
Security News
require(esm) Backported to Node.js 20, Paving the Way for ESM-Only Packages
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.
chromium-trace-analyzer
Advanced tools
This is an analyzer for Chromium trace event files. You can get your hands on
one of these files by saving a profile from the Chrome developer tools or by
saving a trace from a Lighthouse audit. Given a trace, chromium-trace-analyzer
can:
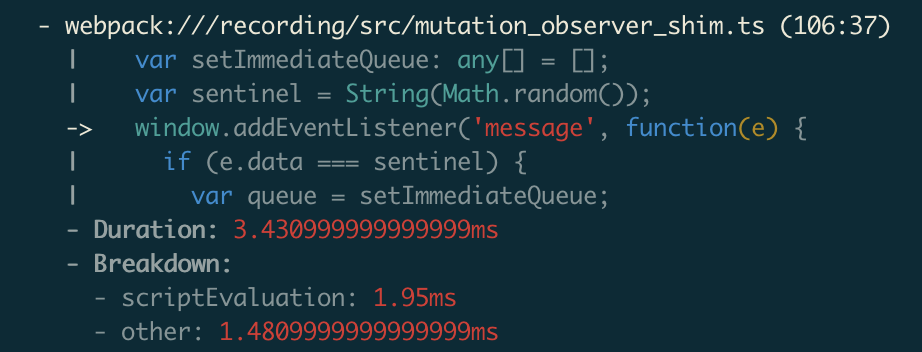
Source mapping and syntax highlighting are supported to help make the trace summaries as readable as possible. Here's an example summary entry:

npm install -g @sethfowler/chromium-trace-analyzer
First, some quick vocabulary. chromium-trace-analyzer deals with two related
kinds of entities:
foo() in foo.js calls bar() in bar.js, foo() and
bar() will show up as two separate events at different points in the
timeline, and they won't be explicitly related to each other.bar()'s portion of the timeline is completely inside
foo()'s, and it will make the task for bar() a child of the task for
foo().chromium-trace-analyzer mostly works in terms of tasks since they provide more
information than the raw events.
To get a quick summary of the hottest tasks in the trace from several perspectives:
chromium-trace-analyzer --trace profile.json
To see more tasks:
chromium-trace-analyzer --trace profile.json --top 20
To see only a specific summary (--help will give you the full list of summary
names):
chromium-trace-analyzer --trace profile.json --summary cumulative
To see a detailed play-by-play of what each task is doing (not available for the cumulative summary):
chromium-trace-analyzer --trace profile.json --playByPlay
To focus on tasks related to a specific script, use --scriptFilter and pass a
substring of the script URL:
chromium-trace-analyzer --trace profile.json --scriptFilter foo.js
You can filter using either the original URL or the URL after source maps have been applied. You can also optionally specify a line number, which can be used to filter out everything but a specific function:
chromium-trace-analyzer --trace profile.json --scriptFilter original.js:123
To enable source maps, you need to specify three things:
You can pass that information on the command line via the colon-separated
--sourceMap option. So, if your source map setup looks like this:
foo.js../dist/foo.js.map../src.Then you'd pass a --sourceMap option that looks like this:
chromium-trace-analyzer --trace profile.json --sourceMap foo.js:./dist/foo.js.map:./src
You can provide --sourceMap multiple times to apply as many source maps as you want.
By default, the summary includes a task for each entry point into a script, even if that entry point is nested inside another task. That means that the same tasks may be reported multiple times in the summary - by themselves, and as a component of their parent tasks. Often this is what you want, because you're more interested in scripts than in the tasks themselves, but sometimes you may want to see only top-level tasks, which correspond to spins of the event loop. To focus on top-level tasks:
chromium-trace-analyzer --trace profile.json --topLevelOnly
chromium-trace-analyzer can generate an annotated JSON version of the trace
with more detailed attribution for tasks and events. If you enable task
filtering or source mapping on the command line, those transformations will be
applied to the annotated trace as well. To generate an annotated trace:
chromium-trace-analyzer --trace profile.json --outputJsonTrace out.json
It's also possible to generate an annotated JSON version of the summary that
chromium-trace-analyzer generates. It includes far more detail than the pretty
printed output. To generated an annotated summary:
chromium-trace-analyzer --trace profile.json --outputJsonSummary out.json
It can be handy to correlate entries in the summary with individual tasks and
events in the trace. You can do this by finding the taskIds listed in the JSON
summary entries and searching for them in the JSON trace. To make it easy to do
that in your editor, if you provide the same filename for both
--outputJsonTrace and --outputJsonSummary, both the summary and the trace
will be written to the same file. For example:
chromium-trace-analyzer \
--trace profile.json \
--outputJsonSummary out.json \
--outputJsonTrace out.json
FAQs
An analyzer for Chromium trace events.
The npm package chromium-trace-analyzer receives a total of 5 weekly downloads. As such, chromium-trace-analyzer popularity was classified as not popular.
We found that chromium-trace-analyzer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.