
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
brandonattemptcircular-menu
Advanced tools
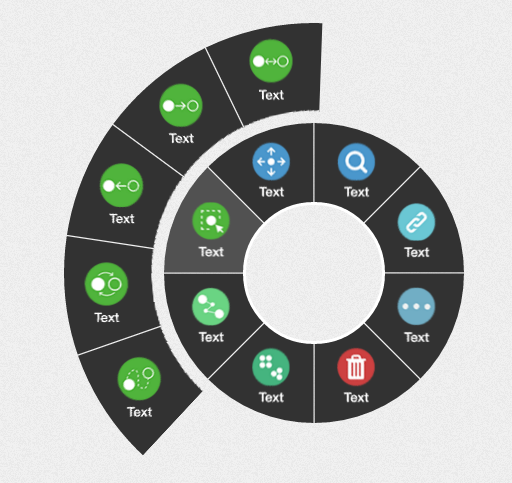
aka, circular menu, wheel menu, circular navigation, wheel navigation.
##Thanks for Circular Navigation With CSS Transforms by Sara Soueidan
```npm install circular-menu```
Directly include dist/js/circular-menu.js and dist/css/circular-menu.css
It is wrapped as AMD module, meaning could use with RequireJS or commonJS, or just global varible "CMenu"

I tested in newer chrome, firefox, and IE Edge.
0-360 (unit is unnecessary)360deg (complete circle)Int (0-5 is suitable)0 (The default is good)#323232#515151transparent300px0-360 (unit is unnecessary)0 degtrue | falsetruetrue | falsetrue{url: "..", blank: true} )
true | false (True will open a new browser tab)true | false{ "background-color": "#ffe", "border-left": "5px solid #ccc" })menus.show([e.pageX, e.pageY]), unit is unnecessary)FAQs
cool,highly interactive circular menu
The npm package brandonattemptcircular-menu receives a total of 1 weekly downloads. As such, brandonattemptcircular-menu popularity was classified as not popular.
We found that brandonattemptcircular-menu demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.