
Security News
PyPI Introduces Digital Attestations to Strengthen Python Package Security
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.
chatkitty
Advanced tools

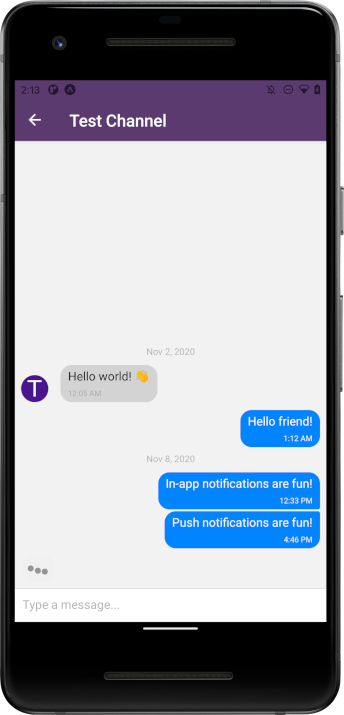
ChatKitty helps you build real-time chat without any back-end.

The example above was created with ChatKitty. Check it out at demo.chatkitty.com.

Private chat - Provide secure and encrypted direct messaging to your users.
Group chat - Your users can request to join or be invited to group chats.
Message threads - Keep conversations organized with message threads.
Push notifications - Make sure your users always see their messages.
File attachments - Attach images, videos, or any other type of files.
Typing indicators - Let your users know when others are typing.
Reactions - Users can react to messages with emojis and GIFs.
Presence indicators - Let your users know who's online.
Delivery and read receipts - See when messages get delivered and read.
Link preview generation - Messages with links get rich media previews.
ChatKitty is the first complete chat platform; bringing together everything that's required to build real-time chat into Web and mobile apps. Getting started with ChatKitty is easy and you get:
Your user chat sessions remain stable even in the presence of proxies, load balancers and personal firewalls. ChatKitty provides auto reconnection support and offline notifications so your users stay in the loop.
With response times below 100ms, ChatKitty makes sure your users have a smooth and immersive chat experience.
You can use ChatKitty across every major browser and device platform. ChatKitty also works great with multi-platform frameworks like React-Native and Ionic.
Sample code:
const kitty = ChatKittyImpl.getInstance(CHATKITTY_API_KEY);
useEffect(() => {
// start real-time chat session
let result = kitty.startChatSession({
channel: channel,
onReceivedMessage: (message) => {
showMessage(message); // update your UI as new chat events occur
},
});
return result.session.end;
}, []);
We've spent a lot of time thinking of the right abstractions and implementing our API to be straightforward and easy to use - making you more productive.
npm install chatkitty
yarn add chatkitty
You'll need a free ChatKitty account before you can begin building chat with ChatKitty. After creating your account, create a ChatKitty application using the dashboard and copy its API key from your application's setting page.
With your API key you can initialize a new instance of the ChatKitty JS client:
const kitty = ChatKittyImpl.getInstance(CHATKITTY_API_KEY);
To make calls to ChatKitty as a user, a user session must be started.
You can start a user session using the unique username of a user and optional authentication parameters to secure the user session.
await kitty.startSession({
username: email,
});
Before a user can begin sending and receiving real-time messages and use in-app chat features like typing indicators, delivery and read receipts, emoji and like reactions, etc, you'll need to start a chat session.
kitty.startChatSession({
channel: channel,
onReceivedMessage: (message) => {
// handle received messages
},
onReceivedKeystrokes: (keystrokes) => {
// handle received typing keystrokes
},
onTypingStarted: (user) => {
// handle user starts typing
},
onTypingStopped: (user) => {
// handle user stops typing
},
onParticipantEnteredChat: (user) => {
// handle user who just entered the chat
},
onParticipantLeftChat: (user) => {
// handle user who just left the chat
},
onParticipantPresenceChanged: (user) => {
// handle user who became online, offline, do not distrub, invisible
},
});
All handler methods are optional, so you only needed to register handlers for chat events your application cares about.
| Name | Parameter Type | Description |
|---|---|---|
onReceivedMessage | Message | Called when a message is sent to this channel. |
onReceivedKeystrokes | Keystrokes | Called when typing keystrokes are made by users actively chatting in this channel. |
onTypingStarted | User | Called when a user starts typing in this channel. |
onTypingStopped | User | Called when a user stops typing in this channel. |
onParticipantEnteredChat | User | Called when another user starts an active chat session in this channel. |
onParticipantLeftChat | User | Called when another user ends their active chat session in this channel. |
onParticipantPresenceChanged | User | Called when a member of this channel changes their presence status or goes online or offline. |
Please see the documentation for this SDK at the ChatKitty Website.
The source code of the website can be found here. Contributions are welcomed!
A complete SDK reference document is hosted at https://chatkitty.github.io/chatkitty-js/
If you've got questions about setup, usage, special feature implementation in your chat app, or just want to chat with a ChatKitty dev, please feel free to start a thread in our Discussions tab!
Found a bug with ChatKitty? Go ahead and submit an issue. And, of course, feel free to submit pull requests with bug fixes or changes.
We welcome code changes that improve this library or fix a problem, please make sure to follow all best practices and add tests if applicable before submitting a Pull Request. We are very happy to merge your code.
Distributed under the MIT License. See LICENSE for more information.
FAQs
A powerful tool for integrating chat features into your web applications.
The npm package chatkitty receives a total of 45 weekly downloads. As such, chatkitty popularity was classified as not popular.
We found that chatkitty demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.