
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
calendarium
Advanced tools

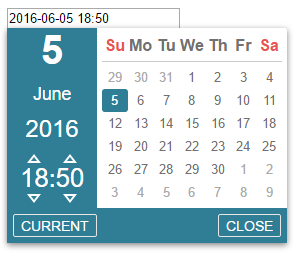
calendarium is a React component for a datetime picker or just a calendar on your page.
Notice: From 0.3.3 version you have to explicitly import/connect the file dist/calendarium.css in your project.
Notice: This is currently a 0.x version. What this actually means is that it works in our project but we're too busy to write tests to be sure that it'll work in your project, too.
npm install calendarium --save
The browser bundle exposes a global Calendarium variable and expects to find a global React (>= 0.14.0) variable to work with.
There are several approaches to use calendarium:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="/calendarium.css"/>
<script src="http://fb.me/react-0.14.0.js"></script>
<script src="http://fb.me/react-dom-0.14.0.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
<script src="https://npmcdn.com/calendarium@0.2.7"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var DatePicker = Calendarium.DatePicker;
ReactDOM.render(
<DatePicker id="myCDP1"/>,
document.getElementById('example')
);
</script>
</body>
</html>
var React = require('react');
var ReactDOM = require('react-dom');
require ('calendarium/dist/calendarium.css');
var DatePicker = require('calendarium').DatePicker;
var myCDP1 = React.createElement(DatePicker, { id: "myCDP1" });
ReactDOM.render(
myCDP1,
document.getElementById('datepicker')
);
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {DatePicker} from 'calendarium';
import 'calendarium/dist/calendarium.css';
ReactDOM.render(<DatePicker id="myCDP1"/>, document.getElementById('datepicker'));
You can just set new parameters with Calendarium.DateUtilities.loadLocale method:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="/calendarium.css"/>
<script src="http://fb.me/react-0.14.0.js"></script>
<script src="http://fb.me/react-dom-0.14.0.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
<script src="https://npmcdn.com/calendarium@0.2.7"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
Calendarium.DateUtilities.loadLocale({
"name": "ru",
"format": "dd.MM.YYYY HH:mm",
"close": "Закрыть",
"now": "Сейчас",
"months": [
"Январь",
"Февраль",
"Март",
"Апрель",
"Май",
"Июнь",
"Июль",
"Август",
"Сентябрь",
"Октябрь",
"Ноябрь",
"Декабрь"
],
"week": [
{"name":"Пн", "class":"weekday"},
{"name":"Вт", "class":"weekday"},
{"name":"Ср", "class":"weekday"},
{"name":"Чт", "class":"weekday"},
{"name":"Пт", "class":"weekday"},
{"name":"Сб", "class":"weekend"},
{"name":"Вс", "class":"weekend"}
]
});
var DatePicker = Calendarium.DatePicker;
ReactDOM.render(
<DatePicker id="myCDP1"/>,
document.getElementById('example')
);
</script>
</body>
</html>
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import 'calendarium/dist/calendarium.css';
import * as Calendarium from 'calendarium';
const ru = require('calendarium/dist/locale/ru.json');
Calendarium.DateUtilities.loadLocale(ru);
let DatePicker = Calendarium.DatePicker;
ReactDOM.render(<DatePicker id="myCDP1"/>, document.getElementById('datepicker'));
FAQs
React datetime picker
The npm package calendarium receives a total of 9 weekly downloads. As such, calendarium popularity was classified as not popular.
We found that calendarium demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.