Chrome Browser. Read the Browser Support section in the documentation.xl, lg, md, sm, and xs.rating.change, rating.clear, rating.reset, rating.refresh, rating.hover, and rating.hoverleave.symbol, glyphicon, ratingClass properties have been removed. The functionality is replaced with the theme property (and can also be complemented or implemented separately using the containerClass property).theme will assign a CSS class with the rating-<theme-name> to the rating container.
krajee-svg (for displaying svg icons) - default theme since v4.1.2krajee-uni (for displaying Krajee unicode symbols as stars)krajee-fas (for displaying font awesome 5.x icons)krajee-fa (for displaying font awesome 4.x icons)krajee-gly (for displaying bootstrap 3.x glyphicons)filledStar - will allow one to set the markup for filledStar - will default to
<i class="glyphicon glyphicon-star"></i>emptyStar - will allow one to set the markup for emptyStar - will default to
<i class="glyphicon glyphicon-star-empty"></i>krajee-svg theme that contains two different ready to use SVG icons).displayOnly property.animate to control animation of highlighted stars on hover or click.NOTE: Refer change log for details on plugin enhancements, fixes, and changes.
View the plugin documentation and plugin demos at Krajee JQuery plugins.
You can use the bower package manager to install. Run:
bower install bootstrap-star-rating
You can use the composer package manager to install. Either run:
$ php composer.phar require kartik-v/bootstrap-star-rating "@dev"
or add:
"kartik-v/bootstrap-star-rating": "@dev"
to your composer.json file
NOTE: You can use the sass branch for installation using
bootstrap-sassdependency. The master branch can be used for installation using plainbootstrapdependency.
You can also manually install the plugin easily to your project. Just download the source ZIP or TAR ball and extract the plugin assets (css and js folders) into your project.
Step 1: Load the following assets in your header.
<!-- default styles -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css">
<link href="https://cdn.jsdelivr.net/gh/kartik-v/bootstrap-star-rating@4.1.2/css/star-rating.min.css" media="all" rel="stylesheet" type="text/css" />
<!-- with v4.1.0 Krajee SVG theme is used as default (and must be loaded as below) - include any of the other theme CSS files as mentioned below (and change the theme property of the plugin) -->
<link href="https://cdn.jsdelivr.net/gh/kartik-v/bootstrap-star-rating@4.1.2/themes/krajee-svg/theme.css" media="all" rel="stylesheet" type="text/css" />
<!-- important mandatory libraries -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/kartik-v/bootstrap-star-rating@4.1.2/js/star-rating.min.js" type="text/javascript"></script>
<!-- with v4.1.0 Krajee SVG theme is used as default (and must be loaded as below) - include any of the other theme JS files as mentioned below (and change the theme property of the plugin) -->
<script src="https://cdn.jsdelivr.net/gh/kartik-v/bootstrap-star-rating@4.1.2/themes/krajee-svg/theme.js"></script>
<!-- optionally if you need translation for your language then include locale file as mentioned below (replace LANG.js with your own locale file) -->
<script src="https://cdn.jsdelivr.net/gh/kartik-v/bootstrap-star-rating@4.1.2/js/locales/LANG.js"></script>
If you noticed, you need to load the jquery.min.js and bootstrap.min.css in addition to the star-rating.min.css and star-rating.min.js for
the plugin to work with default settings.
Step 2: Setup your input markup to automatically initialize the rating
<input id="input-id" type="text" class="rating" data-size="lg" >
Step 3: Initialize the plugin on your page for other input types. For example,
// initialize with defaults
$("#input-id").rating();
// with plugin options (do not attach the CSS class "rating" to your input if using this approach)
$("#input-id").rating({'size':'lg'});
The #input-id is the identifier for the input on your page (that you used to initialize the rating), and this input is hidden automatically by the plugin (by adding the bootstrap CSS class hide).
Alternatively, you can directly call the plugin options by setting data attributes to your input field.
This project exists thanks to all the people who contribute. [Contribute].
Become a financial contributor and help us sustain our community. [Contribute]
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
bootstrap-star-rating is released under the BSD-3-Clause License. See the bundled LICENSE.md for details.
FAQs
A simple yet powerful JQuery star rating plugin for Bootstrap.
We found that bootstrap-star-rating demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.