
Security News
GitHub Removes Malicious Pull Requests Targeting Open Source Repositories
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.
chartjs-plugin-waterfall
Advanced tools
npm install --save chartjs-plugin-waterfall
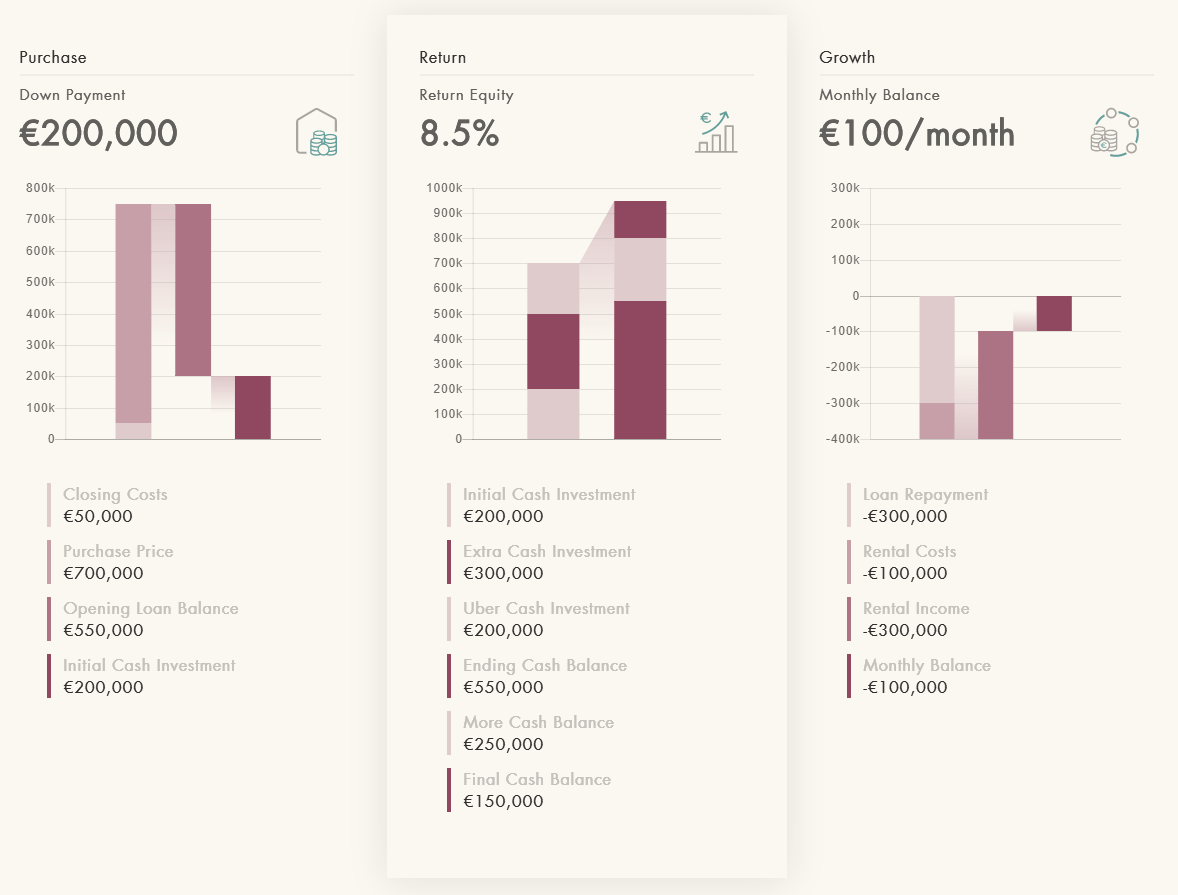
Here's what it looks like:

Just import the plugin and add it to any chart that you want to be a waterfall chart like so:
import waterFallPlugin from 'chartjs-plugin-waterfall';
var chart = new Chart(ctx, {
plugins: [waterFallPlugin]
});
See the plugins documentation for more info.
This plugin works by checking if any of your datasets contain a property called dummyStack that is set to true.
The stack property must be used in conjunction with dummyStack for this plugin to work properly.
If dummyStack is true then it hides the label, tooltip and sets the color invisible. When you use stacking with this it creates the affect
of a floating bar as shown in the image above that we can use for waterfall charts as chartjs-2 doesn't support waterfall charts
by default.
E.g:
const data = {
datasets: [
{
label: 'Closing Costs',
data: [50],
backgroundColor: '#e8cdd7',
stack: 'stack 1',
},
{
label: 'Purchase Price',
data: [700],
backgroundColor: '#d29baf',
stack: 'stack 1',
},
{
data: [200],
waterfall: {
dummyStack: true,
},
stack: 'stack 2',
},
{
label: 'Opening Loan Balance',
data: [550],
backgroundColor: '#bb6987',
stack: 'stack 2',
},
{
label: 'Initial Cash Investment',
data: [200],
backgroundColor: '#a53860',
stack: 'stack 3',
},
],
};
This dataset will give us the look in the image above.
The plugin options can be changed at 3 different levels:
globally: Chart.defaults.global.plugins.waterfall.* per chart: options.plugins.waterfall.* per dataset: dataset.waterfall.* (not all options)
The default chart options are:
options: {
plugins: {
waterFallPlugin: {
stepLines: {
enabled: true,
startColorStop: 0,
endColorStop: 0.6,
startColor: 'rgba(0, 0, 0, 0.55)',
endColor: 'rgba(0, 0, 0, 0)',
diagonalStepLines: true,
},
},
},
}
Dataset options:
dummyStack: (boolean) If true then hides the tooltip, legend and sets the color to transparent.
Global/Chart options:
stepLines.enabled: (boolean) If true then it shows the step-lines going from one bar to another.
stepLines.diagonalStepLines: (bool | Array[Array[numbers]])) If true then it shows the step-lines going from one bar to another even if the bars don't line up on the y axis.
You can also specify and array of an array of numbers, each inner array represents each bar on your chart and the number represents the stack index to draw the line from and to.
If you specify an index in the inner array that is out of bounds of the stacks index then the step line is not rendered and an error is NOT thrown.
E.g:
diagonalStepLines: [[0, 1], [1, 3]]
The above code will draw a step line from the first bar's zero stack to the second bars first stack and another line from the second bars first stack to the second bars third stack.
Global/Chart/Dataset options:
stepLines.startColorStop: (number) Used as the offset value in the first addColorStop method call.
stepLines.startColor: (string) Used as the color value in the first addColorStop method call.
stepLines.endColorStop: (number) Used as the offset value in the second addColorStop method call.
stepLines.endColor: (string) Used as the color value in the second addColorStop method call.
data currently are not supported by this plugin.filter method.
If you are providing your own filter method, using a custom tooltip or legend of your own then you will have to manually hide them because it will overwrite this plugins.E.g. This is how this plugin hides them, so you could do it this way:
filter: function(legendItem, chartData) {
var currentDataset = chartData.datasets[legendItem.datasetIndex];
return !currentDataset.dummyStack;
}
FAQs
Chart.js plugin for easy waterfall charts
The npm package chartjs-plugin-waterfall receives a total of 82 weekly downloads. As such, chartjs-plugin-waterfall popularity was classified as not popular.
We found that chartjs-plugin-waterfall demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.