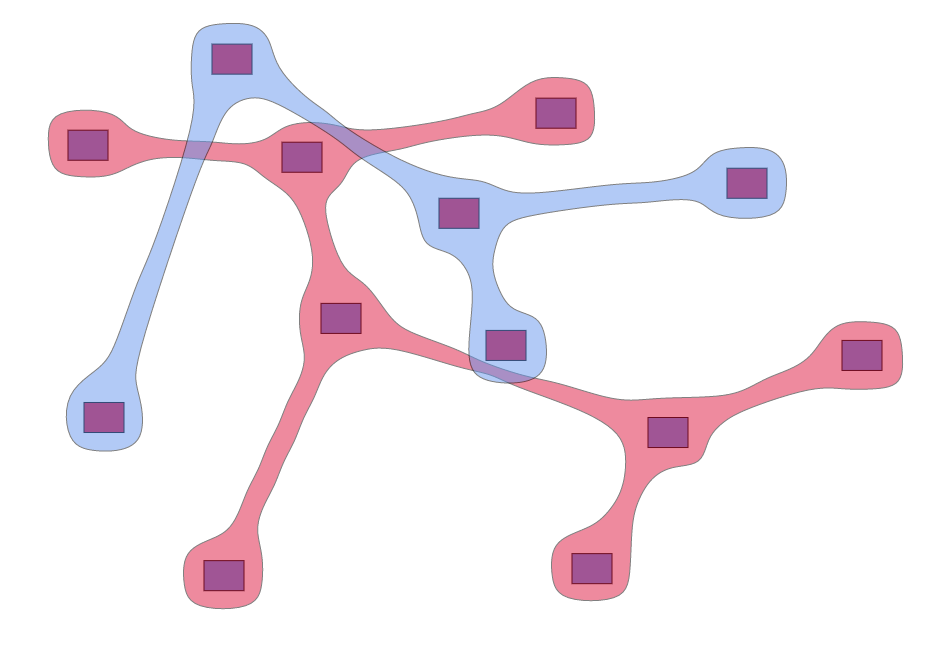
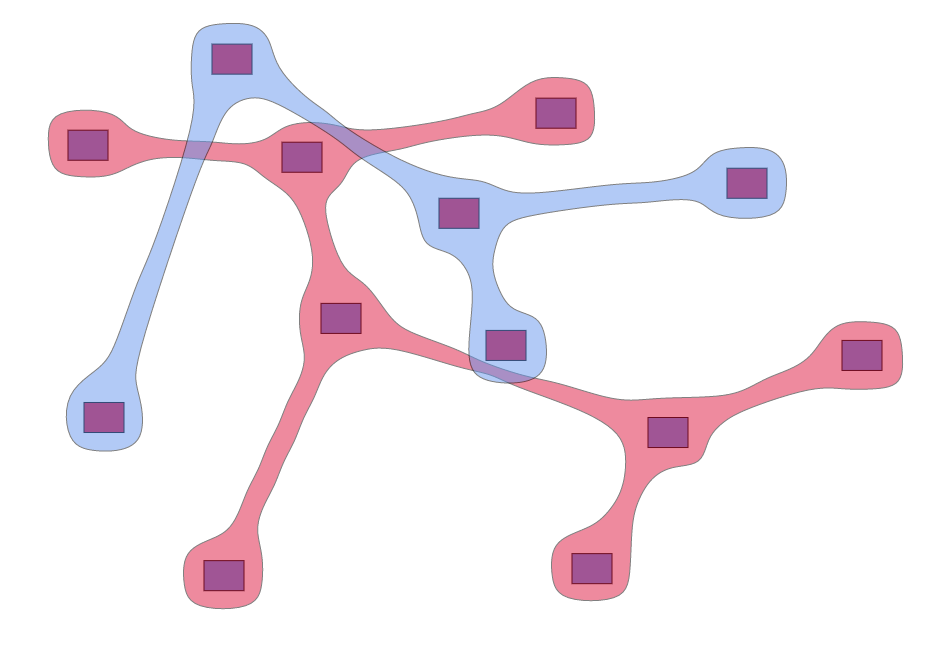
BubbleSets for JavaScript


Fork of http://github.com/josuakrause/bubblesets-js/ - a JavaScript implementation of Christopher Collins' bubble sets without the use of external libraries.
A Java implementation can be found here.
A Cytoscape plugin is located at Cytoscape.js-Bubblesets.

Install
npm install --save bubblesets-js
Usage
const bubbleSets = new BubbleSets.BubbleSets();
bubbleSets.pushMember(BubbleSets.rect(30, 30, 50, 20));
bubbleSets.pushMember(BubbleSets.rect(200, 100, 50, 20));
bubbleSets.pushMember(BubbleSets.circle(240, 40, 10));
const pointPath = bubbleSets.compute();
const cleanPath = pointPath.sample(8).simplify(0).bSplines().simplify(0);
const canvas = document.createElement('canvas');
canvas.width = 400;
canvas.height = 200;
document.body.appendChild(canvas);
const ctx = canvas.getContext('2d');
ctx.beginPath();
cleanPath.draw(ctx);
ctx.strokeStyle = 'black';
ctx.fillStyle = 'rgba(0,0,255,0.2)';
ctx.fill();
ctx.stroke();
ctx.beginPath();
bubbleSets.drawMembers(ctx);
ctx.fillStyle = 'steelblue';
ctx.fill();

see Samples on Github
or at this 
Development Environment
npm i -g yarn
yarn set version latest
cat .yarnrc_patch.yml >> .yarnrc.yml
yarn
yarn pnpify --sdk vscode
Common commands
yarn compile
yarn test
yarn lint
yarn fix
yarn build
yarn docs
yarn release
yarn release:pre