
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
braintree-react
Advanced tools



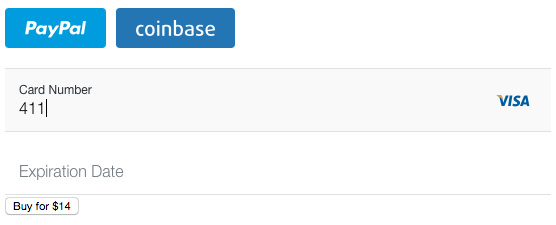
This is a React component that wraps the Drop-In integration from braintree-web. For issues and information concerning braintree-web in general, please see braintree/braintree-web.
Disclaimer: this is not an official Braintree module.
npm install braintree-react
# Clone project and cd into it
npm run example
If you're using CommonJS (browserify or Webpack):
var DropIn = require('braintree-react').DropIn;
var braintree = require('braintree-web');
React.render(
<DropIn braintree={braintree} />,
document.getElementById('react-root')
);
braintree (required)This should be braintree-web.
clientToken (required)The client token used to set up the integration. Learn how to generate a client token.
onPaymentMethodReceivedBy default, once Drop-In receives a credit card nonce it submits the outer form. To intercept any nonce, use this callback:
var nonceReceived = function (payload) {
console.log(nonce);
};
<DropIn braintree={braintree} onPaymentMethodReceived={nonceReceived} />
See onPaymentMethodReceived in Braintree docs
onReadyA callback triggered when the DropIn iFrame has been written to the DOM, i.e. it's fully rendered and visible to the user.
onErrorpaypalrootClassNameThe class name of the outer DOM container.
Default: __braintree-react__
FAQs
A React component for Braintree Drop-In
The npm package braintree-react receives a total of 8 weekly downloads. As such, braintree-react popularity was classified as not popular.
We found that braintree-react demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.