
Security News
PyPI Introduces Digital Attestations to Strengthen Python Package Security
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.
bundle-analyzer
Advanced tools
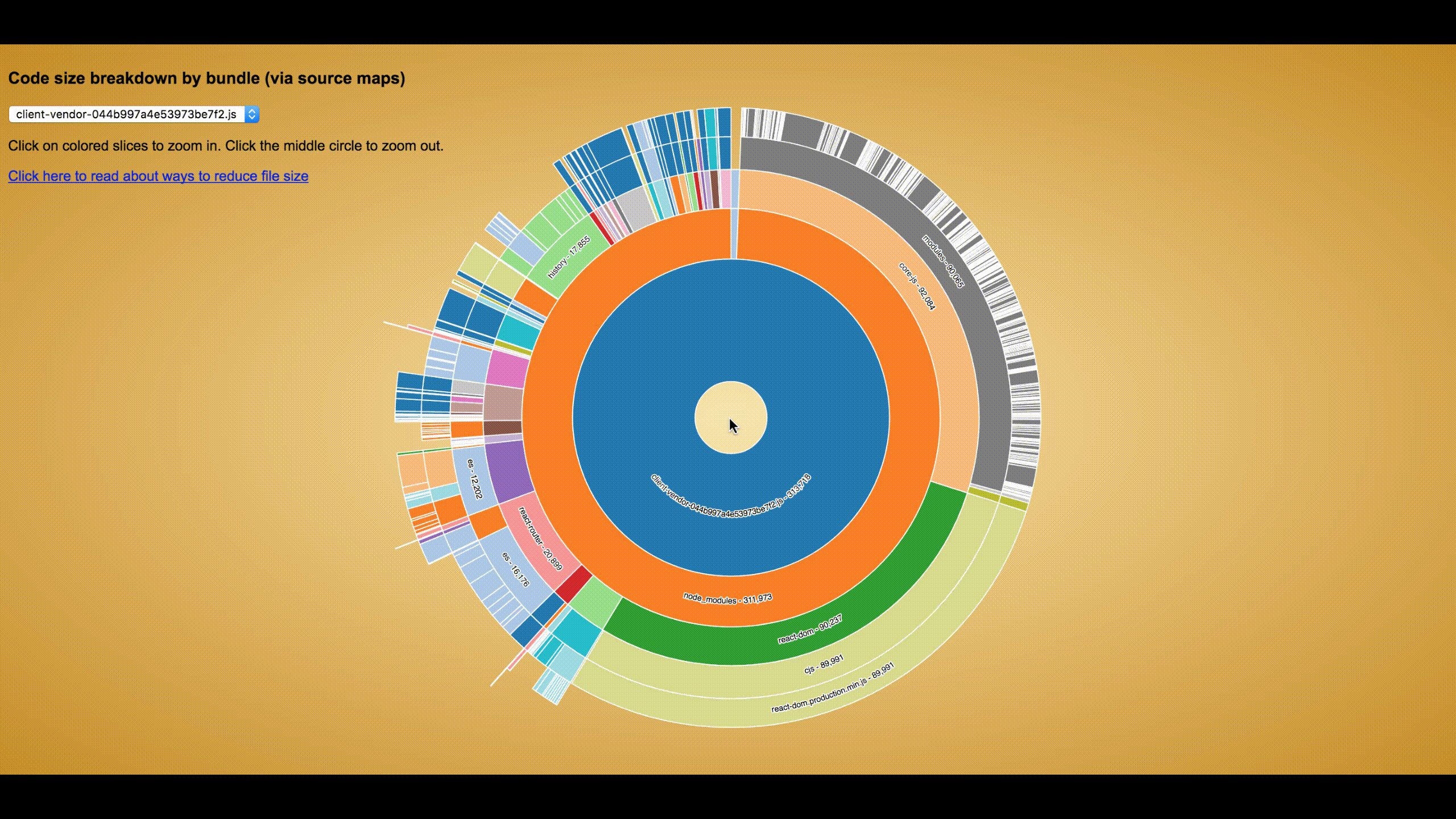
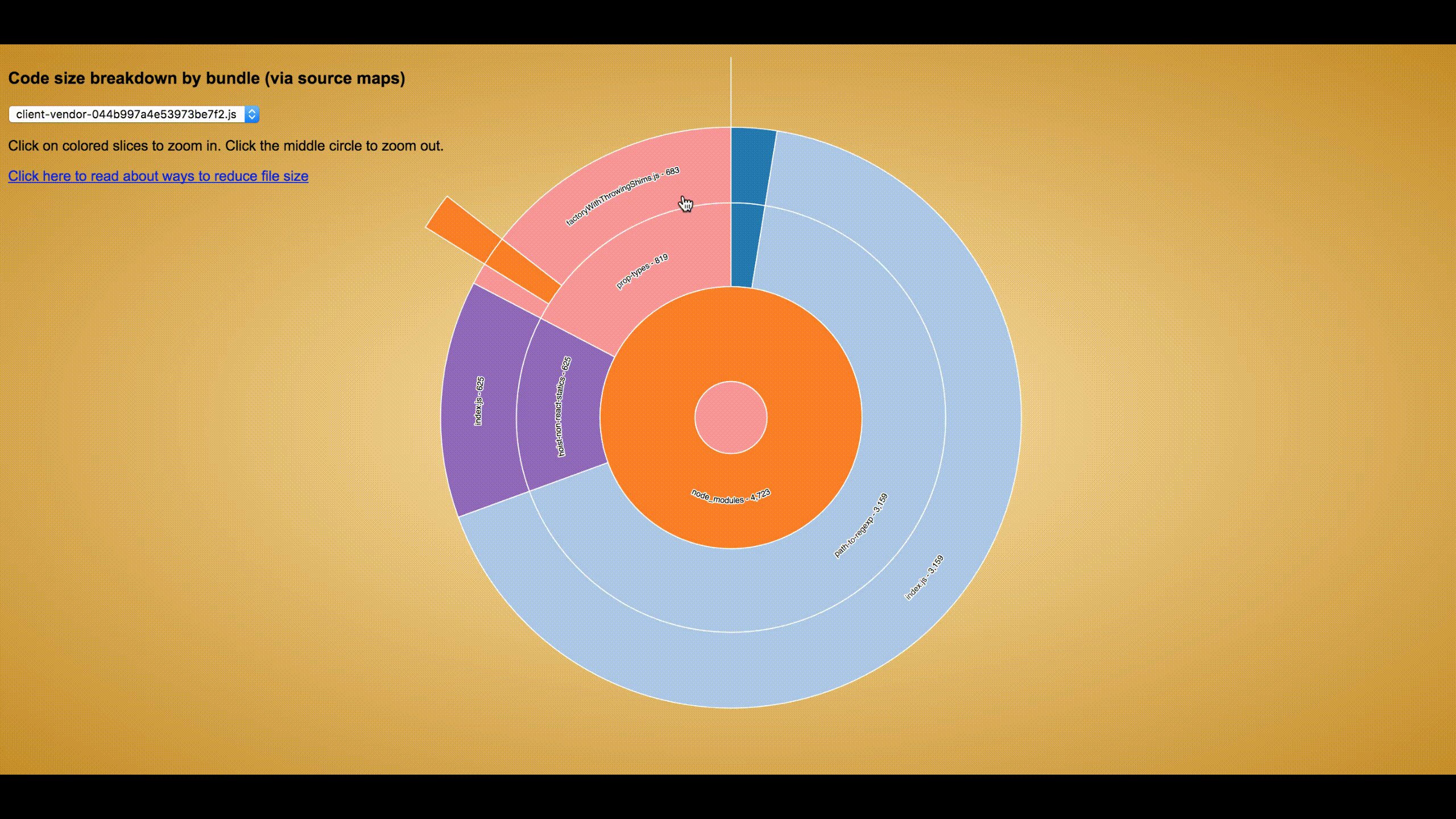
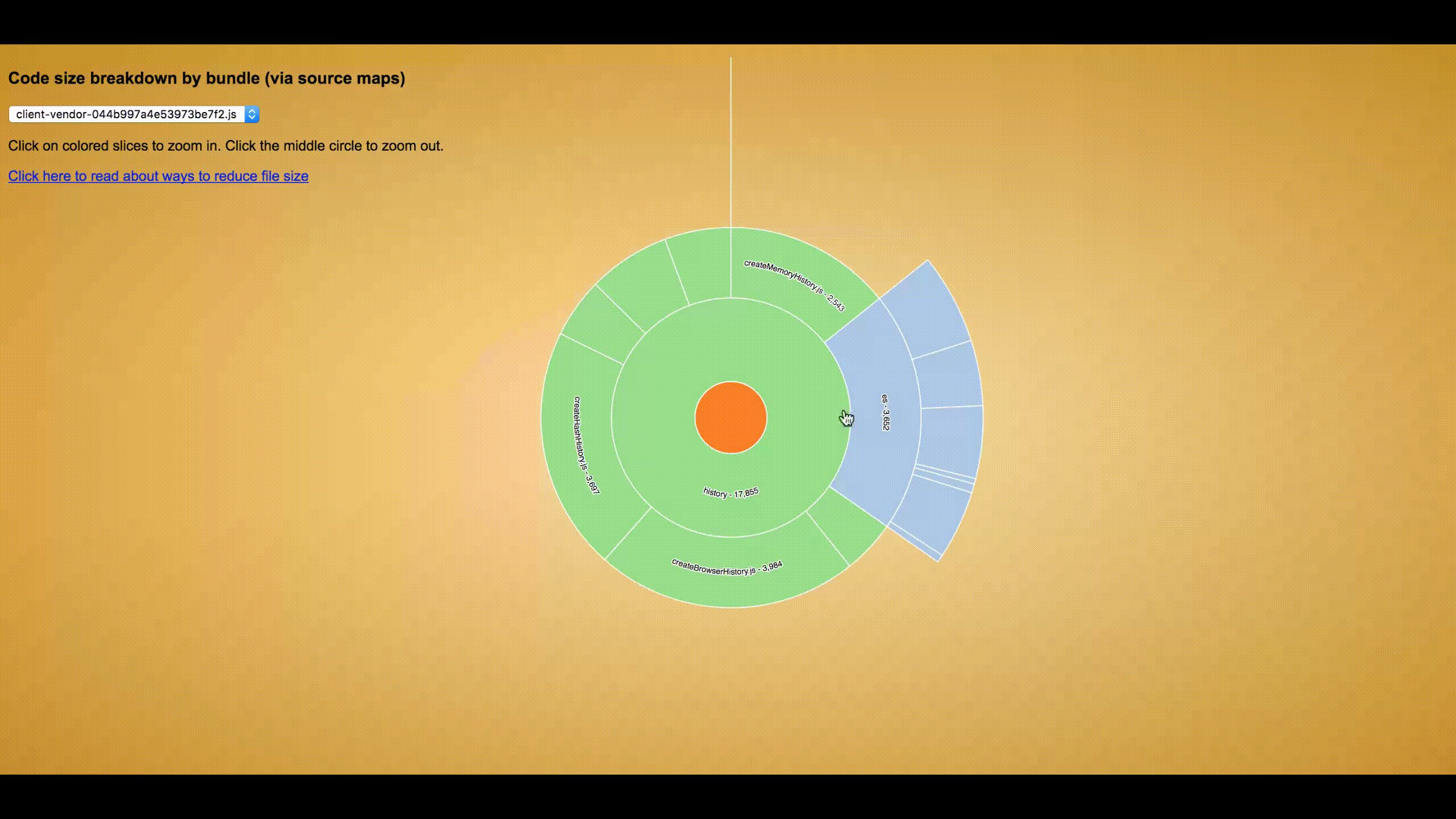
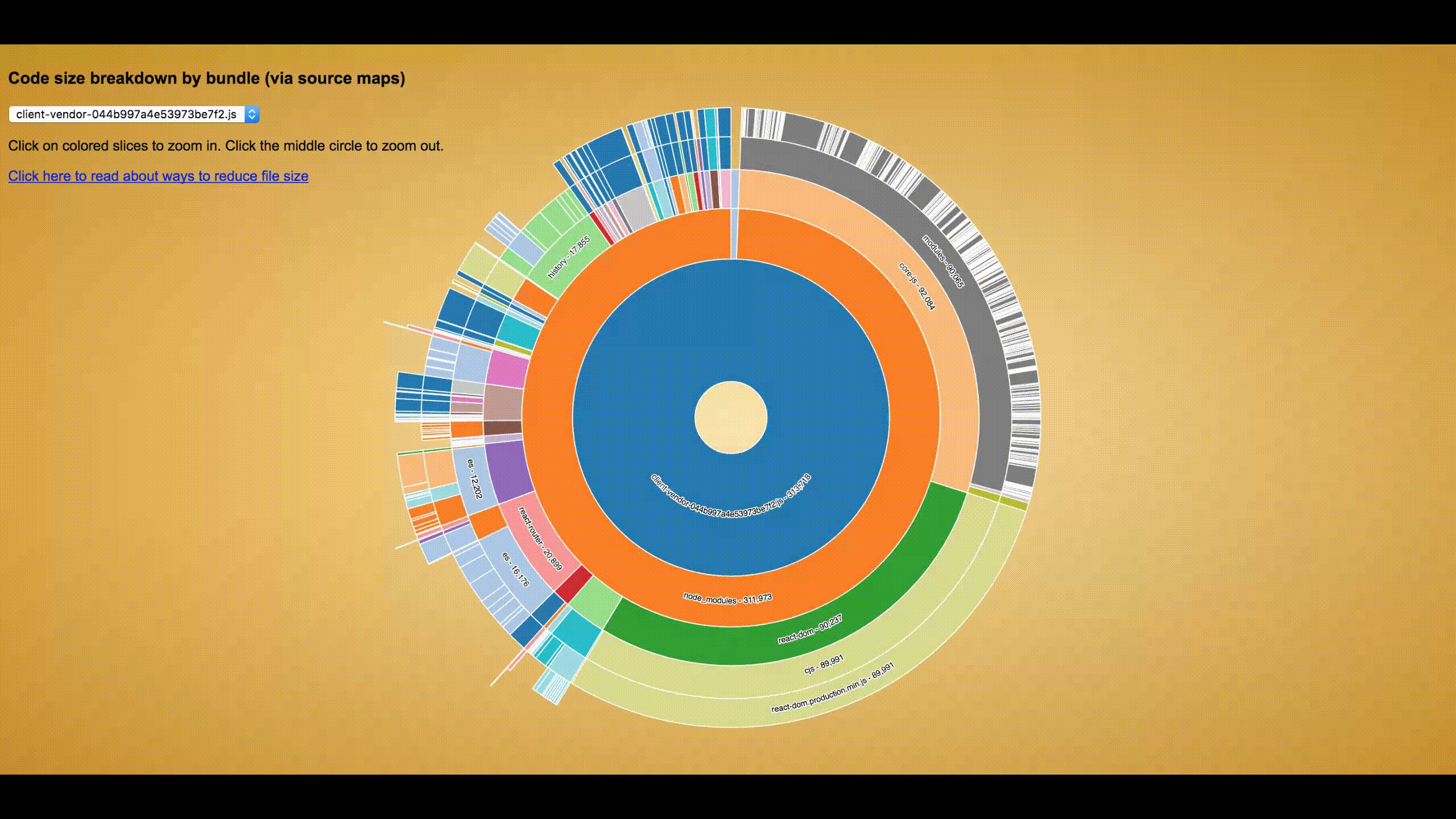
Displays a visualization of code sizes by file based on source map information.
Displays a visualization of code sizes by file based on source map information.

File sizes displayed by this tool reflect size of transpiled minified bundled code, as calculated from source maps. Note that this tool does not take compression (i.e. gzip/brotli) into account. Compression profiles vary depending on the compression algorithm and aggressiveness setting, thus cannot be easily calculated with accuracy. For the purposes of optimization work, making an assumption that compression is applied evenly across the bundle is usually good enough.
# NPM
npm install bundle-analyzer -g
# Yarn
yarn add bundle-analyzer --global
bundle-analyzer dist-directory
dist-directory - Required. A directory path that contains minified Javascript files and their source maps. It's expected that source map files have the same name as their respective js files, plus a .map extension.import analyzer from 'bundle-analyzer';
const server = analyzer.start({dir: string, port: number})
dir: string - Required. A directory path that contains minified Javascript files and their source maps. It's expected that source map files have the same name as their respective js files, plus a .map extension.port: number - Optional. Defaults to 9000. The port at which the analyzer server runsserver: {update : () => void, close: () => void}
server.update() - Hot-reloads the visualizationserver.close() - Shuts down the analyzer serverconst sizes = await analyzer.getSizes(dir)
dir: string - Required. A directory path that contains minified Javascript files and their source maps. It's expected that source map files have the same name as their respective js files, plus a .map extension.sizes: Node {name: string, children: ?[Node], size: ?number}
name: string - a directory or file namechildren: [Node] - a list of subdirectories or filessize: number - a size calculation based on source maps. It represents the sum of sizes of all the code originating from a single file, after transpilation, minification and bundling.Typically, the simplest way to reduce the amount of code being downloaded on page load is to employ code splitting
For example, prefer native Array methods over utility libraries such as Lodash and Ramda, and prefer tree-shaking friendly libraries over monolythic ones (e.g. date-fns vs moment.js)
For example, React can often be replaced by similar libraries such as Nerv.js or Preact.
Ensure you're not polyfilling/mocking node globals
Bundle analyzer CLI hot-reloads, and its programmatic API is designed to integrate with server push events.
Bundle analyzer uses a D3-based zoomable sunburst visualization, which provides a more accurate visual representation of size breakdowns. In addition, bundle analyzer aggregates the analysis of all bundles into a single interface, and it hot-reloads them when it detects changes in disk.
Bundle analyzer looks at source maps rather than webpack's stats.json file, so it should work with other non-Webpack tools such as Rollup or Parcel.
Bundle analyzer does not report compression estimates, since different compression algorithms and different settings give different results and the results of gzipping each section individually doesn't provide an accurate number anyways.
Both bundle analyzer and source map explorer display roughly the same information, but slightly differently. Bundle analyzer uses a D3-based zoomable sunburst visualization, which provides a more accurate visual representation of size breakdowns. In addition, bundle analyzer aggregates the analysis of all bundles into a single interface, and it hot-reloads them when it detects changes in disk.
License: MIT
FAQs
Displays a visualization of code sizes by file based on source map information.
The npm package bundle-analyzer receives a total of 0 weekly downloads. As such, bundle-analyzer popularity was classified as not popular.
We found that bundle-analyzer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.