Canvas-chan

Making canvas stuffs easier
Installation
yarn add canvas-chan-x
Features
- Simple to use
- Can be used for shipping people ❤️
- Can be used to make a person simp (ahm..)
- Generates image of Guess-The-Pokemon game (hidden and shown)
- And more...
Usage
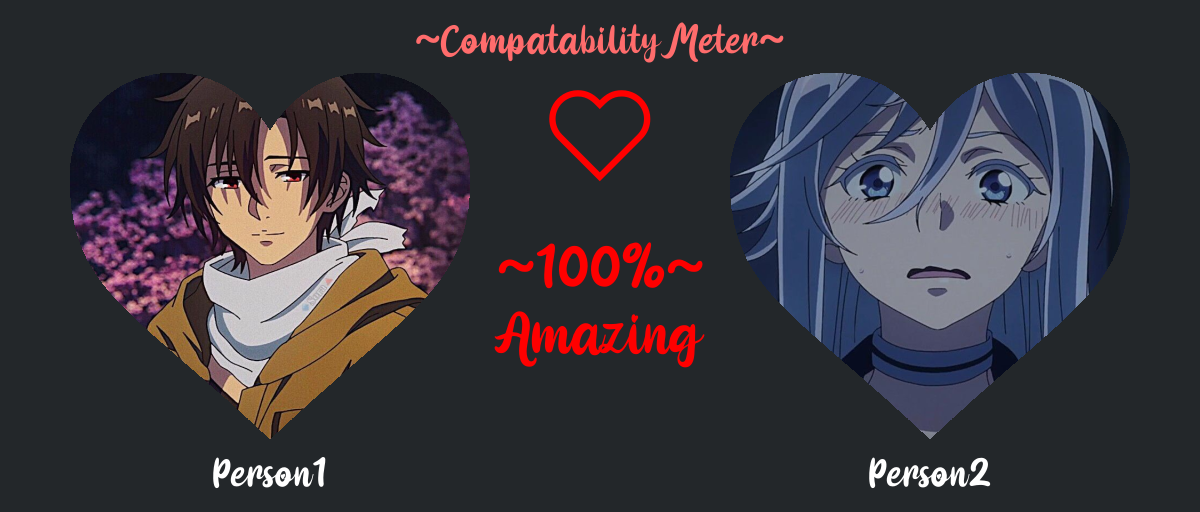
Ship
const { Ship, IShipOptions } = require('canvas-chan-x')
const { writeFile } = require('fs-extra')
(async () => {
const options = [
{
name: 'Person1',
image: 'https://i.pinimg.com/originals/35/66/03/3566030107abb8193bfe646ee53ba3a0.jpg'
},
{
name: 'Person2',
image: 'https://i.pinimg.com/originals/5a/d2/0b/5ad20b2696a632543659055d62928028.jpg'
}
]
const level = Math.floor(Math.random() * 100)
const ship = await new Ship(options, level, 'Amazing').build()
await writeFile('ship.png', ship)
})()
Result
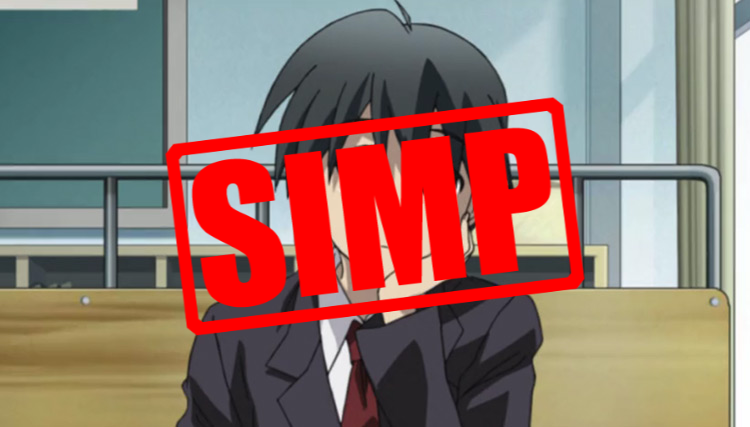
Simp
const { Simp } = require('canvas-chan-x')
const { writeFile } = require('fs-extra')
(async () => {
const simp = await new Simp('https://static.fandomspot.com/images/12/11202/05-makoto-itou-school-days-anime-screenshot.jpg').build()
await writeFile('simp.png', simp)
})()
Result
Guess-The-Pokemon
const { Pokemon } = require('canvas-chan-x')
const { writeFile } = require('fs-extra')
Hidden
(async () => {
const image = await new Pokemon('Chikorita', true).build()
await writeFile('hiddenPokemon.png', image)
})()
Result
Shown
(async () => {
const image = await new Pokemon('Chikorita', false).build()
await writeFile('shownPokemon.png', image)
})()
Result
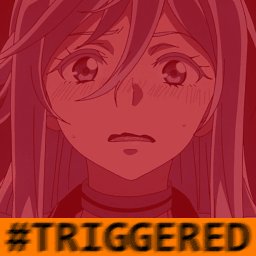
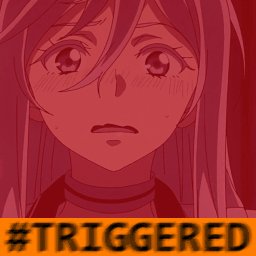
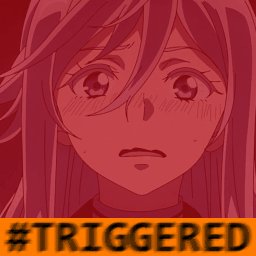
Triggered
const { Triggered } = require('canvas-chan-x')
const { writeFile } = require('fs-extra')
(async () => {
const triggered = await new Triggered('https://i.pinimg.com/originals/5a/d2/0b/5ad20b2696a632543659055d62928028.jpg').build()
await writeFile('triggered.gif', triggered)
})()
Result
Crush
const { Crush } = require('canvas-chan-x')
const { writeFile } = require('fs-extra')
(async () => {
const image = await new Crush('https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/bf447e2d-c744-4fb1-b4da-2630503601d2/d6kk0aq-b2032456-df83-4660-b4a4-7b7be582f5e9.png/v1/fill/w_1089,h_734,strp/tokisaki_kurumi_by_neostratos_d6kk0aq-pre.png?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9MTM1MzciLCJwYXRoIjoiXC9mXC9iZjQ0N2UyZC1jNzQ0LTRmYjEtYjRkYS0yNjMwNTAzNjAxZDJcL2Q2a2swYXEtYjIwMzI0NTYtZGY4My00NjYwLWI0YTQtN2I3YmU1ODJmNWU5LnBuZyIsIndpZHRoIjoiPD0yMDA3MCJ9XV0sImF1ZCI6WyJ1cm46c2VydmljZTppbWFnZS5vcGVyYXRpb25zIl19.glklG5KmumFpSZbhBhu1Ow0b24ERYV3h99HMk4H_eXI')
await writeFile('crush.png', image)
})()
Result
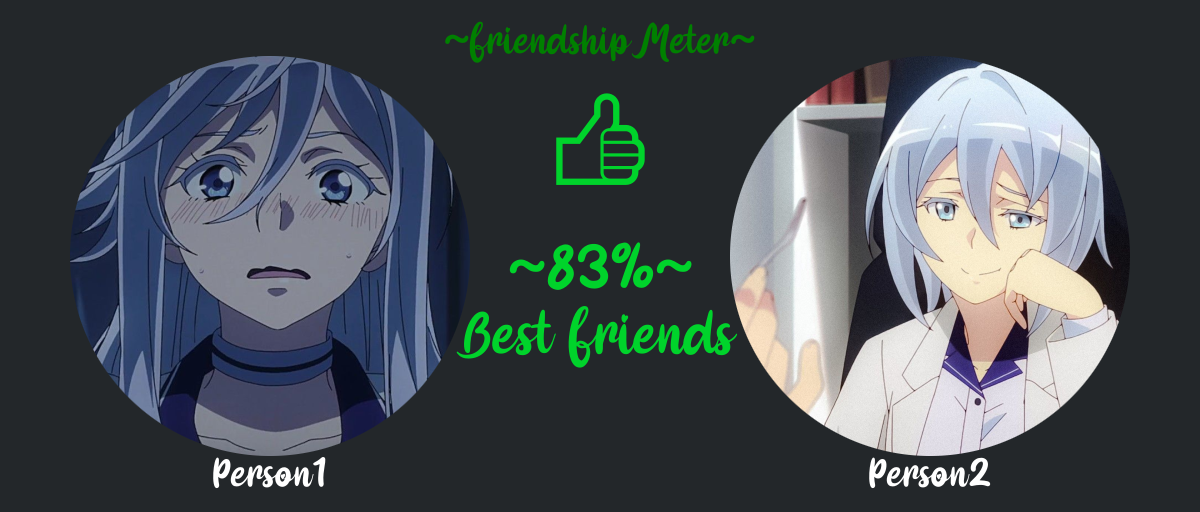
Friendship
const { Friendship, IFriendShip } = require('canvas-chan-x')
const { writeFile } = require('fs-extra')
(async () => {
const options = [
{
name: 'Person1',
image: 'https://i.pinimg.com/originals/5a/d2/0b/5ad20b2696a632543659055d62928028.jpg'
},
{
name: 'Person2',
image: 'https://i.pinimg.com/originals/ea/b2/a4/eab2a46c041c81c781fff1ef0e355811.jpg'
}
]
const level = Math.floor(Math.random() * 100)
const image = await new Frienship(options, level, 'Best Friends')
await writeFile('frienship.png', image)
})()
Result