
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
canvas-color-disc
Advanced tools
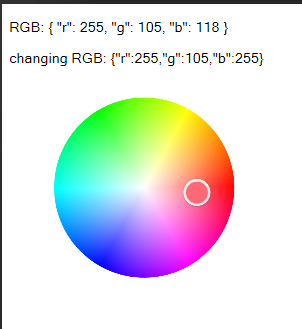
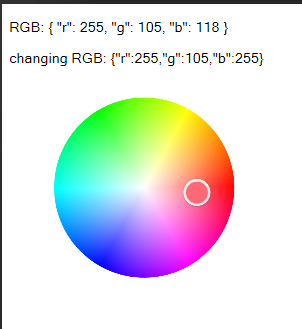
一个Vue的canvas色盘选择组件,支持移动端和PC端


# install dependencies
npm i canvas-color-disc --save
yarn
# install dependencies
yarn add canvas-color-disc
main.js添加组件
import CanvasColorDisc from 'canvas-color-disc'
Vue.use(CanvasColorDisc)
<template>
<div id="app">
<p>RGB: {{RGB}}</p>
<p>Hex: {{Hex}}</p>
<CanvasColorDisc
id="0"
:color="RGB"
:width="300"
:height="240"
@change="changeColor"></CanvasColorDisc>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
// RGB: { r: 255, g:255, b:255 },
RGB: '#ff0000',
Hex: '',
}
},
methods: {
changeColor(newRgb, utils) {
this.RGB = newRgb
this.Hex = `#${utils.RGBToHex(`(${newRgb.r}, ${newRgb.g}, ${newRgb.b})`)}`.toUpperCase()
},
},
}
</script>
<style>
html {
font-family: "Microsoft Sans Serif", Arial, Helvetica, sans-serif
}
</style>
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| id | canvas id拼接 | String | "0" |
| color | 默认颜色 | Object | String(如:"#FF0000") | {"r": 255, "g": 255, "b": 255} |
| width | canvas画板宽度 | Number | window.innerWidth * 0.7 |
| height | canvas画板高度 | Number | window.innerWidth * 0.78 |
| 事件 | 说明 | 回调参数 |
|---|---|---|
| change | 选择结束回调 | rgb: 颜色, Util: 内置util,可以转换颜色(Util.hvsToRGB、Util.RGBToHvs、Util.RGBToHex、Util.hexToRGB、Util.RGBToHsv、Util.hsvToRgb) |
FAQs
Color disc realized by canvas
We found that canvas-color-disc demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.