Canvas DPI Scaler
Utility to scale <canvas> for Retina and other high resolution screens.
Usage:
Install with npm or <script>: npm install canvas-dpi-scaler or <script href='canvas-dpi-scaler.js'>
canvasDpiScaler(canvas, context, [customWidth], [customHeight])
var canvasDpiScaler = require('canvas-dpi-scaler'),
canvas = document.getElementById('some-canvas-el'),
context = canvas.getContext('2d');
canvasDpiScaler(canvas, context);
About
Based on this HTML5 rocks article.
Written by @ChrisPolis, under MIT License.
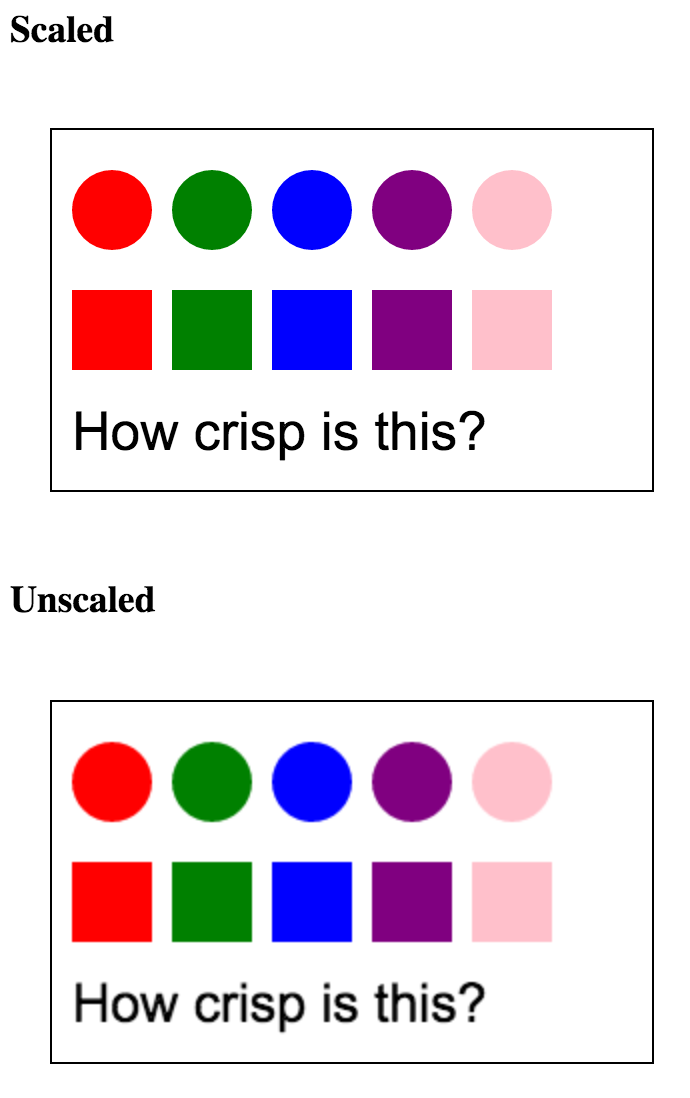
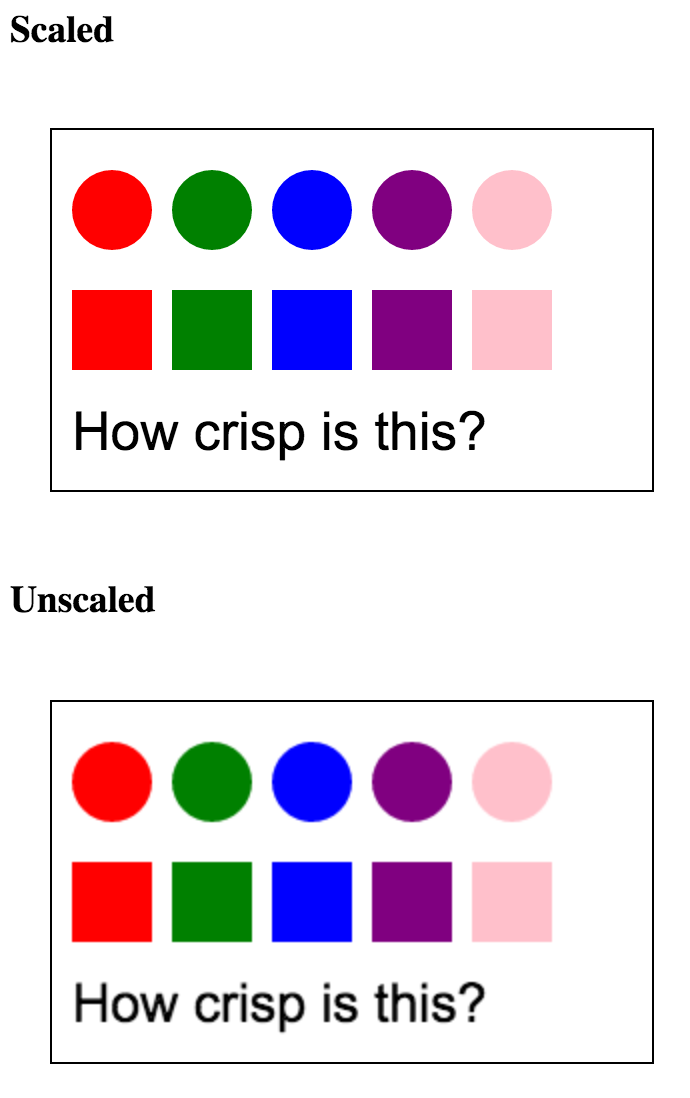
Demo Screenshot (from Retina MBP)