
Security News
Input Validation Vulnerabilities Dominate MITRE's 2024 CWE Top 25 List
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.
cardserver
Advanced tools
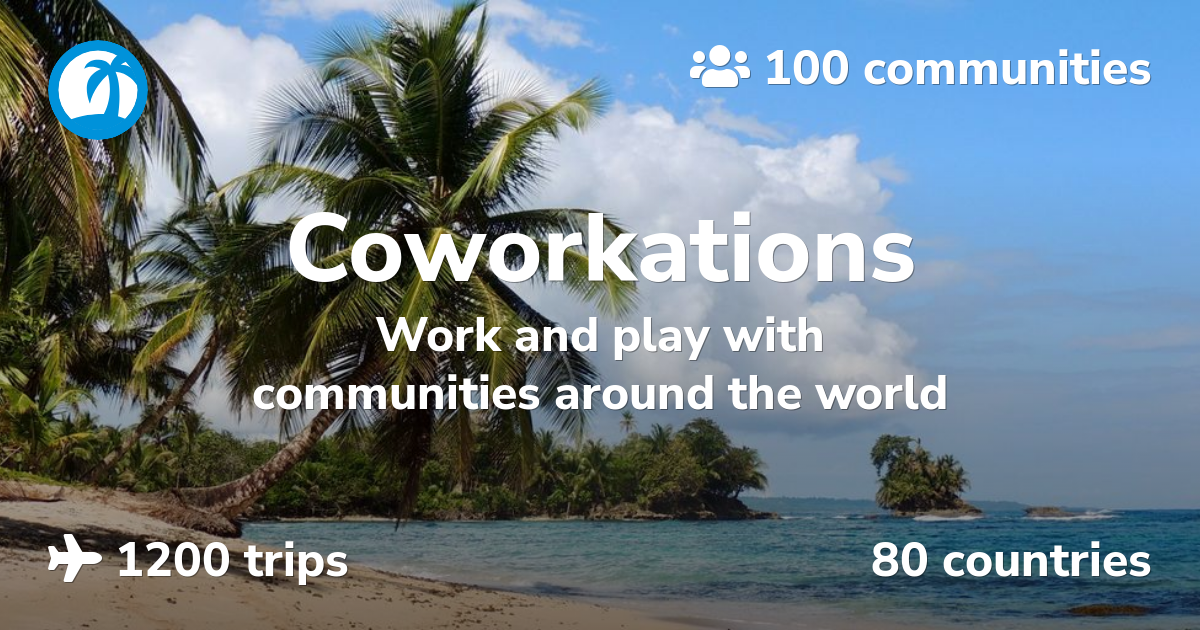
A simple social media card renderer written using Puppeteer – screenshot card-like webpages on-the-fly
A simple social media card renderer written using Puppeteer – screenshot card-like webpages on-the-fly
Cardserver is largely based on how Pieter generates shareable pictures for Nomad List – built for Coworkations
 📄 HTML 🌇 PNG 📄 HTML 🌇 PNG |  📄 HTML 🌄 PNG 📄 HTML 🌄 PNG |
|---|---|
 📄 HTML 🏙 PNG 📄 HTML 🏙 PNG |  📄 HTML 🏝 PNG 📄 HTML 🏝 PNG |
npm install -g cardserver
cardserver
Cardserver performs HTML requests based on PNG requests like so:
You’ll want meta tags something like these:
<meta itemprop="image" content="https://coworkations.com/cards/coworkations.png">
<meta property="og:image" content="https://coworkations.com/cards/coworkations.png">
<meta name="twitter:image" content="https://coworkations.com/cards/coworkations.png">
Cardserver serves basic caching headers and works great with Cloudflare
The script serves a cache maxage of a week, and requires .png file extension so that Cloudflare will cache it without any additional configuration (page rules are required otherwise)
If you have any issues with fonts you may need to download them and put them somewhere like /usr/share/fonts/truetype (Ubuntu), you can get the URL to Google’s TTF’s by blanking out your User-Agent (otherwise it’ll probably serve you WOFF2’s)
The simplest way to hook cardserver up is to route all PNG traffic to it via NGINX:
location ~ ^/cards/.*\.png$ {
proxy_pass http://127.0.0.1:9100;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
}
Supervisor is handy to keep cardserver running:
[program:cardserver]
command = cardserver
autostart = true
autorestart = true
stdout_logfile = /var/log/supervisor/cardserver.log
redirect_stderr = true
FAQs
A simple social media card renderer written using Puppeteer – screenshot card-like webpages on-the-fly
The npm package cardserver receives a total of 0 weekly downloads. As such, cardserver popularity was classified as not popular.
We found that cardserver demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.