
Security News
cURL Project and Go Security Teams Reject CVSS as Broken
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.
chakra-ui-simple-autocomplete
Advanced tools
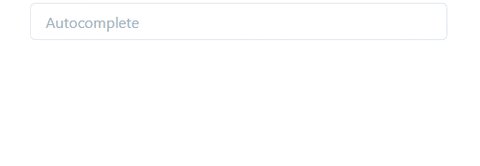
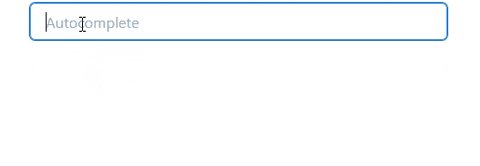
A simple autocomplete input built with Chakra UI

npm install chakra-ui-simple-autocomplete
import { Autocomplete, Option } from 'chakra-ui-simple-autocomplete';
const options = [
{ value: 'javascript', label: 'Javascript' },
{ value: 'chakra', label: 'Chakra' },
{ value: 'react', label: 'React' },
{ value: 'css', label: 'CSS' },
];
const AutocompleteWrapper = () => {
const [result, setResult] = React.useState<Option[]>([]);
return (
<Box maxW="md">
<Autocomplete
options={options}
result={result}
setResult={(options: Option[]) => setResult(options)}
placeholder="Autocomplete"
/>
</Box>
);
};
import { Autocomplete, Option } from 'chakra-ui-simple-autocomplete';
import { Badge, Box } from '@chakra-ui/react';
const options = [
{ value: 'javascript', label: 'Javascript' },
{ value: 'chakra', label: 'Chakra' },
{ value: 'react', label: 'React' },
{ value: 'css', label: 'CSS' },
];
const autocompleteSchema = Yup.object().shape({
tags: Yup.array()
.of(
Yup.object().shape({
value: Yup.string(),
label: Yup.string(),
}),
)
.min(1),
});
const AutocompleteWrapper = () => {
const [result, setResult] = React.useState<Option[]>([]);
return (
<Formik
validationSchema={autocompleteSchema}
initialValues={{ tags: [] }}
onSubmit={(values) => {
console.log(values)
}}>
{(props) => (
<Box maxW="md">
<Field name="tags">
{({ field, form }: FieldProps) => (
<Autocomplete
options={options}
result={result}
setResult={(options: Option[]) => {
form.setFieldValue('tags', options);
setResult(options);
}}
placeholder="Autocomplete"
/>
)}
</Field>
</Box>
)}
</Formik>
);
};
| Property | Type | Required | Description |
|---|---|---|---|
| options | Option[] | Yes | An array of Option to render on the autocomplete |
| result | Option[] | Yes | State where the selected options are going to be stored |
| setResult | (options: Option[]) => void | Yes | Callback to be triggered everytime the we add/remove an option from the result |
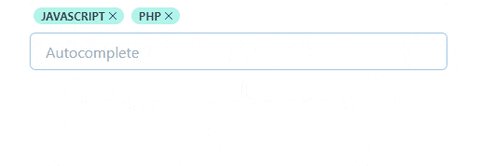
| renderBadge | (option: Option) => React.ReactNode | No | Renders each selected option |
| renderCheckIcon | (option: Option) => React.ReactNode | No | Custom check icon |
| renderCreateIcon | () => React.ReactNode | No | Custom create icon |
| placeholder | String | No | Placeholder for the input |
| colorScheme | String | No | Color scheme to be applied on the input |
| bgHoverColor | String | No | Background color when hovering the options |
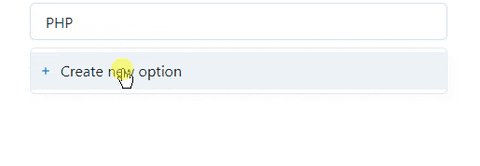
| allowCreation | Boolean | No | Show the create new tag option. Default true |
| notFoundText | String | No | "Not found" text to be displayed if allowCreation is false. |
| disableRenderBadge | Boolean | No | Optional prop for turning off the renderBadge function. |
Please open an issue for support.
Please contribute using Github Flow. Create a branch, add commits, and open a pull request.
FAQs
A simple autocomplete input built with Chakra UI
The npm package chakra-ui-simple-autocomplete receives a total of 351 weekly downloads. As such, chakra-ui-simple-autocomplete popularity was classified as not popular.
We found that chakra-ui-simple-autocomplete demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.

Security News
Biden's executive order pushes for AI-driven cybersecurity, software supply chain transparency, and stronger protections for federal and open source systems.