Cardserver
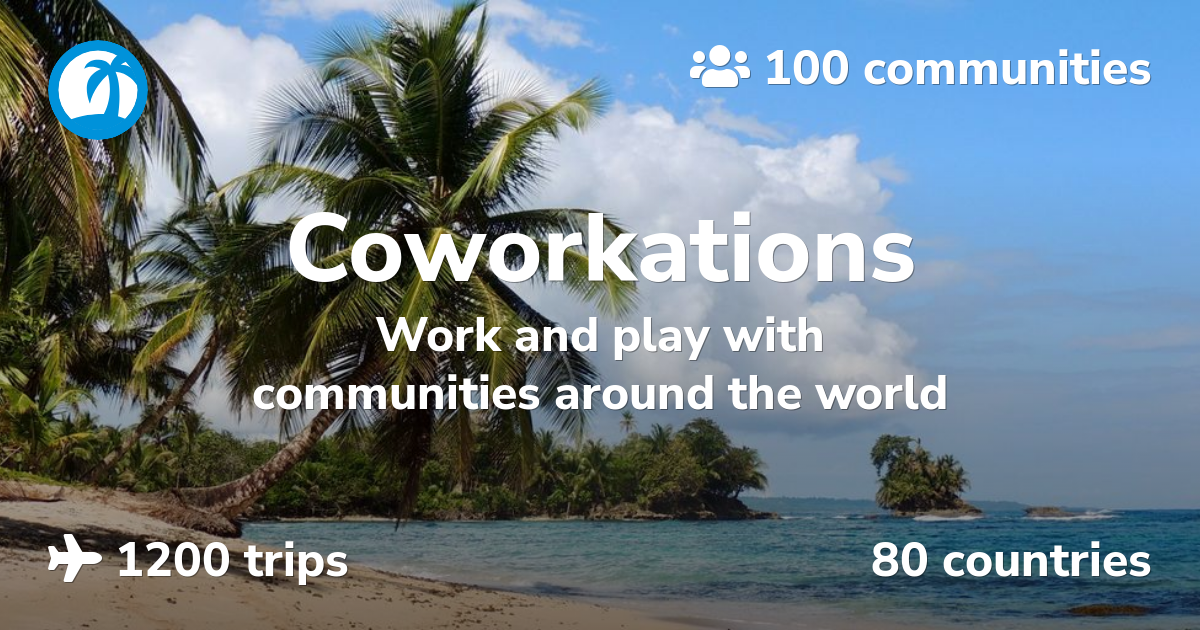
A simple social media card renderer written using Puppeteer – screenshot card-like webpages on-the-fly
Cardserver is largely based on how Pieter generates shareable pictures for Nomad List – built for Coworkations
Setup
npm install -g cardserver
cardserver
Usage
Cardserver performs HTML requests based on PNG requests like so:
Markup
You’ll want meta tags something like these:
<meta itemprop="image" content="https://coworkations.com/cards/coworkations.png">
<meta property="og:image" content="https://coworkations.com/cards/coworkations.png">
<meta name="twitter:image" content="https://coworkations.com/cards/coworkations.png">
Caching
Cardserver serves basic caching headers and works great with Cloudflare, generated images are cached in /tmp/cards and replaced after 1 week, empty the directory if you want to clear the cache
The script serves a cache maxage of a week, and requires .png file extension so that Cloudflare will cache it without any additional configuration (page rules are required otherwise)
Debugging
Fonts
If you have any issues with fonts you may need to download them and put them somewhere like /usr/share/fonts/truetype (Ubuntu), you can get the URL to Google’s TTF’s by blanking out your User-Agent (otherwise it’ll probably serve you WOFF2’s)
NGINX
The simplest way to hook cardserver up is to route all PNG traffic to it via NGINX:
location ~ ^/cards/.*\.png$ {
proxy_pass http://127.0.0.1:9100;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
}
Supervisor
Supervisor is handy to keep cardserver running:
[program:cardserver]
command = cardserver
autostart = true
autorestart = true
stdout_logfile = /var/log/supervisor/cardserver.log
redirect_stderr = true