
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Latest version: chiasm-v0.2.1.js
Chiasm is a browser based runtime environment and component architecture for interactive data visualizations. It allows plugins for data access, data transformation, and interactive visualization to be loaded and configured dynamically.
Here's a video that explains the history of the project: Story of the Chiasm Project, and here's another that covers the details of how Chiasm works and how you can use it: Introduction to Chiasm.
Feel free to add your own here and send a pull request!
| thumbnail | description |
|---|---|
 | Chiasm Boilerplate. |
 | Bootstrap + Chiasm |
 | Fusillade à Paris, a visualization of the attacks in Paris on November 13, 2015. |
 | Migrant Deaths over Time. |
 | Reactive Mixins for Visualizations. |
 | Magic Heat Map. |
 | Magic Bar Chart (AngularJS UI). |
 | Magic Bar Chart (Browserified). |
 | Thumbnails of visualization techniques from a 1984 paper. |
 | Fundamental visualization techniques in Chiasm. |
 | Focus + Context Area Charts. |
 | Crossfilter & Chiasm. |
 | Focus + Context Scatter Plots. |
 | Focus + Context Scatter Plots with Color. |
 | Download SVG data using SVGSaver. |
 | Map & Globe based on Leaflet.js and This is a Globe. |
 | Migrant Deaths Map with Leaflet. |
 | A self-contained example showing the new v0.2.0 plugin API. |
 | A demo of the Chiasm configuration editor and nested box layout. |
 | An example Chiasm configuration with a bar chart and line chart. |
 | The Chiasm kitchen sink (code), showing various configurations including scatter plot, line chart, and bar chart. |
 | An example demonstrating linked views and having a common color scale. |
 | A more complex example with linked views using Crossfilter and loading data from an API. |
You can include Chiasm in your page like this:
<script src="http://chiasm-project.github.io/chiasm/chiasm-v0.2.0.js"></script>
This will introduce a global variable Chiasm, which is a constructor function for instances of the Chiasm runtime environment.
Chiasm can also be used as an NPM module. To install, run
npm install -S chiasm
To use in your CommonJS JavaScript, you can require it like this:
var Chiasm = require("chiasm");
The subproject chiasm-component defines a common base for Chiasm components.
Several components are also subprojects under github.com/chiasm-project:
There are also the following other components that exist in various examples:
There is a collection of components in the v0.1.9 archive branch. These will eventually be ported to the v0.2.0 API, and moved into their own separate repositories.
The core concept of this project is that interactive graphics, particularly data visualizations, can be instantiated, configured with data, arranged on the screen, and coupled together to produce interactive linked views.
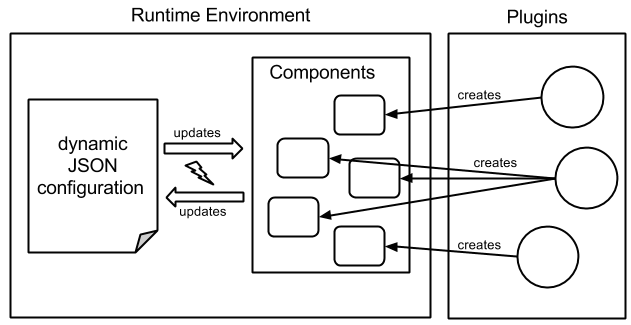
A JSON configuration structure defines the entire state of a Chiasm application. The configuration refers to plugins by name, which are invoked to instantiate instances of components. Configuration changes can be made at runtime, and Chiasm will propagate the changes through the system. The JSON configuration also updates in response to changes in the state of the component's Model at runtime.
With visualizations, this means that the state users arrived at by interacting with the system (customizing visualization parameters, changing the columns visualized, or changing colors) can be serialized. This makes it possible to build a system that stores and retrieves editable Chiasm configurations.
A configuration is a JSON object encapsulating an application state. This configuration contains specifications for a set of runtime components, each of which has:
This organization allows a dynamic configuration structure to drive the state of the application, and also allows changes resulting from user interactions with runtime components to be propagated back to the configuration.

This diagram illustrates that
This project is inspired by the following related work:

The optic nerve fibres on the nasal sides of each retina cross over to the opposite side of the brain via the optic nerve at the optic chiasm. -- Wikipedia
The Chiasm was a junction of interdimensional networks and corridors that allowed for instantaneous travel over long distances of space. - Dr. Who
Chiasm, this project, relates to the above meanings of the word "Chiasm" in that it connects the "brain" of data to the "eyes" of users through interactive visualization. When Chiasm is set up to use an interactive data transformation like Crossfilter, the visualization system is an intersection of multidimensional "corridors" in data space, and interacting with it allows users to rapidly pivot and navigate through the data.
Any contributions or involvement is warmly welcome. Please give this repository a star if you think it's cool. If you're looking for ways to contribute, take a look at the issues to see if there are any you'd like to take on. If you have made something with Chiasm, please add it to the list of examples and submit a pull request. Also feel free to submit new issues for feature requests and bugs. For feedback and discussion in general, please post to the Chiasm Google Group.
FAQs
A browser based environment for interactive data visualizations.
We found that chiasm demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.