
Security News
Crates.io Users Targeted by Phishing Emails
The Rust Security Response WG is warning of phishing emails from rustfoundation.dev targeting crates.io users.
clam-duplicate-package-checker-webpack-plugin
Advanced tools
Webpack plugin that warns you when multiple versions of the same package exist in a build.
Webpack plugin that warns when your bundle contains multiple versions of the same package.

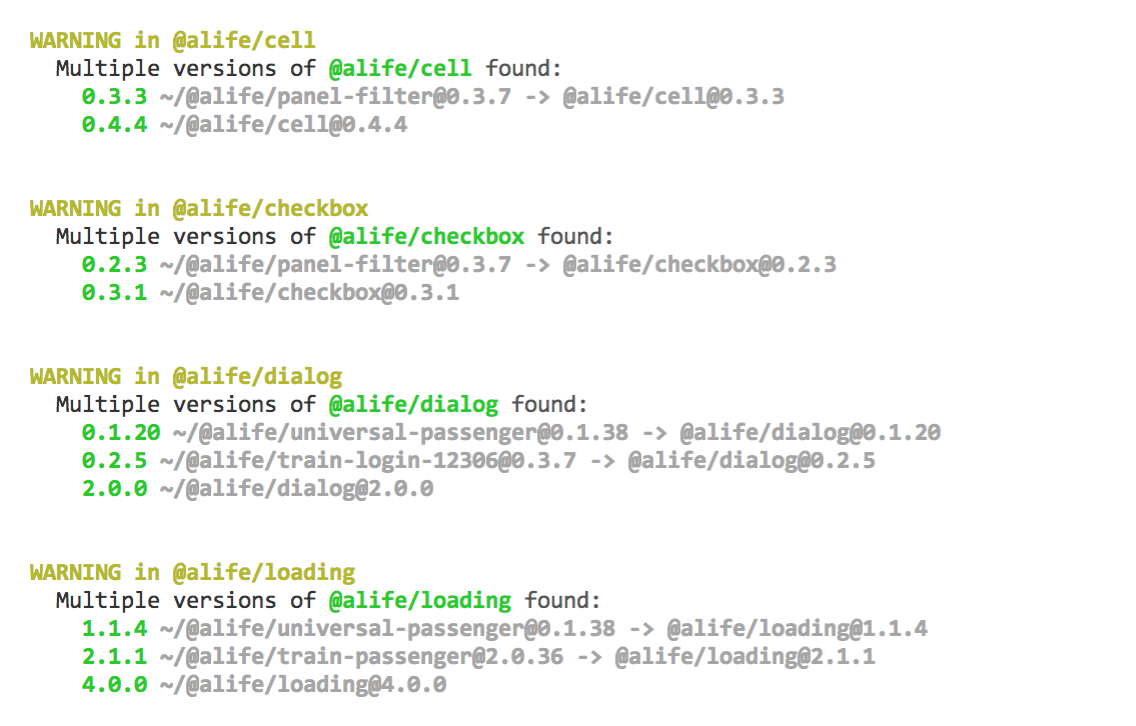
It might be possible that a single package gets included multiple times in a Webpack bundle due to different package versions. This situation may happen without any warning, resulting in extra bloat in your bundle and may lead to hard-to-find bugs.
This plugin will warn you of such cases to minimize bundle size and avoid bugs caused by unintended duplicate packages.
Motivation: https://github.com/webpack/webpack/issues/385 and https://github.com/webpack/webpack/issues/646.
npm install clam-duplicate-package-checker-webpack-plugin --save-dev
Add the plugin to your webpack config:
var DuplicatePackageCheckerPlugin = require("clam-duplicate-package-checker-webpack-plugin");
module.exports = {
plugins: [new DuplicatePackageCheckerPlugin()]
};
You can also pass an object with configurable options:
new DuplicatePackageCheckerPlugin({
// Also show module that is requiring each duplicate package (default: false)
verbose: true,
// Emit errors instead of warnings (default: false)
emitError: true,
// Show help message if duplicate packages are found (default: true)
showHelp: false,
// Warn also if major versions differ (default: true)
strict: false,
// output duplicate-packages.json (default: false)
// or { path: path.join(process.cwd(), 'build'), filename: 'my-packages.json' }
output: true,
/**
* Exclude instances of packages from the results.
* If all instances of a package are excluded, or all instances except one,
* then the package is no longer considered duplicated and won't be emitted as a warning/error.
* @param {Object} instance
* @param {string} instance.name The name of the package
* @param {string} instance.version The version of the package
* @param {string} instance.path Absolute path to the package
* @param {?string} instance.issuer Absolute path to the module that requested the package
* @returns {boolean} true to exclude the instance, false otherwise
*/
exclude(instance) {
return instance.name === "fbjs";
}
});
Strict mode warns when multiple packages with different major versions (such as v1.0.0 vs v2.0.0) exist in the bundle.
Packages with different major versions introduce backward incompatible changes and require either interventions on third-party packages or unsafe workarounds (such as resolving differing package major versions dependencies with a single version).
It is suggested that strict mode is kept enabled since this improves visibility into your bundle and can help in solving and identifying potential issues.
There are multiple ways you can go about resolving duplicate packages in your bundle, the right solution mostly depends on what tools you're using and on each particular case.
resolve.aliasAdd an entry in resolve.alias which will configure Webpack to route any package references to a single specified path.
For example, if Lodash is duplicated in your bundle, the following configuration would render all Lodash imports to always refer to the Lodash instance found at ./node_modules/lodash.
alias: {
lodash: path.resolve(__dirname, 'node_modules/lodash'),
}
Note: Aliasing packages with different major versions may break your app. Use only if you're sure that all required versions are compatible, at least in the context of your app
install --flatYarn allows flat installations (yarn install --flat) which will only allow one version of each package to be installed.
If you want more control over your overridden dependency versions and don't feel like using yarn install --flat, yarn supports "selective version resolution" which allows you to enforce specific versions for each dependency.
package.json
{
"dependencies": {
"lodash": "4.17.0",
"old-package-with-old-lodash": "*"
},
"resolutions": {
"old-package-with-old-lodash/lodash": "4.17.0"
}
}
If you use NPM and not Yarn, you can try running npm dedupe. NPM may leave multiple versions of the same package installed even if a single version satisfies each semver of all of its dependants.
If your project is using an old version of a package and a dependency is using a newer version of that package, consider upgrading your project to use the newer version.
If your project has a dependency and it's using an outdated version of a package, file an issue and notify the author to update the dependencies. Let's help keep our projects green and our applications secure, performant and bug-free!
npm install clam-duplicate-package-checker-webpack-plugin@^2.1.0 --save-dev
npm install clam-duplicate-package-checker-webpack-plugin
FAQs
Webpack plugin that warns you when multiple versions of the same package exist in a build.
We found that clam-duplicate-package-checker-webpack-plugin demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The Rust Security Response WG is warning of phishing emails from rustfoundation.dev targeting crates.io users.

Product
Socket now lets you customize pull request alert headers, helping security teams share clear guidance right in PRs to speed reviews and reduce back-and-forth.

Product
Socket's Rust support is moving to Beta: all users can scan Cargo projects and generate SBOMs, including Cargo.toml-only crates, with Rust-aware supply chain checks.